Reputation: 23
Figuring out which AngularJS functions are called
Suppose we have the following code from w3schools:
<script>
var app = angular.module("myShoppingList", []);
app.controller("myCtrl", function($scope) {
$scope.products = ["Milk", "Bread", "Cheese"];
});
</script>
<div ng-app="myShoppingList" ng-controller="myCtrl">
<ul>
<li ng-repeat="x in products">{{x}}</li>
</ul>
</div>
I want to know exactly which functions (from angular.js code) are being called from the very beginning. Is there a way to do that? In other words, if I do not have an HTML file, can I reproduce the effects of angular.js?
I have already used Chrome dev tools, and it did not answer my problem.
Upvotes: 0
Views: 50
Answers (1)

Reputation: 48968
From the Docs:
Automatic Initialization
AngularJS initializes automatically upon
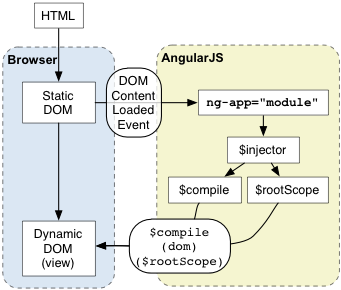
DOMContentLoadedevent or when theangular.jsscript is evaluated if at that timedocument.readyStateis set to 'complete'. At this point AngularJS looks for thengAppdirective which designates your application root. If thengAppdirective is found then AngularJS will:
- load the module associated with the directive.
- create the application injector
- compile the DOM treating the ngApp directive as the root of the compilation. This allows you to tell it to treat only a portion of the DOM as an AngularJS application.
For more information, see AngularJS Developer Guide - Bootstrap - Automatic Initilization.
Upvotes: 1
Related Questions
- List all the functions inside angularjs controller
- AngularJS invoking function whose name is constructed as a string
- How to find the function caller in angularjs
- Detect function run on click
- Functions in Angular
- How to know who is the caller function in AngularJS?
- How to call standard javascript functions in AngularJS templates?
- Not understanding AngularJS function naming conventions
- How can I tell what is calling one of my scope functions in angular?
- How to identify names of arguments to a function in javascript?