sonnyk2016
Reputation: 111
How to display two children in one row and third child in 2nd row
I'm trying to display User ID and the check mark in top row and the text box in 2nd row using flex. I'm unable to do this, so any help is greatly appreciated.
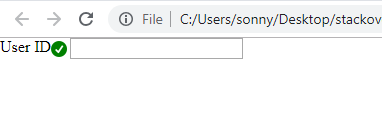
This is what I'm getting:

<body>
<div style="display:flex; flex-direction:row; width:100%;">
<div>User ID</div>
<img style="margin-right:3px; align-self:center;" src="correct.png" />
<div><input type="text" name="fname"></div>
</div>
</body>
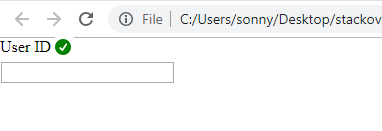
This is what I want:

Upvotes: 2
Views: 346
Answers (2)

לבני מלכה
Reputation: 16251
Change the HTML (move the close </div> of flex after the <img>)
<div style="display:flex;">
<div>User ID</div>
<img style="margin-right:3px; align-self:center;" src="correct.png" />
</div>
<div><input type="text" name="fname"></div> Upvotes: 3
Xenio Gracias
Reputation: 2758
i have put user id and img in 1 div and made it flex
<body>
<div>
<div style="display:flex; width:100%;">
<div>User ID</div>
<img style="margin-right:3px; align-self:center;" src="correct.png" />
</div>
<div><input type="text" name="fname"></div>
</div>
</body>Upvotes: 2
Related Questions
- How to display 3 items per row in flexbox?
- First-child and second in Flexbox
- Flexbox: how to make 2 columns (with 2 children) + 1 column markup looks like 3 columns markup?
- How to Flexbox 3 children, one left and two to the right
- Put child element down in second row by using flexbox
- Flexbox two children side by side and a third on a separate row
- Flex-box display children divs side by side
- Flexbox children, mix of rows and columns
- Flexbox layout with multiple rows having 3 items in each
- How to make child elements align 2 per row in flexbox