Reputation: 6117
JavaScript: can I read EXIF data from a file upload input?
I have the following task:
- Offer an
<input type=file /> - When the user adds a file:
- read the EXIF data (specifically, location information if available)
- send the file and the information from the EXIF to an external API, using Ajax
So, I'd like to use JavaScript to extract some EXIF data when a file is added to the input.
Is this possible?
I know about this question: Can I read Exif data of a picture in the client-side with js? , which refers to http://blog.nihilogic.dk/2008/05/reading-exif-data-with-javascript.html
But my question is (I think?) slightly different - I want to extract the EXIF data before the image is even on my domain, while it's on the user's local filesystem, if you see what I mean. I can access the binary data, so can I get the EXIF too?
Thanks for your advice.
Upvotes: 12
Views: 25135
Answers (7)
Reputation: 503
Came here in 2023 because looking for a similar solution. The libraries mentioned in all answers seem pretty outdated. However there is a maintained lib on npm: https://www.npmjs.com/package/exifreader
For reading exif on client-side we can use it like this:
include lib in html
<script src="/path/to/exif-reader.js"></script>
read image file and extract exif
// example code adapted from exifreader docs
document.querySelector('input[type="file"]').addEventListener('change', async e => {
const file = e.target.files[0];
const tags = await ExifReader.load(file);
// example exif tag access
const imageDate = tags['DateTimeOriginal'].description;
const unprocessedTagValue = tags['DateTimeOriginal'].value;
// ...more processing here
})
Upvotes: 3
Reputation: 44436
No, JavaScript cannot get to EXIF directly; this is not a security issue, it's just something that isn't made available by the browser to the DOM.
The closest you get get is exactly the hack that the other question referred to: have a process on the server side to analyze the image and return the EXIF data via AJAX>.
Upvotes: -5
Reputation: 219
Shanimal's answer is correct, but it overcomplicates things. Here is an implementation of the jsjpegmeta library that accomplishes the same thing, if you don't need to support multiple file uploads:
<input type="file" accept="image/jpeg" id="input" />
<script src="./jsjpegmeta.js"></script>
<script>
document.getElementById('input').onchange = function(e) {
var file = e.target.files[0],
fr = new FileReader();
fr.onloadend = function() {
console.log(new JpegMeta.JpegFile(this.result, file.name));
};
fr.readAsBinaryString(file);
};
</script>
Upvotes: 0
Reputation: 11718
You can do this on the client with HTML5. You should have an appropriate server based fallback for older browsers that don't support File and FileReader.
You can write your own exif parser or use the jsjpegmeta library(Ben Leslie), which is a simple+awesome library that lets the browser extract the EXIF data from most jpeg files. There is a patch that says it fixes most of the compatibility problems. I haven't tested the patch, but be prepared to fork the project and put on your github hat.
To get the EXIF:
- Open file dialog: I usually create a button that calls a function to generate the
<fileinput and add a change handler - Get the files: In the file change handler ue
$(this).get(0).filesto get the list of selected files. - Parse the exif data: Send the browse results to jsjpegmeta
I had to tweak the library a bit to get it to do what I wanted (I wanted a commonJS library) I also made the tweak identified in issue 1.
Update 26.07.2022 The package has been moved to Gitlab. The patch is included in the newest version. You can find the package here.
Upvotes: 7

