
Reputation: 126974
Notch for Docked FloatingActionButton Missing in BottomAppBar
Once
You can dock a FloatingActionButton by specifying floatingActionButtonLocation in a Scaffold and using BottomAppBar.
The documentation talks about a:
"notch"

Now

import 'package:flutter/material.dart';
main() => runApp(MaterialApp(
home: Scaffold(
bottomNavigationBar: BottomAppBar(
child: Container(
height: 300.0,
color: Colors.pinkAccent,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
));
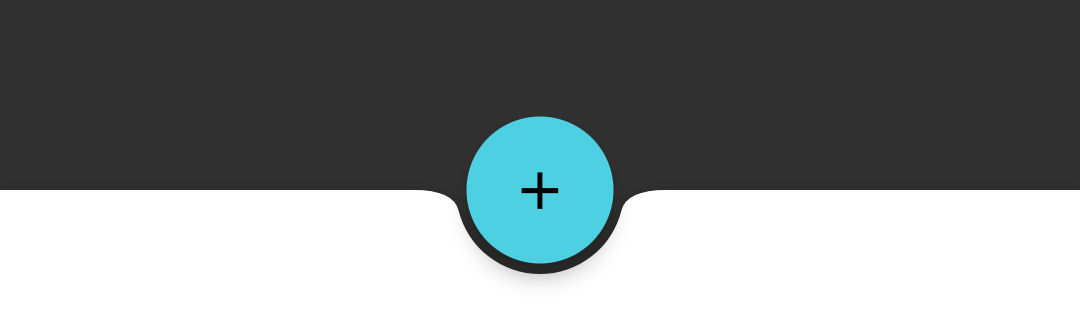
With Flutter version 0.5.6, I am unable to recreate the notch. The second image and the code below it belong together.
Is this an issue/bug or is there anything I can, now, do about it?
Upvotes: 7
Views: 15828
Answers (6)
Reputation: 11
import 'package:flutter/material.dart';
main() => runApp(MaterialApp(
home: Scaffold(
bottomNavigationBar: BottomAppBar(
clipBehaviour: Clip.antiAlias,
shape: new CircularNotchedRectangle(),
notchMargin: 5.0,
child: Container(
height: 300.0,
color: Colors.pinkAccent,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
));
Upvotes: 0
Reputation: 1031
Haha, I just tried making it too, and was confused why this is so difficult.
Solution: It does need the shape, but ALSO move the color out of the Container, and into the BottomAppBar.
import 'package:flutter/material.dart';
main() => runApp(MaterialApp(
home: Scaffold(
bottomNavigationBar: BottomAppBar(
child: Container(
height: 300.0,
),
color: Colors.pinkAccent,
),
shape: const CircularNotchedRectangle(),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
));
That colors the BottomAppBar correctly, with notch and everything. If the container is colored it is colered OVER the BottomAppBar, and will cover the noth.
Upvotes: 1
Reputation: 2732
You need to specify shape: CircularNotchedRectangle() and clipBehavior: Clip.antiAlias(or Clip.antiAliasWithSaveLayer)
full code :
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: BottomAppBar(
clipBehavior: Clip.antiAliasWithSaveLayer,
shape: CircularNotchedRectangle(),
child: Container(
height: 60.0,
color: Colors.pinkAccent,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
);
}
}
Upvotes: 7
Reputation: 2386
Notches are optional/configurable. In the beta branch, you get them by setting the hasNotch property in the constructor.
However, it's looked like this has changed in the dev branch (and in the 0.5.6 version you specified). Here, you specify a shape for the notch instead. The Flutter Gallery
has a nice demo of how to make one of these. They also offer what looks like a default implementation for circles.
You could probably just do:
import 'package:flutter/material.dart';
main() => runApp(MaterialApp(
home: Scaffold(
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
child: Container(
height: 300.0,
color: Colors.pinkAccent,
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
));
Upvotes: 5

Reputation: 126974
The BottomAppBar now needs its shape specified as CircularNotchedRectangle, which is not set as a default like the former hasNotch was:
Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
floatingActionButton: FloatingActionButton(...),
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
...
),
);
Upvotes: 12

Reputation: 31406
Yes, there is a pull request for that:
Move the notch computation from the FAB to the BAB. #18372
Upvotes: 1
Related Questions
- How to make bottomNavigationBar notch transparent
- Problem with floating action button It's notched is not visible
- FloatingActionButton appear in the appbar instead of bottom navigation bar
- How to add Floating action Button in Bottom Navigation Bar Center with notch?
- BottomAppBar Floating action button notch/inset is not transparent
- How to add notch to TabBar to place FloatingActionButton in it
- bottom navigation bar with Floating Action Button flutter
- Notched BottomAppBar Flutter
- How to show FloatingActionButton on top of the bottomNavigationBar
- Notch in BottomAppBar for custom FAB