Reputation: 4983
mousemove over a div under an image
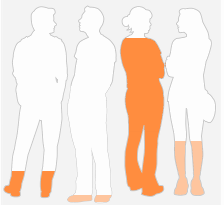
I have a the following situation: a div, with bars in it (divs with a certain height) to show a chart. On top of the main div with the bars, an image a mask is placed, so you can see figures instead of bars. (I have a man and a woman to show stats, see attached image for example).
The bars are attached to a mousemove event to show information about the bars in a tooltip.
If I hover over the bars my mousemove does not show, because the image is blocking it. Is it possible to hover over the image, and still have the mousemove event bound to the bars to get the information I want? The end result is to show a tooltip with the info from the bars.

Upvotes: 0
Views: 1084
Answers (4)
Reputation: 7503
assuming your are of equal width, you would need to:
find offset of your container:
var DOMOffset = function(el) { var curleft, curtop; curleft = curtop = 0; if (el.offsetParent) { do { curleft += el.offsetLeft; curtop += el.offsetTop; } while (el = el.offsetParent); } return [curleft,curtop]; }attach to your image listeners for all events you'd like to handle, and bind them to a function which would delegate them to a proper DOM element. something like
Math.floor((event.clientX - container_offset_X) / count_of_your_bar * width_of_your_bar)should give you zero-based index of the proper bar element. Delegation itself can be done using modification of the following code:quickDelegate = function(event, target) { var eventCopy = document.createEvent("MouseEvents"); eventCopy.initMouseEvent(event.type, event.bubbles, event.cancelable, event.view, event.detail, event.pageX || event.layerX, event.pageY || event.layerY, event.clientX, event.clientY, event.ctrlKey, event.altKey, event.shiftKey, event.metaKey, event.button, event.relatedTarget); target.dispatchEvent(eventCopy); };where
eventis your original event caught by your image andtargetis your bar DOM element which you have detected.
please note that I wrote this delegation function some time ago, and I was only targeting Firefox and Chrome. you'll probably need to fix something to make it work IE's.
Upvotes: 1
Reputation: 2941
You could make some additional divs on top of the image, and use them for the hovering. But that could get a bit messy.
Or you can make a HTML image map with four areas, each with an onmouseover property, which would be a lot cleaner:
<MAP NAME="mymap">
<AREA SHAPE="RECT" COORDS="0, 0, 100, 400" HREF="" OnMouseOver="tooltip('bar1')" NAME="bar1">
<AREA SHAPE="RECT" COORDS="100, 0, 100, 400" HREF="" OnMouseOver="tooltip('bar2')" NAME="bar2">
<AREA SHAPE="RECT" COORDS="200, 0, 100, 400" HREF="" OnMouseOver="tooltip('bar3')" NAME="bar3">
<AREA SHAPE="RECT" COORDS="300, 0, 100, 400" HREF="" OnMouseOver="tooltip('bar4')" NAME="bar4">
</MAP>
<IMG SRC="mybarmask.png" USEMAP="#mymap" />
The coords here are most likely wrong, I'm not on my computer so I can't test it...
Upvotes: 2
Reputation: 29694
Here is my approach (solution) to this problem:
For each of those figures I would have two images, one is blank inside so just the border of the figure and one is completely colored (orange) from top to bottom.
then you could have something like this :
<div class="empty">
<div class="full"> </div>
</div>
the .empty has the empty image as background with the proper height and width and position:relative. .full has the colored fully colored image with the adjusted height but fixed width and position:absolute; bottom: 0; left=0.
then on mouseover on .empty or .full you can do whatever you want
Upvotes: 0

Reputation: 20620
mouseenter and mouseleave will work even through other elements.
Upvotes: 0
Related Questions
- Slightly move img accordingly with mousemove
- How do I make a div move on mouse over with javascript?
- Image follow the mouse, using mousemove event (using Jquery/Javascript)
- Change the position of an image on mousemove
- Positioning div above image dynamically via mouseover
- Javascript Mouseover with Image
- Changing picture on mousemove in javascript
- jQuery mousemove over the div and not page
- move the mouse pointer over an image
- Make the image inside of a div change to another image on mouse over