
Reputation: 2485
Flutter Fexible Widget doesn't resize when keyboard shows
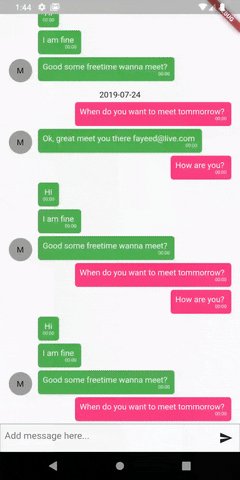
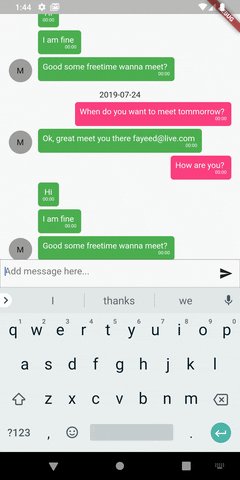
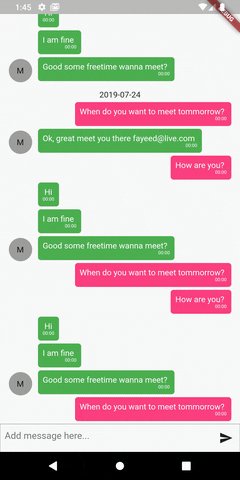
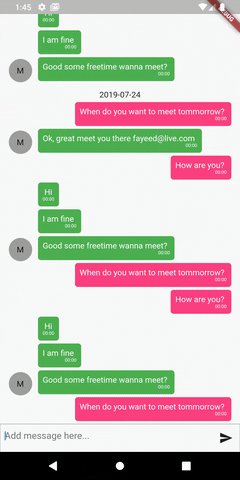
So I am working on app which has a chat screen, So I finished with most of the functionality but I noticed that listView isn't resizing when the keyboard shows but the message input does move up.

As you can see Input does move up but not the ListView so I tried to move the ListViewto bottom when the keyboard shows up by moving it to bottom using ScrollController but it also didn't work
Here's my current implementation:
chat_view.dart
Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
MessageListView(),
ChatInputToolbar(),
]
)
);
message_list_view.dart
Flexible(
child: ListView.builder(
controller: scrollController,
shrinkWrap: true,
reverse: false,
itemCount: messages.length,
itemBuilder: (context, i) {}
)
);
Upvotes: 1
Views: 4079
Answers (3)
Reputation: 420
Use Scaffold widget at the start of your widget tree, it solved my problem
Upvotes: 1
Reputation: 544
I think that you should wrap your container into SingleChildScrollView, maybe that will help you. I would write something like this:
return SingleChildScrollView(
child: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
MessageListView(),
ChatInputToolbar(),
]
),)
);
Upvotes: 2

Reputation: 86
In your Scaffold, set resizeToAvoidBottomPadding property to false then try:
resizeToAvoidBottomInset : false,
Upvotes: 0
Related Questions
- Keyboard pushes the content up / resizes the screen
- When the keyboard appears, the Flutter widgets resize. How to prevent this?
- resizeToAvoidBottomPadding not working, Keyboard hides textform
- flutter widget hides behind keyboard when it opens
- decrease the widgets size when open keyboard with flutter
- Why does my widget get squished when the keyboard appears?
- Flutter: Dynamically resize widgets when keyboard is opened when using TextFormField
- Flutter :- Keyboard causes layout to overflow on the bottom when on focus
- Widgets overflows when soft keyboard opens
- flutter all widgets on screen hides when keyboard appears