
Deivydas Kinderis
Reputation: 23
How to merge React TableCells inside a map function?
So I am trying to create a table with material-ui where rows of w1 and w2 are merged vertically, but I can't seem to find a solution. Using rowSpan when hardcoding table manually works just fine, but when I use it inside map function it creates 4 columns with merged rows of the same element. I need to map data because there is going to be lots of rows in that table and hardcoding all rows is not reasonable.
Any type of suggestion to resolve this?
<TableBody>
{data.data.map((row, i) => (
<TableRow key={row.i}>
<TableCell className={classes.fontEditable} component="th" scope="row">
{row.x1}
</TableCell>
<TableCell className={classes.fontEditable} align="right">
{row.x2}
</TableCell>
<TableCell rowSpan={4} className={classes.fontEditable} align="right">
{row.w1}
</TableCell>
<TableCell rowSpan={4} className={classes.fontEditable} align="right">
{row.w2}
</TableCell>
<TableCell className={classes.font} align="right">
{row.t}
</TableCell>
</TableRow>
))}
</TableBody>
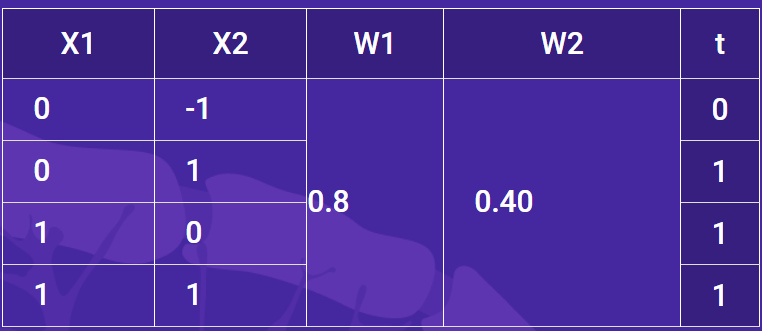
Expected outcome

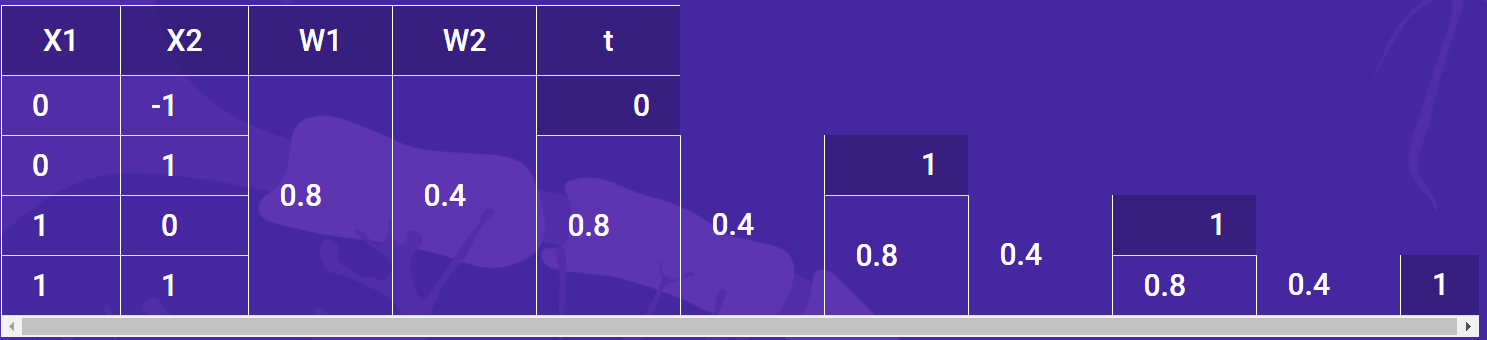
Actual outcome

Upvotes: 2
Views: 3645
Answers (1)
Joe Fathalla
Reputation: 76
problem: it creates the w1 and w2 cell in each row because of the map function
solution: you can do an if condition for the w1 and w2 print for the first only as the following
<TableBody>
{data.data.map((row, i) => (
<TableRow key={row.i}>
<TableCell className={classes.fontEditable} component="th" scope="row">
{row.x1}
</TableCell>
<TableCell className={classes.fontEditable} align="right">
{row.x2}
</TableCell>
{i === 0?
<TableCell rowSpan={4} className={classes.fontEditable} align="right">
{row.w1}
</TableCell>
<TableCell rowSpan={4} className={classes.fontEditable} align="right">
{row.w2}
</TableCell>
:null}
<TableCell className={classes.font} align="right">
{row.t}
</TableCell>
</TableRow>
))}
Upvotes: 6
Related Questions
- How to map array of objects to a table in React?
- How to merge cell in react-table
- React table - how to merge tables for specific column and cell value
- How to map over 2 Array in React and render to Table
- Use map function for array object and display in table in React
- Table gets broken when using map function inside
- How to use Map() to create HTML table in react
- Reactjs-tables. How to join multiple values into 1 cell?
- Combine arrays and merge keys together for table output
- React: Multiple table rows in array.map during render