Reputation: 81
NavigationView and NavigationLink not deleting views after transition
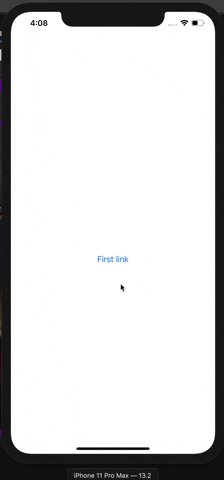
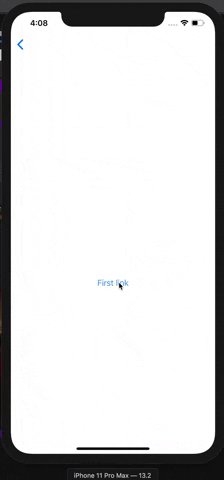
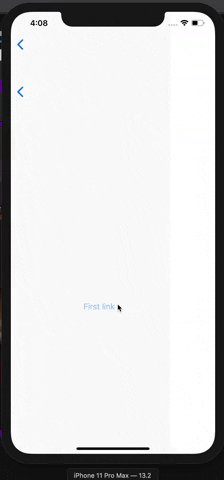
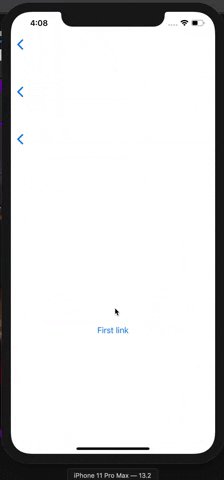
I am writing an app using SwiftUI, and I am having some issues with the NavigationView and the Navigation Link, as shown below in the simulator video. The project was created as a Single View App.
I have three pages, and as you can see when it takes me from one page to the other, it builds the second page under the first one, and doesn’t dellocate the first one, and I have the same problem on the third page: it is created below the second one, and I can even go back to the first page via the faulty back button on the top left.
Video:
This is the code of the three pages:
first.swift
import SwiftUI
struct first: View {
var body: some View {
NavigationView{
NavigationLink(destination: second()) {
Text("first link")
}
}
}
}
struct first_Previews: PreviewProvider {
static var previews: some View {
first()
}
}
second.swift
import SwiftUI
struct second: View {
var body: some View {
NavigationView {
NavigationLink(destination: third()) {
Text("second link")
}
}
}
}
struct second_Previews: PreviewProvider {
static var previews: some View {
second()
}
}
third.swift
import SwiftUI
struct third: View {
var body: some View {
Text("Third page")
}
}
struct third_Previews: PreviewProvider {
static var previews: some View {
third()
}
}
I am using the Navigation View in the same manner that the official apple tutorial does (or at least I think I am…) here
Thanks!
Edit: I'm still having the same problem with this code, despite having defined only one NavigationView. The problem came back after I uploaded to Xcode 11.2, but in the Release Notes it doesn't say anything about any changes made to the NavigationView.
first.swift
import SwiftUI
struct first: View {
var body: some View {
NavigationView {
NavigationLink(destination: second()) {
Text("First link")
}
}
}
}
struct first_Previews: PreviewProvider {
static var previews: some View {
first()
}
}
second.swift
import SwiftUI
struct second: View {
var body: some View {
NavigationLink(destination: first()) {
Text("back to first")
}
}
}
struct second_Previews: PreviewProvider {
static var previews: some View {
second()
}
}
Video:
Thanks again!
Upvotes: 3
Views: 1012
Answers (1)
Reputation: 186
What your current code is doing is nesting the NavigationView in second inside of the one in first.
To get around this you just need to delete the NavigationView in second:
struct second: View {
var body: some View {
NavigationLink(destination: third()) {
Text("second link")
}
}
}
Upvotes: 1
Related Questions
- NavigationLink hides the Destination View, or causes infinite view updates
- SwiftUI NavigationView transition does not work
- SwiftUI transitions between views, no transition
- Transitions not working inside NavigationView
- Navigation View moved my destination view SwiftUI
- SwiftUI Navigation immediately dismisses views? iOS 15
- SwiftUI Nested NavigationLink causing double transition
- SwiftUI Navigation Bar doesn't disappear
- Transition animation gone when presenting a NavigationLink in SwiftUI
- SwiftUI navigationLink not working after dismissing destination from the stack