Reputation: 21345
ZXing Barcode Reader: How to make custom border around capture screen?
I want to put custom border around zxing capture screen (camera screen). What modification would I need to make for this? Which activity and layouts would I need to change to have this effect?
Upvotes: 9
Views: 18195
Answers (5)

Reputation: 1140
public class CustomViewFinderView extends ViewFinderView {
public CustomViewFinderView(Context context, AttributeSet attrs) {
super(context, attrs);
setSquareViewFinder(true);
setBorderColor(android.R.color.transparent);
setMaskColor(android.R.color.transparent);
setLaserColor(android.R.color.transparent);
}
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mImageViewOpenAlbum = rootview.findViewById(R.id.imv_OpenAlbumScanCamera);
RequestOptions options = new RequestOptions().transforms(new CenterCrop(), new RoundedCorners(10)); // size of the corner radius
Glide.with(getContext())
.load(dataPath)
.apply(options)
.into(mImageViewOpenAlbum);
contentFrame = (ViewGroup) rootview.findViewById(R.id.content_frame);
mImageViewFlash = rootview.findViewById(R.id.imv_FlashScanCamera);
mImageViewQuestion = rootview.findViewById(R.id.imv_QuestionScanCamera);
mImageViewOpenAlbum = rootview.findViewById(R.id.imv_OpenAlbumScanCamera);
Uri allVideosUri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
sharedPreferences = getActivity().getSharedPreferences(KEY.Shared_Preferences_Settings, Context.MODE_PRIVATE);
String[] projection = {MediaStore.Images.Media._ID, MediaStore.Images.ImageColumns.DATA, MediaStore.Images.Media.DISPLAY_NAME,
MediaStore.Images.Media.BUCKET_DISPLAY_NAME, MediaStore.Images.Media.BUCKET_ID};
Cursor cursor = getContext().getContentResolver().query(allVideosUri, projection, null, null, null);
try {
cursor.moveToLast();
do {
dataPath = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));
} while (dataPath.length() < 0);
cursor.close();
} catch (Exception e) {
e.printStackTrace();
}
Glide.with(Objects.requireNonNull(getContext()))
.load(dataPath)
.apply(options)
.into(mImageViewOpenAlbum);
mImageViewQuestion.setOnClickListener(this);
mImageViewFlash.setOnClickListener(this);
mImageViewOpenAlbum.setOnClickListener(this);
mScannerView = new ZXingScannerView(getContext()) {
@Override
protected IViewFinder createViewFinderView(Context context) {
return new CustomViewFinderView(context, null);
}
};
contentFrame.addView(mScannerView);
// Здесь мы добавляем собственную рамку
ImageView customFrame = new ImageView(getContext());
customFrame.setImageResource(R.drawable.ic_frame);
customFrame.setScaleX(0.5f); // уменьшить размер рамки на 50% по оси X
customFrame.setScaleY(0.5f); // уменьшить размер рамки на 50% по оси Y
contentFrame.addView(customFrame);
}
Upvotes: 0

