Reputation:
TextInput inside a FlatList loses focus when off-screen
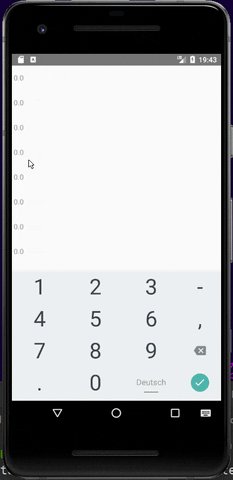
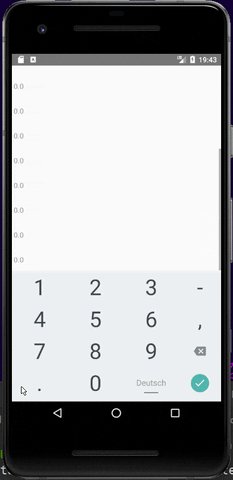
When a TextInput is focused and the user scrolls until the input leaves the visible frame the input gets blurred and the keyboard disappears. How do i fix this?
I am running the code in an Android Emulator. On iOS this problem doesn't occur. If you try tapping a TextInput in the bottom of the FlatList the Keyboard immediately closes, probably because the Input is below the Keyboard once it opens. Any clue would be appreciated
Here's the code to reproduce
import React from 'react';
import { TextInput, FlatList } from 'react-native';
export default class App extends React.Component {
render() {
return (
<FlatList
data={["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t"]}
keyExtractor={item => item}
renderItem={({item}) => (
<TextInput placeholder="0.0"
keyboardType='decimal-pad'
onFocus={() => {void(0)}}
/>
)}
/>
);
}
}

The Input should stay focused and the user should be able to type in text, even when the Input isn't visible. This makes the whole app unusable on Android
Upvotes: 17
Views: 7525
Answers (4)
Reputation: 54
using ScrollView as a parent and FlatList as a child will have a performance issue ScrollView renders all its react child components at once, but this has a performance downside.
User KeyboardAvoidingView as parent and in FlatList add this propery removeClippedSubviews={false}
import React from 'react';
import { TextInput, FlatList, KeyboardAvoidingView, Platform } from 'react-native';
export default class App extends React.Component {
render() {
return (
<KeyboardAvoidingView
behavior={Platform.OS === 'ios' ? 'padding' : undefined}
style={{ flex: 1 }}
>
<FlatList
data={["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t"]}
keyExtractor={item => item}
removeClippedSubviews={false}
renderItem={({ item }) => (
<TextInput
placeholder="0.0"
keyboardType="decimal-pad"
onFocus={() => {
void 0;
}}
/>
)}
/>
</KeyboardAvoidingView>
);
}
}
https://snack.expo.dev/WWSt-xZql
Upvotes: 1
Reputation: 501
If you use FlatList for rendering view without inputting data, you need to set removeClippedSubviews={true} or use the default option for optimizing rendering view.
For your case (render with input) you should set removeClippedSubviews={false} to prevent the keyboard hide/show.
<FlatList removeClippedSubviews={false} />
Upvotes: 40
Reputation: 74
Ok, this is a problem that used to happen sometimes, it's a problem about the focus of the keyboard and flatlist, you can add an activity in the manifest of android
<activity android:windowSoftInputMode="adjustPan">
Maybe not the best one but at least you can get rid of using expo.
Source: https://developer.android.com/guide/topics/manifest/activity-element#wsoft
Upvotes: 3
Reputation: 29
Keep the Flatlist inside a ScrollView so that on clicking the bottom text input the view is moved up and it allows the keyboard to show.
<ScrollView>
<FlatList
data={["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t"]}
keyExtractor={item => item}
renderItem={({item}) => (
<TextInput placeholder="0.0"
keyboardType='decimal-pad'
onFocus={() => {void(0)}}
/>
)}
/>
</ScrollView>
Upvotes: 2
Related Questions
- Issue with TextInput element in the bottom of a FlatList
- Problem Keyboard hide after write one char in TextInput (textinput inside Flatlist Header)
- TextInput inside a FlatList
- React Native TextInput and FlatList capturing onPress of ListItem
- TextInput in FlatList item gets unfocused when changing value of redux object
- When a textinput focuses, how to avoid pushing a view up and overlay it instead?
- When textInput focused, first touch on flatList doesn't work, however the second works
- TextInput loses focus after every keystroke react-native
- Almost impossible to focus TextInput in React Native Android
- Avoiding TextInput focus on React Native Android