Reputation: 19733
ImageButton does not display a particular drawable
This is rather a funny problem I have ever come across,
I have a table layout with 9 image buttons, 3 per row. Every ImageButton has a different image associated with it. I have set the background of the image button to transparent (#00000000). Now here is where the funny stuff happens, One of the images doesn't show up on the emulator (Gingerbread) as well as a device running Froyo. The layout editor shows all the images in place.
Here are some more stuff:
- I used a
RelativeLayoutinstead of aTableLayout, the same issue persists. - I changed the position of the image (used it on different buttons) and still it doesn't show up.
- When I use a different image they show up, but when I use this particular image it won't.
- All images have the same resolution (90x72) and density (72ppi)
- All the images are in the the
drawable-mdpifolder.
Any pointers?
EDIT Turned out to be a bug and this issue has been resolved. Please check this link.
Upvotes: 10
Views: 19136
Answers (7)
Reputation: 205
Do you still have the problem. I had a similar bug - a particular drawable was not being displayed, no matter in what `ImageView`.
Is it the case that your image is the first (alphabetically) in the drawable folder? For some strange reason there is a problem with the first drawable, I've solved my problem by adding a dummy drawable in first place. Still I'm very curious where the actual problem is.
Hope that helps! And I'm looking forward for any further explanations :)
Upvotes: 19

Reputation: 164
Try to use android:src="@drawable/my_resource", instead of app:srcCompat="@drawable/my_resource".
Upvotes: 5
Reputation: 59
When you do it in DESIGN PANEL you get something like this:
<ImageButton
android:id="@+id/translate_button"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:srcCompat="@drawable/translate_button"/>
Change the last line manually into:
<ImageButton
android:id="@+id/translate_button"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/translate_button"/>
It worked for me.
Upvotes: 0

Reputation: 1508
For anyone coming to this question and the answer does not work, your image size might not cater to the devices target size... click here to get the right sizes.
Upvotes: 1

Reputation: 2346
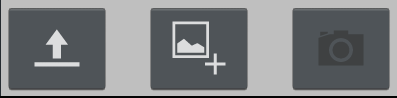
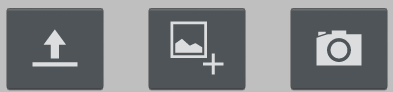
This post is fairly old however I was experiencing a similar issue. Running 4.4.2 my imagebutton's would show some images correctly however others it would change. For example my white "ic_camera.png" would look like this....
What appeared to randomly turn images into their dark counter part.(I double and tripple checked that I put the right color in) All images came from the Android Icon pack. I tried deleting and copying back all images multiple times to no avail. Finally I just changed the naming convention, dropping all of the "ic" and "_" so that the images where all simple words and lower case. ie... "camera.png", "upload.png", and "newimage.png"
BINGO!

Very strange but a simple fix. Hope this helps someone else!
Cheers!
Upvotes: 2
Reputation: 2491
For me it was a different issue. The images did show on nexus4 and nexus5 but not nexus3. I scaled down the images from 2000px width to 1000px width and worked like a charm.
Upvotes: 0
Reputation: 1318
I can confirm adding a dummy image which displays first alphabetically is a fix.
I had an image (titled about.png so of course near the top of the drawable folder) which was not displaying when the test device used was mdpi.
In my case, though, the image was not the first in the directory. I actually had an image which alphabetically displayed first called about_icon.png - which oddly was displaying fine. Additionally, the hdpi version of the image was displaying fine within an hdpi device.
I added a dummy placeholder image called "aaaa.png" and now the mdpi about image displays fine in device.
Very strange, and honestly a pretty lousy bug.
Upvotes: 5
Related Questions
- Drawable not showing up
- Android drawable not showing up
- ImageButton doesn't shows the image
- Android ImageButton does not display image
- ImageButton not Showing
- Android: ImageButton with drawable resources throws ResourceNotFoundException
- ImageButton in Layout always invisible
- Custom button doesn't display its drawables
- Android 4.1 Jellybean drawable on ImageButton not showing
- ImageButton Not Visible