
Arasto
Reputation: 491
How to move SemanticUIReact Icon left of text element in sub-menu?
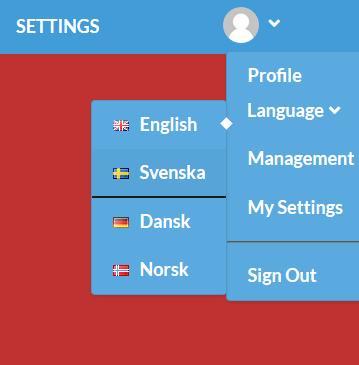
The image below demonstrates the current GUI, i simply wish to place the icon to the left of the 'Language' menu instead of the current position (right)

Current Code
</Dropdown.Item>
<Dropdown text="Language" icon="angle down" pointing="right"
options={[
{ text: 'English', value: 'en', flag: 'gb'},
{ text: 'Svenska', value: 'se', flag: 'se' },
{ text: 'Dansk', value: 'de', flag: 'de' },
{ text: 'Norsk', value: 'no', flag: 'no' },
]}
/>
Any suggestions on how i could locate the "angle down" icon to the left of the "language" text would be much appreciated.
Upvotes: 0
Views: 54
Answers (1)
Morsby
Reputation: 56
You could use the trigger prop in stead of text as per the docs and remove the default icon.
const trigger = (
<span>
<Icon name="angle down" /> Language
</span>
);
const options = [
{ text: "English", value: "en", flag: "gb" },
{ text: "Svenska", value: "se", flag: "se" },
{ text: "Dansk", value: "de", flag: "de" },
{ text: "Norsk", value: "no", flag: "no" }
];
const DropdownTriggerExample = () => (
<Dropdown pointing="right" trigger={trigger} options={options} icon={null} />
);
Also note that you have a typo for the Danish element ("de" where it should be "dk").
Upvotes: 1
Related Questions
- React Semantic UI - position icon to the left of text in Menu Item
- Center Menu.Item in semantic-ui-react
- Align Items one below the other in Semantic UI React
- React js Semantic Menu items on center
- How to make Icon fit in Menu.Item in Semantic UI React Vertical Menu?
- Center Item in Menu bar
- How to position label under icon in Semantic UI-React?
- Semantic UI React : How to move Button from Left to Right
- How to change icon position of semantic-ui react Accordion?
- Wrap React Semantic-UI Menu.Item in anchor tag without ruining it styles