Reputation: 31
I've just found 'exif-js' from npm.
https://github.com/exif-js/exif-js
I'm doing this in react. this is my code. it worked for me very well
import EXIF from 'exif-js';
//......
const fileChangedHandler = (event) => {
const files = event.target.files;
console.log(files[0]);
EXIF.getData(files[0], function () {
console.log(EXIF.getAllTags(this));
});
};
//......
<input
type="file"
onChange={fileChangedHandler}
/>
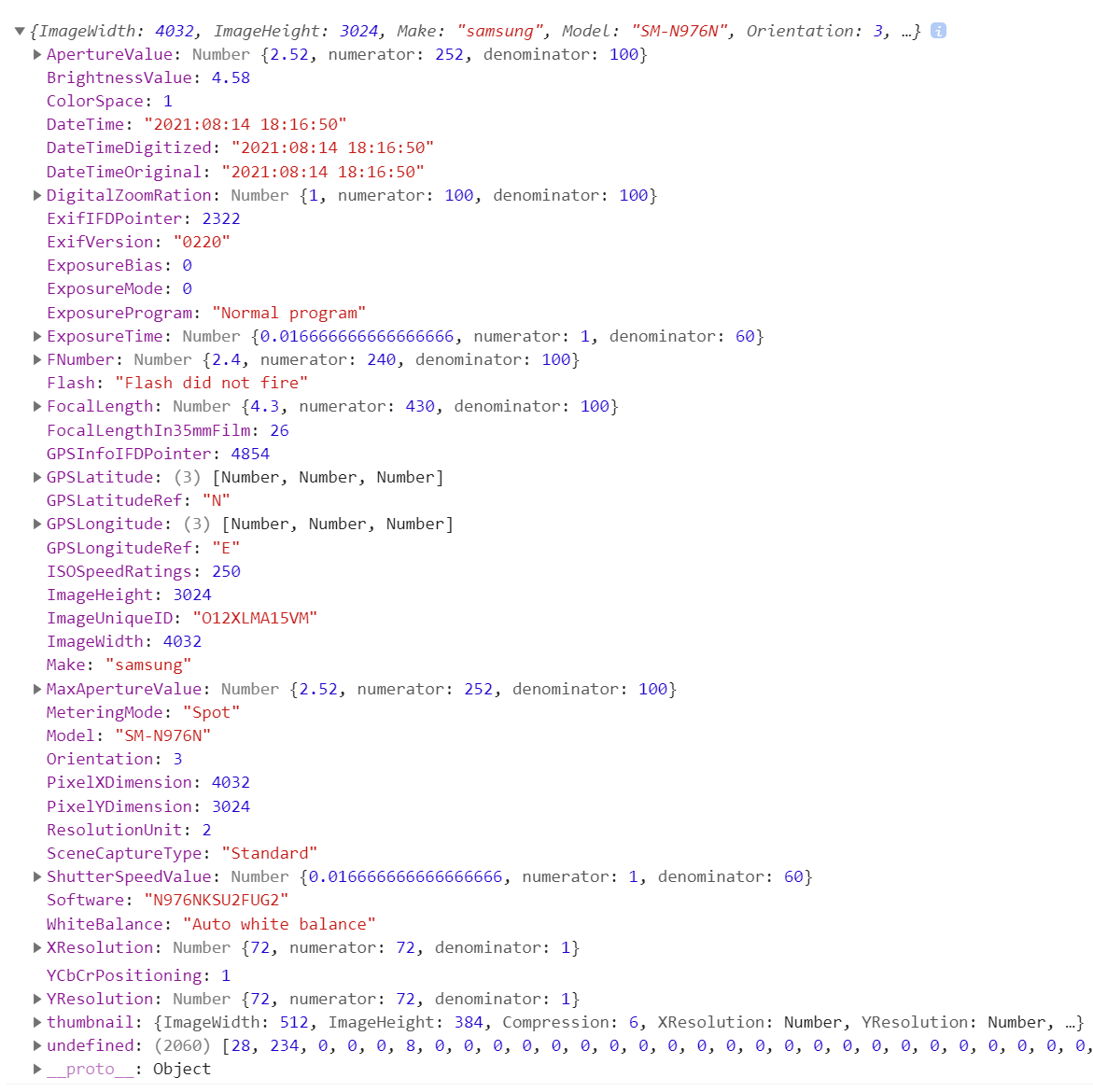
The result should be like this.
Upvotes: 1

Reputation: 312
I know this may be already solved but I'd like to offer an alternative solution, for the people stumbling upon this question.
There's a new library exifr with which you can do exactly that. It's maintained, actively developed library with focus on performance and works in both nodejs and browser.
Simple example of extracting exif from one file:
document.querySelector('#filepicker').addEventListener('change', async e => {
let file = e.target.files[0]
let exifData = await exif.parse(file)
console.log('exifData', exifData)
})
Complex example of extracting exif from multile files:
document.querySelector('#filepicker').addEventListener('change', async e => {
let files = Array.from(e.target.files)
let promises = files.map(exif.parse)
let exifs = await Promise.all(promises)
let dates = exifs.map(exif => exif.DateTimeOriginal.toGMTString())
console.log(`${files.length} photos taken on:`, dates)
})
And you can even extract thumbnail thats embedded in the file:
let img = document.querySelector("#thumb")
document.querySelector('input[type="file"]').addEventListener('change', async e => {
let file = e.target.files[0]
img.src = await exifr.thumbnailUrl(file)
})
You can also try out the library's playground and experiment with images and their output, or check out the repository and docs.
Upvotes: 5

Reputation: 6333
Yes with modern browser you can read files contents and so extract exif. the link you show is an example. the problem is that on old browsers IE6-9, FF 3.6- this is not possible. Also you should consider the it is a hard process for browser to read and extract exif from big files.
Upvotes: 0
Related Questions
- HTML/Javascript Access EXIF data before file upload
- Accessing JPEG EXIF rotation data in JavaScript on the client side
- Can I read Exif data of a picture in the client-side with js?
- Retrieve EXIF Image Meta Data from HTML5 FileApi loaded Image?
- May I use jQuery-File-Upload to extract exif data after fileupload?
- Can't get EXIF info using loadImage.parseMetaData
- How do I Get EXIF data after AJAX load of images?
- Retrieving EXIF from image
- Read EXIF data from img in JavaScript (cross-domain friendly)
- Extracting jpeg EXIF information using jQuery