Reputation: 4648
How to use Flutter's Widget Inspector in Visual Studio Code?
How do you use the Flutter Widget Inspector introduced in VSCode and now enabled? When I debug the app from the IDE or Terminal, nothing happens when I click on any widget in the iOS simulator. I could not find any info on VSCode from Google.
I am on MacOS Sierra.
Upvotes: 7
Views: 10414
Answers (3)
Reputation: 2627
Updated method:
As of Dart Code (VS code extension) version 2.24.0, The 'Flutter: Inspect Widget' command was replaced with DevTools. (at the time of writing this, the latest version is 3.36.0. To get to the Inspect Widget from the command pallet with >Flutter: Open DevTools or >Dart: Open DevTools, requires several steps.
Here's a quicker way:
Click the debug (bug) button from the side menu and Select Run and Debug or press f5
The Widget inspector will open automatically.

Screenshot of emulator using the Flutter Widget inspector

Upvotes: 0
Reputation: 42343
As of v2.24, the Dart extension for VS Code has integration with the Dart DevTools. This has much better inspector functionality than the original Inspect Widget command mentioned by stt106's.
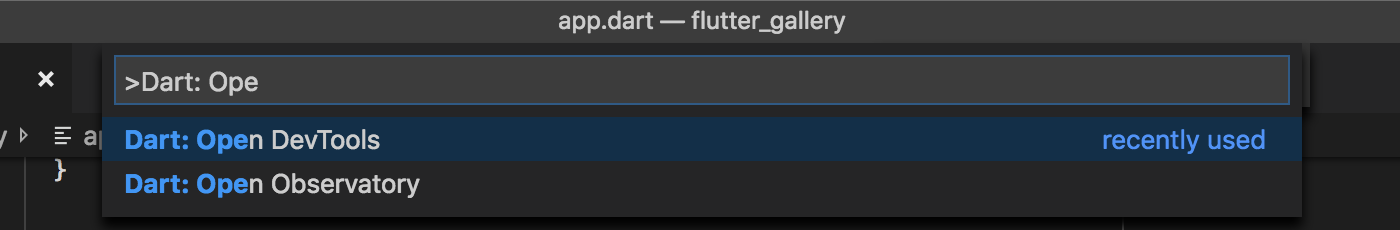
With a debugging session active, open the command palette and find the DevTools command.

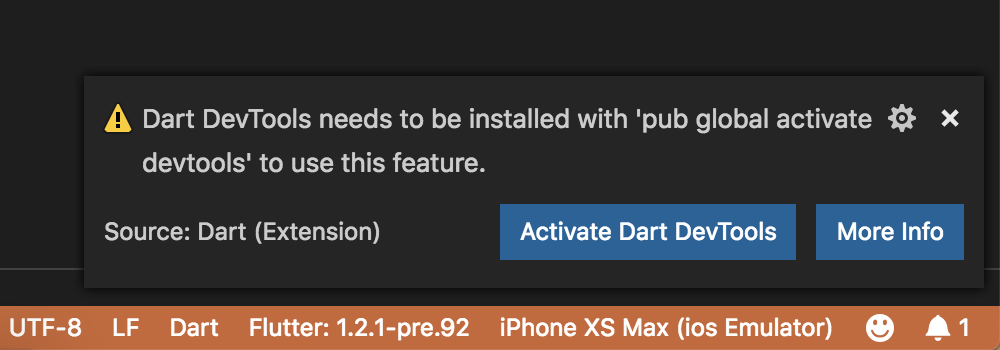
The first time you run this you'll may be prompted to activate or upgrade.

