
Reputation: 15
UICollectionViewController cells disappear on tap or scrolling
I'm trying to add CollectionView on tabBarController
for grid collectionView
So I made a UICollectionViewController as another swift file
I added to ViewController(Navigation Controller) as UICollectionViewController.view
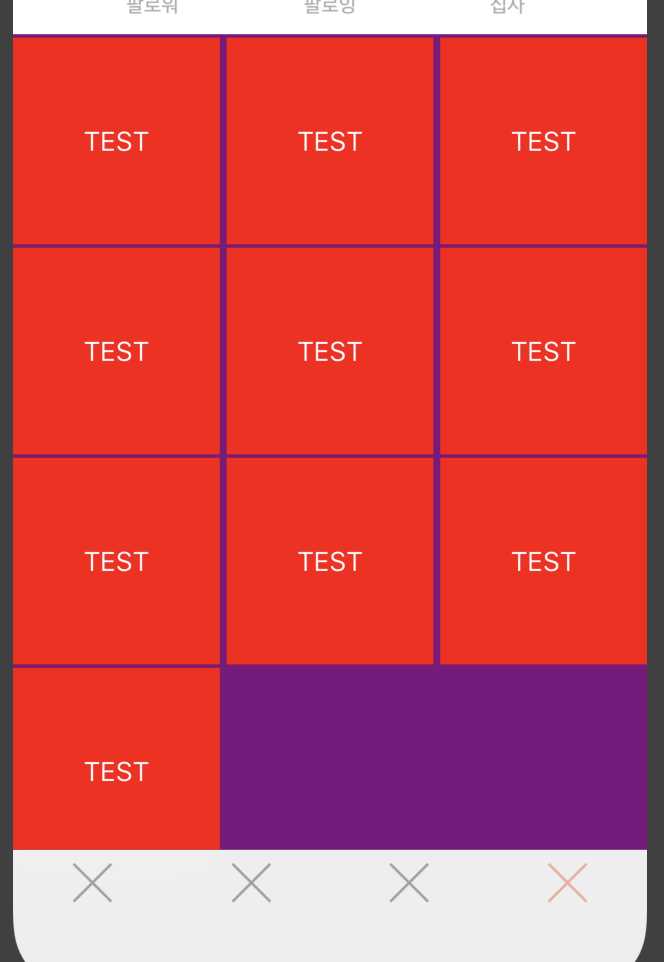
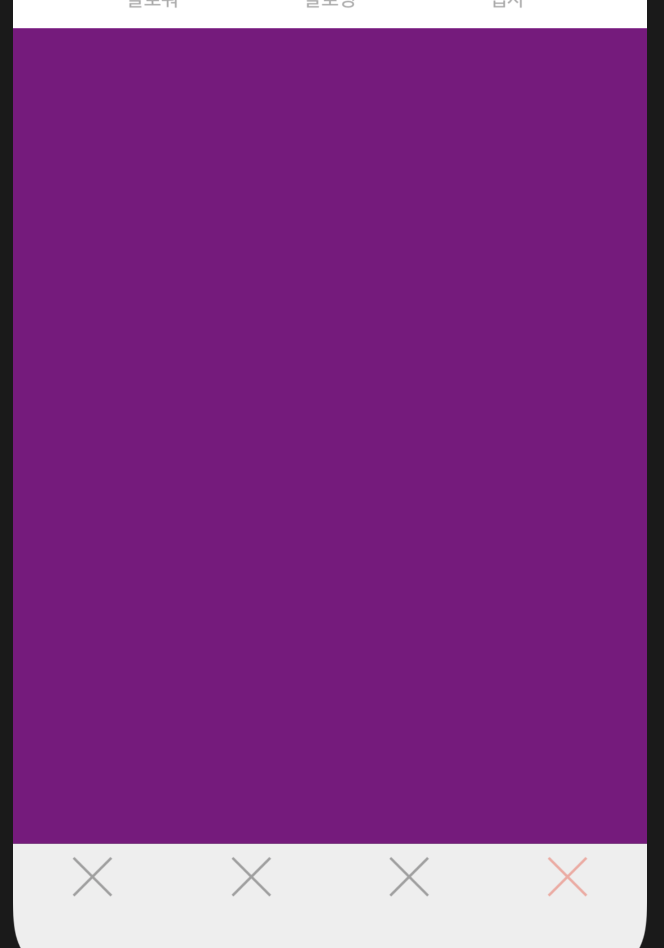
But cells disappear immediately when I tap the collectionView.


