Reputation: 1348
Dynamic allocated row height of css grid gets stretched with growing content
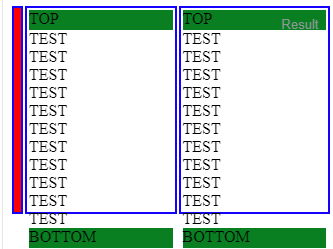
Similar to this question I´m struggling with using CSS grid to create a layout with fixed header and footer containing an middle row, which should use the remaining space of the .static or .dynamic dynamic container. So in this case, both oth them should have a complete height of 200px. Subtracting the 40px (2x 20px for header + footer) the remaining space for the content should be 160px. As you can see at the example, the red reference div on the left is clearly smaller than the whole "sandwich" of div containers. The .dynamic div element is to large and will stretch the whole div container. I want to prohibit this!
Here are a few additional conditions I have to fullfill:
- The whole layout should be dynamic, so the
.wrapperdiv later wont have a static height, but will fill 100% of the given height. therefore onlydynamicwill be used, since this also uses 100% of the height. The showcase with.staticis just there to show that it doesn´t even work with fixed heights. - Neither static nor dynamic should work with overflow to create scrollbars or hidden overflowing content. It should just restrict the dynamic area between
.headerand.footerto an height. - The containing
.contentcontainer will expand itself to 100% width and should be treatet as a kind of blackbox: every component should be able to be inserted here. The content will always use 100% of the height and should not strech the ambient parent divs. The content will contain an scrollbar on its own, if the height of the content will be heigher than the dynamically allocated space of the.dynamiccontainer
How am I able to solve this issue with the given description?
Please see the provided example and feel free to adapt it as you need to!
.wrapper {
display: flex;
flex-direction: row;
height: 200px;
max-height: 200px;
width: 100%;
}
.measurement {
height: 200px;
max-height: 200px;
min-height: 200px;
min-width: 3px;
background-color: red;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static,
.dynamic {
display: grid;
grid-template-rows: 20px 1fr 20px;
width: 50%;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static {
height: 200px;
max-height: 200px;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.dynamic {
height: 100%;
max-height: 100%;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.content {
height: 100%;
width: 100%;
overflow: auto;
/* Blackbox like content, always expands to 100% width and height */
/* could contain content that is larger than the dynamic-height div and will get scrollbar then */
}
.fixed-height {
background-color: green;
}<div class="wrapper">
<div class="measurement"></div>
<div class="static">
<div class="fixed-height">TOP</div>
<div class="dynamic-height">
<div class="content">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
</div>
<div class="fixed-height">BOTTOM</div>
</div>
<div class="dynamic">
<div class="fixed-height">TOP</div>
<div class="dynamic-height">
<div class="content">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
</div>
<div class="fixed-height">BOTTOM</div>
</div>
</div>EDIT
As you can see in the image below, the TEST and BOTTOM text is beyond the blue borders. I´m not about the few pixels difference between the borders and the red reference but I'm concerned about the overflow over the bottom border.
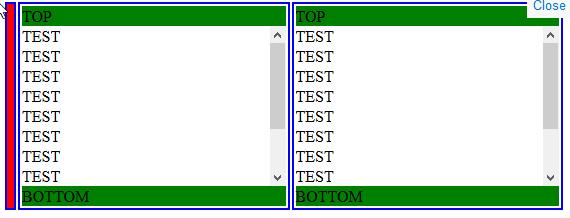
This is the expected behaviour: there should be a scrollbar inside the content area, no overflow and no scrollbar inside dynamic div
Upvotes: 0
Views: 831
Answers (1)

Reputation: 311
You need to merge the div.content with the div.dynamic-height and set the max-height: 100% property to your .dynamic-height class.
.content doesn't need an height, it's setted by the definition of the grid row.
.wrapper {
display: flex;
flex-direction: row;
height: 200px;
max-height: 200px;
width: 100%;
}
.measurement {
height: 200px;
max-height: 200px;
min-height: 200px;
min-width: 3px;
background-color: red;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static,
.dynamic {
display: grid;
grid-template-rows: 20px 1fr 20px;
width: 50%;
border: 2px solid blue;
padding: 2px;
margin: 1px;
}
.static {
height: 200px;
max-height: 200px;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.dynamic {
height: 100%;
max-height: 100%;
/*should NOT have an overflow/scrollbar but fit to the remaining space*/
}
.content {
width: 100%;
overflow: auto;
/* Blackbox like content, always expands to 100% width and height */
/* could contain content that is larger than the dynamic-height div and will get scrollbar then */
}
.fixed-height {
background-color: green;
}
.dynamic-height {
max-height: 100%;
}<div class="wrapper">
<div class="measurement"></div>
<div class="static">
<div class="fixed-height">TOP</div>
<div class="dynamic-height content">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
<div class="fixed-height">BOTTOM</div>
</div>
<div class="dynamic">
<div class="fixed-height">TOP</div>
<div class="content dynamic-height">
TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST<br>TEST
</div>
<div class="fixed-height">BOTTOM</div>
</div>
</div>Upvotes: 1
Related Questions
- Make CSS Grid row height flexible
- How to prevent an automatic height row from expanding in a CSS Grid
- Prevent div growing/stretching when creating a dynamic grid
- Grid row height gets bigger than defined
- Row height expanding in CSS Grid
- Make row height adjust to dynamic content in CSS Grid
- CSS Grid with dynamic heights for columns and growing rows not fully working
- Adjusting rows to content height in dynamic height grid
- Flexible grid row heights in CSS Grid
- CSS Grid with dynamic height columns