
Reputation: 661
What is the correct way to write multi-line code in JSDoc comment in a javascript/typescript project in VSCode?
When working on a javascript/typescript project in VSCode, I want to write multi-line code in comment. Knowing that VSCode supports markdown syntax in comment, I go ahead and write:
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {},
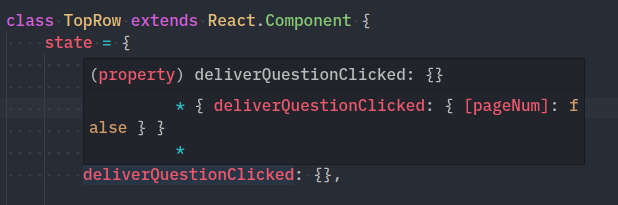
However when I hover on that variable, VSCode renders the comment in a ugly looking way:

As the screenshot shown above, there're extra * that I don't want.
So I wonder what is the correct way to write multi-line code in comment?
Update 2020/9/25
I can confirm this problem doesn't exist in VSCode 1.49.1
Code:
class TopRow extends React.Component {
state = {
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {},
};
}
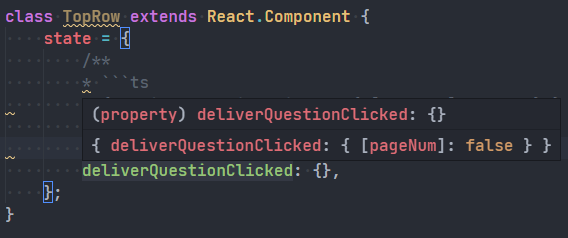
When I hover over that class property, it shows the JSDoc perfectly:

Upvotes: 10
Views: 9032
Answers (4)
Reputation: 28838
Must have been fixed.
In VSC 1.48 with this code
class TopRow {
state = {
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {}
}
}
I get
Upvotes: 8

Reputation: 4659
In JSDoc-format,
Basic format rules for JSDoc comments.
- Each line contains an asterisk and asterisks must be aligned
- Each asterisk must be followed by either a space or a newline (except for the first and the last)
- The only characters before the asterisk on each line must be whitespace characters
- One line comments must start with
/**and end with*/ - Multiline comments don’t allow text after
/**in the first line (with option"check-multiline-start")
You can optionally specify the option
"check-multiline-start"to enforce the first line of a multiline JSDoc comment to be empty.
TypeScript in Visual Studio Code
To disable JSDoc comment suggestions in TypeScript,
set"typescript.suggest.completeJSDocs": false.
To add a comment
- press
Ctrl+Alt+Ctwice - or select
'Comment code'from your context menu - or insert
/**above the line of code.
More info visit
Upvotes: 3

Reputation: 75
Simply Use /* */ before and after the comment. For Example:
/*
This is a multi line comment
I can type on a different line
Without having to worry so far
I close my multi line commen with
an asterix and a backward slash
*/
Upvotes: -3

Reputation: 37
you can use JavaScript's multi-line comment that begins with /* and ends with */. You don't need extra *.
Upvotes: -1
Related Questions
- How do I refer to another typescript type in comments/JSDoc?
- Multiline starred jsdoc-like comments in VS Code
- JSDoc Comment Folding In VSCode
- Which comment format is correct for TypeScript with annotations?
- How do I add JSDoc comments to typescript generated with the typescript AST api?
- How to modify the JSDoc block comment code
- Multi-line comments inside jsDoc code examples
- Comment highlighting in Visual Studio Code when using JSDoc
- VSCode JSDoc Multiline for Intellisense
- How to export (and consume) JSDoc comments in typescript NPM packages
