Reputation: 152
Using Ag-Grid Enterprise license getting a 'ag-grid: Looking for component [agSetColumnFilter] but it wasn't found." error
I've been using Ag-Grid's Enterprise feature "agSetColumnFilter" for months with no problem.
I'm using the following versions:
"ag-grid": "^17.1.1",
"ag-grid-enterprise": "^17.1.1",
"ag-grid-react": "^17.1.0",
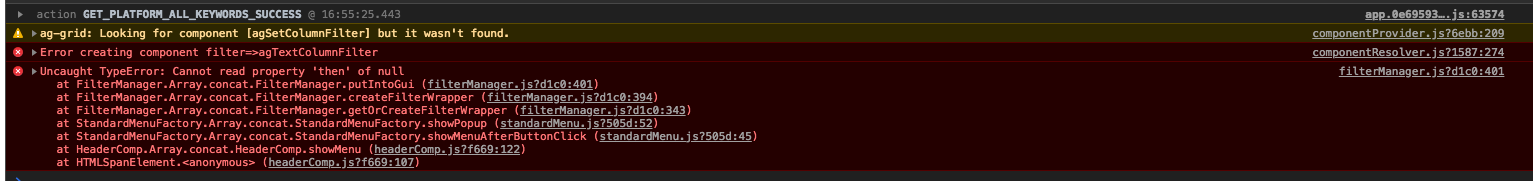
After a bit of refactoring, I'm starting to get this error after just clicking on the filter menu:
ag-grid: Looking for component [agSetColumnFilter] but it wasn't found.
Array.concat.ComponentProvider.retrieve @ componentProvider.js?6ebb:209
Array.concat.ComponentResolver.resolveByName @ componentResolver.js?1587:159
Array.concat.ComponentResolver.getComponentToUse @ componentResolver.js?1587:155
Array.concat.ComponentResolver.newAgGridComponent @ componentResolver.js?1587:271
Array.concat.ComponentResolver.createAgGridComponent @ componentResolver.js?1587:236
Array.concat.FilterManager.createFilterInstance @ filterManager.js?d1c0:376
Array.concat.FilterManager.createFilterWrapper @ filterManager.js?d1c0:393
Array.concat.FilterManager.getOrCreateFilterWrapper @ filterManager.js?d1c0:343
Array.concat.StandardMenuFactory.showPopup @ standardMenu.js?505d:52
Array.concat.StandardMenuFactory.showMenuAfterButtonClick @ standardMenu.js?505d:45
Array.concat.HeaderComp.showMenu @ headerComp.js?f669:122
(anonymous) @ headerComp.js?f669:107
componentResolver.js?1587:274 Error creating component filter=>agTextColumnFilter
Array.concat.ComponentResolver.newAgGridComponent @ componentResolver.js?1587:274
Array.concat.ComponentResolver.createAgGridComponent @ componentResolver.js?1587:236
Array.concat.FilterManager.createFilterInstance @ filterManager.js?d1c0:376
Array.concat.FilterManager.createFilterWrapper @ filterManager.js?d1c0:393
Array.concat.FilterManager.getOrCreateFilterWrapper @ filterManager.js?d1c0:343
Array.concat.StandardMenuFactory.showPopup @ standardMenu.js?505d:52
Array.concat.StandardMenuFactory.showMenuAfterButtonClick @ standardMenu.js?505d:45
Array.concat.HeaderComp.showMenu @ headerComp.js?f669:122
(anonymous) @ headerComp.js?f669:107
filterManager.js?d1c0:401 Uncaught TypeError: Cannot read property 'then' of null
at FilterManager.Array.concat.FilterManager.putIntoGui (filterManager.js?d1c0:401)
at FilterManager.Array.concat.FilterManager.createFilterWrapper (filterManager.js?d1c0:394)
at FilterManager.Array.concat.FilterManager.getOrCreateFilterWrapper (filterManager.js?d1c0:343)
at StandardMenuFactory.Array.concat.StandardMenuFactory.showPopup (standardMenu.js?505d:52)
at StandardMenuFactory.Array.concat.StandardMenuFactory.showMenuAfterButtonClick (standardMenu.js?505d:45)
at HeaderComp.Array.concat.HeaderComp.showMenu (headerComp.js?f669:122)
at HTMLSpanElement.<anonymous> (headerComp.js?f669:107)
The refactoring work I did was to iterate over an array and create React-Bootstrap tab components that render the Ag-grid components when clicked. I place the array of tabs in a <div> to be rendered.