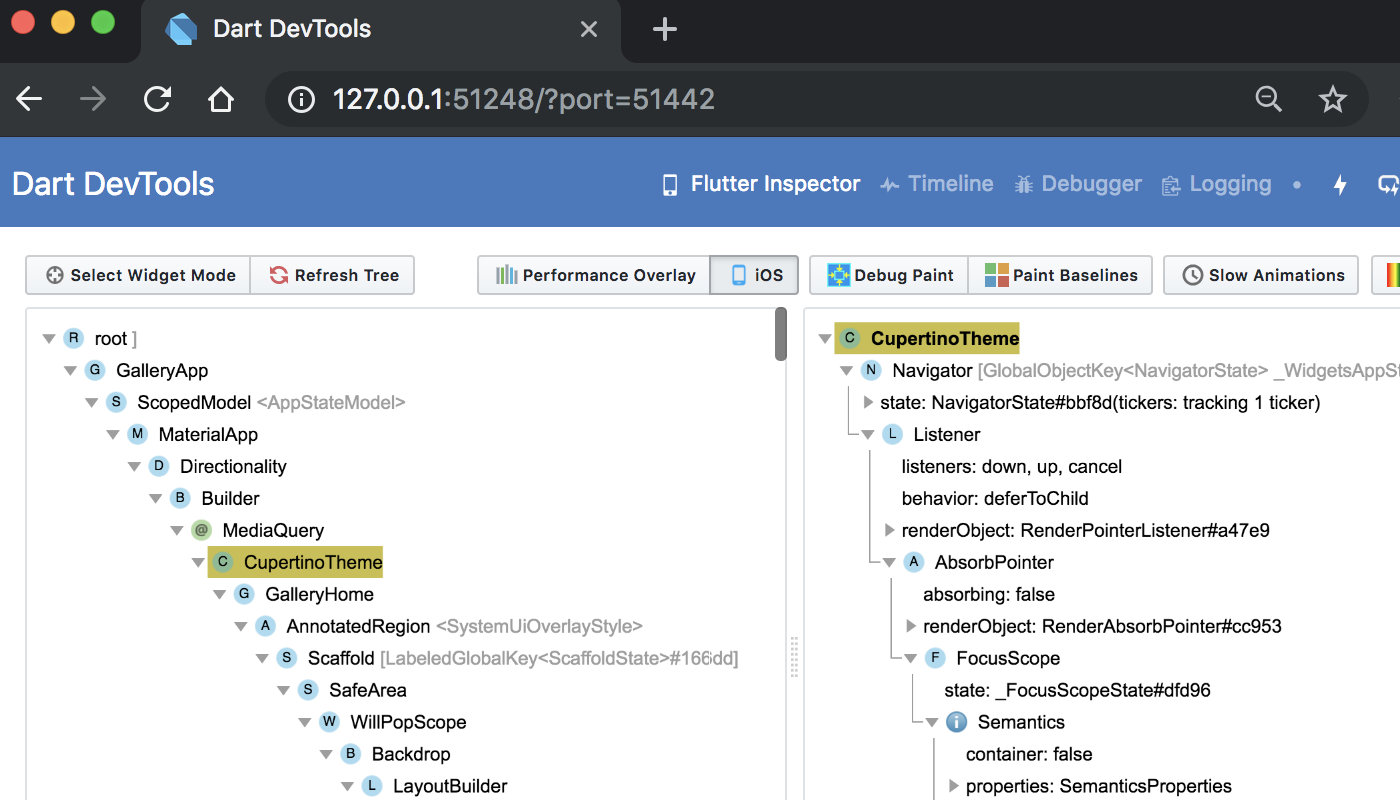
DevTools will then launch in your browser and connect to your debug session.

There's more info on the functionality of Dart's DevTools in the DevTools docs.
Upvotes: 9

Reputation: 3669
When debugging, run command Flutter: Inspect Widget, then click on the UI/Widget, it will auto lead you to the code which generates the widget. It only works in debugging mode and the command is not available until the app is loaded in debug.

Upvotes: 5
Related Questions
- Flutter Inspector in Visual Studio code
- How to surround flutter widget in vscode
- Prevent widget inspector from being launched in VSCode for flutter
- VS Code and Flutter/Dart, Widget Autocomplete not working
- No Flutter Widget menu for wrapping in VS Code
- Flutter: Is there a VSCode "when clause" for the widget inspector?
- VSCode Flutter popups
- Can't find Flutter Inspector / Toggle Debug Paint in Visual Studio Code
- Where can I find Flutter layout inspector in Visual Code Studio?
- Vs code not showing the widget end comment in flutter