I think I did follow the guide and search for two days.. but I can't fix it...
some people are saying it is the problem of add a collectionView as a subview, but I don't get it
This is custom UICollectionView, MyFeedController.swift
import UIKit
class MyFeedController: BaseListController, UICollectionViewDelegateFlowLayout {
let cellId = "cellId"
override func viewDidLoad() {
super.viewDidLoad()
collectionView.backgroundColor = .purple
collectionView.register(MyFeedCell.self, forCellWithReuseIdentifier: cellId)
collectionView.delegate = self
if let layout = collectionViewLayout as? UICollectionViewFlowLayout {
layout.scrollDirection = .vertical
}
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath) as! MyFeedCell
cell.backgroundColor = .red
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let screenSize: CGRect = UIScreen.main.bounds
let screenWidth = screenSize.width
return .init(width: (screenWidth - 4 - 4) / 3, height: (screenWidth - 4 - 4) / 3)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets {
return .init(top: 2, left: 0, bottom: 2, right: 0)
}
}
And It's my custom Cell, MyFeedCell.swift It's simple
//
// MyFeedCollectionController.swift
// My-Lord-Cat
//
// Created by Cory Kim on 17/07/2019.
// Copyright © 2019 Cory Kim. All rights reserved.
//
import UIKit
class MyFeedController: BaseListController, UICollectionViewDelegateFlowLayout {
let cellId = "cellId"
override func viewDidLoad() {
super.viewDidLoad()
collectionView.backgroundColor = .purple
collectionView.register(MyFeedCell.self, forCellWithReuseIdentifier: cellId)
collectionView.delegate = self
if let layout = collectionViewLayout as? UICollectionViewFlowLayout {
layout.scrollDirection = .vertical
}
}
override func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10
}
override func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath) as! MyFeedCell
cell.backgroundColor = .red
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let screenSize: CGRect = UIScreen.main.bounds
let screenWidth = screenSize.width
return .init(width: (screenWidth - 4 - 4) / 3, height: (screenWidth - 4 - 4) / 3)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets {
return .init(top: 2, left: 0, bottom: 2, right: 0)
}
}
So I added MyFeedController to MyPageController(which is a UIViewController)
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
navigationController?.navigationBar.isHidden = true
setupLayout()
setupMyFeedGridCollectionView()
}
// other views are set on setupLayout()
fileprivate func setupMyFeedGridCollectionView() {
let myFeedController = MyFeedController()
view.addSubview(myFeedController.view)
myFeedController.view.anchor(top: infoStackView.bottomAnchor, leading: view.leadingAnchor, bottom: view.bottomAnchor, trailing: view.trailingAnchor, padding: .init(top: 10, left: 0, bottom: 0, right: 0))
// anchor method is extension for autolayout
}
Upvotes: 0
Views: 730
Answers (1)
Reputation: 1319
I don't see where you're setting the collectionView's dataSource. Set a breakpoint at this line to make sure it's getting called:
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: cellId, for: indexPath) as! MyFeedCell
Upvotes: 1
Related Questions
- UICollectionView's cell disappearing
- Custom collection view cell disappears on tap
- Cell disappearing after scrolling 2 - 3 times in UICollectionView
- UICollectionView cell disappears when i scroll it
- Why is text on a UICollectionViewCell disappearing when tapped on?
- Why Do My UICollectionViewCells Disappear After Scroll?
- UICollectionView inside UIScrollView cells disappear
- UICollectionView some cells are neither visible items nor dequeued cells
- UICollectionView cell disappears on scroll
- UICollectionViewCell disappears while scrolling