Reputation: 311
This AMD module is not loading in Chrome but it does in Firefox, Safari and IE11, why?
This code doesn't work in Chrome but it does in Firefox, Safari and IE11 (where IE11 is the target browser).
It's a lit-element Web Component inside another Polymer 2.x, all transformed into ES5 and AMD modules, and polyfills to make it work in IE11. And sadly, with polyfills for modern browsers as well so that ES5 transformed Web Components worked there too. Life!
- A demo is here: https://lit-in-polymer2-poc.netlify.com/
- The repo is here: https://github.com/jdvivar/lit-in-polymer2-poc
This is what you see in Chrome

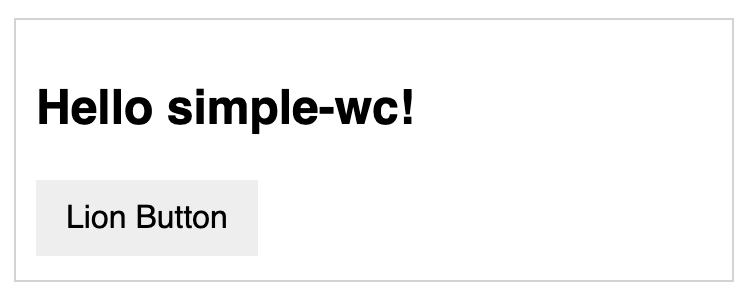
This is what you see in all other browsers

As you can see Chrome is not resolving the button component correctly. It doesn't respect the relative path for it.
The code is this (you won't find it in the repo as it's compiled):
define(['node_modules/@lion/button/lion-button.js']);
at /web/bower_components/simple-wc/simple-wc.html
Note: Please avoid comments recommending me to stop using HTML Imports, Polymer 2.x and Bower, I totally know 😞 This POC is precisely a first step out of there...
Upvotes: 1
Views: 234
Answers (1)
Reputation: 311
Solved!
It was a polyfills issue!
Using the correct polyfills file for Web Components solved the issue: webcomponents-loader.js instead of webcomponents-lite.js
Docs for that polyfill, which is NOT the last version which drop HTML Imports, can be found here: https://github.com/webcomponents/webcomponentsjs/tree/v1
Updated on the repo at this commit: https://github.com/jdvivar/lit-in-polymer2-poc/commit/b5d3c8a4ad6986788b62d576e2568674a4ab2dc6
Upvotes: 0
Related Questions
- Loading AMD module inside JavaScriptCore
- AMD Module Javascript: Module Loader Error
- Polymer doesn't work in IE or edge but in chrome it does, however with a Doctype it doesn't work in chrome either
- Problems loading Polymer 1.0 in a chrome extension
- Polymer not working in Chrome (working in Firefox)
- Polymer Page load up issues
- Polymer-ready fires on IE11 but not on Firefox or Chrome
- Polymer not working on Firefox
- Cannot load page on Firefox, Safari, IE (Polymer) - webcomponents.js error
- dojo AMD module methods in chrome chrome/firebug