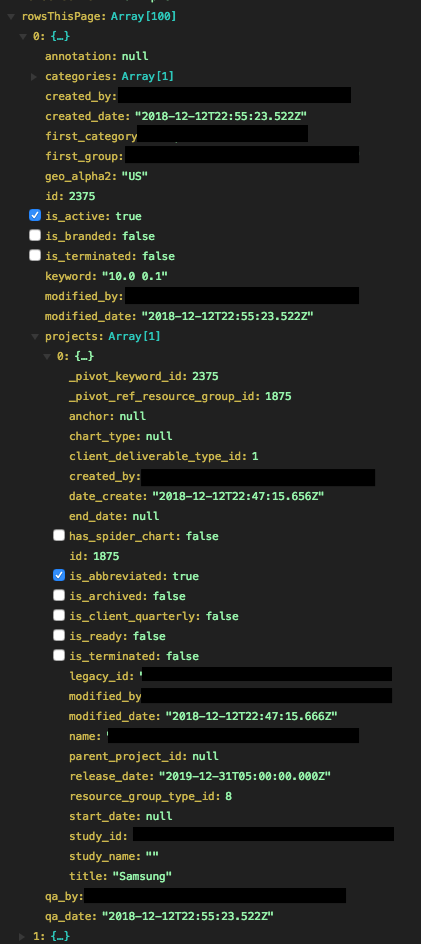
For my row data, it's an array like so:
[{
id: 1,
keyword: 'tv',
projects: [{ id: 1, name: 'Project 1' }, {id: 2, name: 'Project 2' }]
},
{
id: 2,
keyword: 'sofa',
projects: [{ id: 3, name: 'Project 3' }]
}]
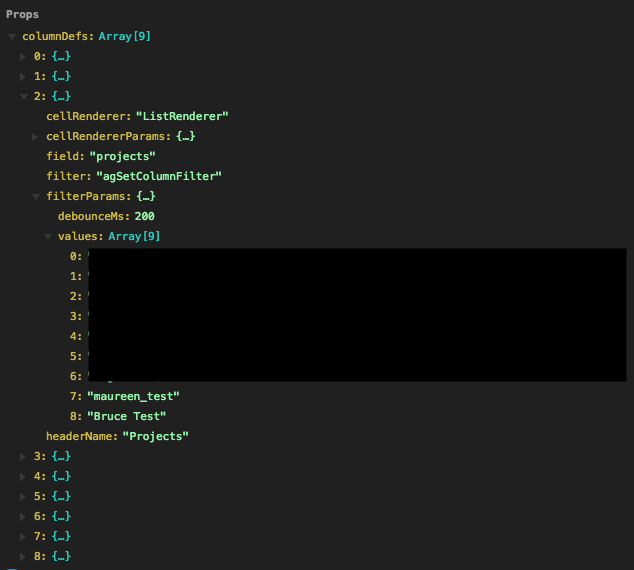
My column definitions are returned from a function like this: (lookup is a hash where my filter options are stored, I iterate over the values and produce an array of strings to give to filterParams.values:
function createColumnDefs = (lookup) => ([
{
field: 'projects',
headerName: 'Projects',
filter: 'agSetColumnFilter',
cellRenderer: 'ListRenderer',
cellRendererParams: {
accessor: 'name'
},
filterParams: {
values: _.get(lookup, 'projects', []).map(project => project.name),
debounceMs: 200
}
},
{
field: 'keyword',
headerName: 'Keyword',
filter: 'agTextColumnFilter',
sort: 'asc',
filterParams: {
debounceMs: 200
},
pinned: 'left',
minWidth: 250
}
]);
Everything works fine including displaying rows, row selection, sorting, text filtering, the infinite scroll. ONLY when I click on the filter hamburger menu in the column header does it give the above error.
This filter has worked in the past and since then I have not altered row data structure or my column definitions or filter options.
*************** Screenshots for reference ***************
Upvotes: 8
Views: 7862
Answers (2)
Reputation: 4173
I solved this by
running
npm i @ag-grid-enterprise/set-filter,importing the module in the component that used the set filter:
import { SetFilterModule } from '@ag-grid-enterprise/set-filter';adding
SetFilterModuleto grid modules array:gridModules = [ClientSideRowModelModule, RowGroupingModule, MenuModule, SetFilterModule];and of course binding gridModules to the grid (which I had from before):
<ag-grid-angular... [modules]="gridModules"></ag-grid-angular>
I got this solution from inspecting the code in the first example on https://www.ag-grid.com/javascript-grid-filter-set/
Upvotes: 6
Reputation: 334
I just ran into the same issue and was able to resolve by removing "filter: true" from my column definitions. I see that you're defining specific types of filters in your definitions, you might try removing it and seeing if ag-grid recognizes the types of filters it needs. If that doesn't work, you might try changing those filters to custom filters instead. Hope that helps!
Upvotes: 0
Related Questions
- ag-Grid: Framework component is missing the method getValue()
- Warning in ag-Grid: You are mixing modules (i.e. @ag-grid-community/core) and packages (ag-grid-community)
- What am I doing wrong with the ag-grid in react?
- AgGrid: applyColumnState is not a function
- AG Grid Community React version complaining "could not find matching row model for rowModelType clientSide"
- ag-grid @version v17.1.1 Cannot read property 'create' of undefined
- agGroupCellRenderer not found
- Can't get ag-grid to display
- Ag Grid Enterprise features
- Error using ag-grid in a React project