Reputation: 3452
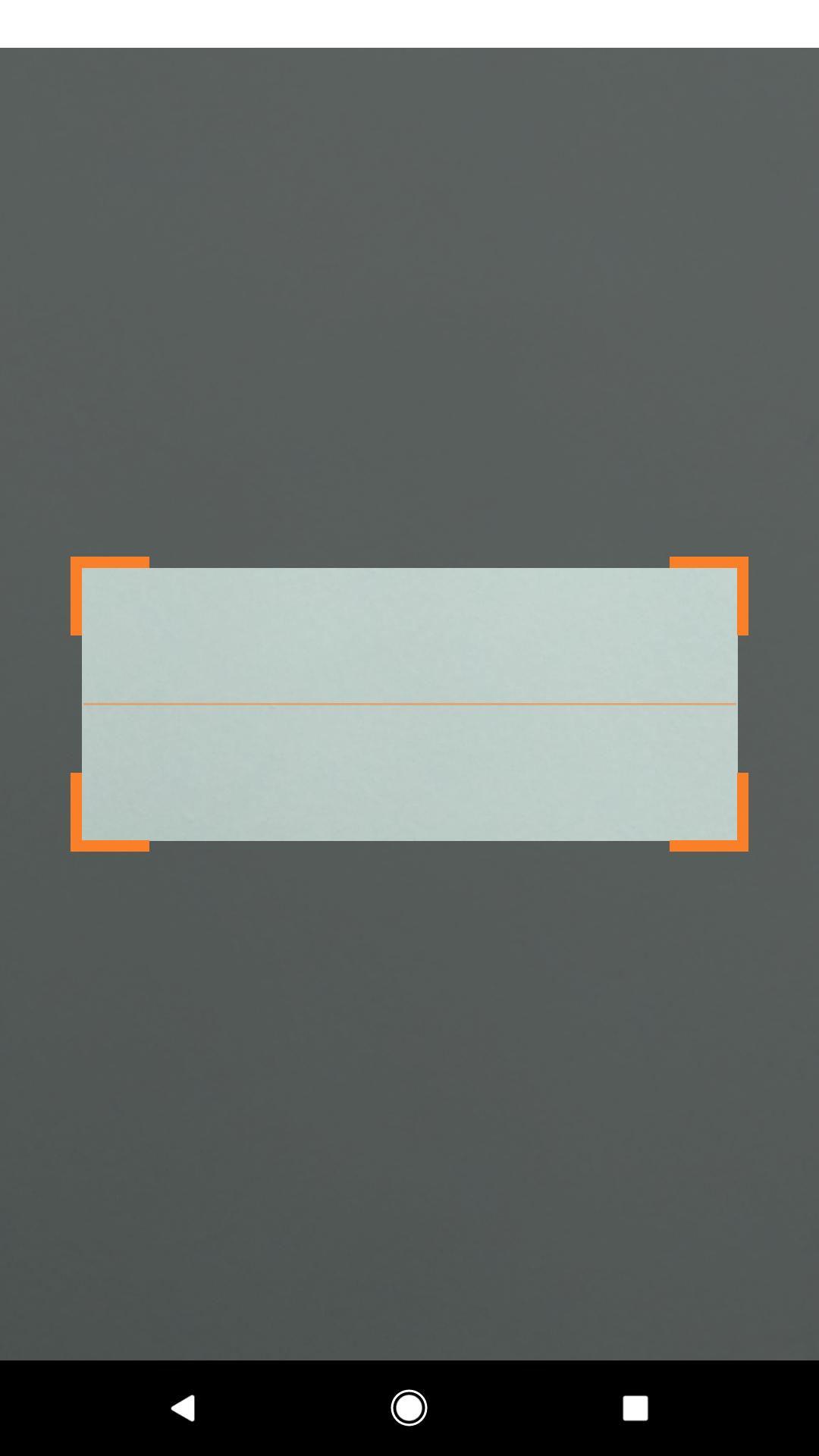
This question already has an answer. But if someone needs how to draw a border around capture screen, here is the code. inazaruk's answer is correct. My answer is just an extension for that.
//initialize new paint in the constructor
Paint borderPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
borderPaint.setColor(ContextCompat.getColor(context, R.color.colorPrimary));
//inside onDraw
int distance = (frame.bottom - frame.top) / 4;
int thickness = 15;
//top left corner
canvas.drawRect(frame.left - thickness, frame.top - thickness, distance + frame.left, frame.top, borderPaint);
canvas.drawRect(frame.left - thickness, frame.top, frame.left, distance + frame.top, borderPaint);
//top right corner
canvas.drawRect(frame.right - distance, frame.top - thickness, frame.right + thickness, frame.top, borderPaint);
canvas.drawRect(frame.right, frame.top, frame.right + thickness, distance + frame.top, borderPaint);
//bottom left corner
canvas.drawRect(frame.left - thickness, frame.bottom, distance + frame.left, frame.bottom + thickness, borderPaint);
canvas.drawRect(frame.left - thickness, frame.bottom - distance, frame.left, frame.bottom, borderPaint);
//bottom right corner
canvas.drawRect(frame.right - distance, frame.bottom, frame.right + thickness, frame.bottom + thickness, borderPaint);
canvas.drawRect(frame.right, frame.bottom - distance, frame.right + thickness, frame.bottom, borderPaint);
Upvotes: 6
Reputation: 3095
Actually you can override the color in your own colors.xml file i.e.
<color name="viewfinder_border">#00d1cf</color>
Upvotes: 1

Reputation: 74790
You don't need to edit layouts at all.
In ViewfinderView find onDraw method. It's the core that draws the "scanning rectangle". You can modify it the way you want.
The code that actually draws the rectangle can be found here:
// Draw the exterior (i.e. outside the framing rect) darkened
paint.setColor(resultBitmap != null ? resultColor : maskColor);
canvas.drawRect(0, 0, width, frame.top, paint);
canvas.drawRect(0, frame.top, frame.left, frame.bottom + 1, paint);
canvas.drawRect(frame.right + 1, frame.top, width, frame.bottom + 1, paint);
canvas.drawRect(0, frame.bottom + 1, width, height, paint);
Upvotes: 13
Related Questions
- How to ZXING Barcode Scanner not full screen only half screen
- Make vertical red line (android zxing barcode scanner )
- How to Set Scanning Area ZXing Scanner
- Custom Camera view using ZXING in Portrait Mode. Android
- Change zxing scanner rectangle dimensions
- How to change area of scan Zbar?
- android studio - zxing barcode scanner - custom layout
- How to Customize the capture screen border of zxing barcode scanner from ViewFinder
- Customized Camera view in ZXING code reader to show detection
- How to write a barcode scanner in Android using zxing