
Reputation: 2748
relative positioning of div
Basically, I have a form, outside of that form in this random space on my page I want to position a div (containing two buttons). I've looked at using absolute positioning. However, it is positioning it outside of the page wrapper.
How can I get the positioning to be specified from the corner point of the actual page and not the window?
Upvotes: 1
Views: 2950
Answers (5)
Reputation: 9304
Looks like you have your answer by now. But ill post this anyways.
A simple and short example which shows how relative positioning to parent is done.
Upvotes: 1

Reputation: 154
Make sure your <form> element wraps your whole "page" and that the <div> with the buttons is the first child of <form>.
When you do this you can add the rule position:relative to the form and position:absolute to the <div> and move it around with top and left.
Another option is to have no position rule on the form and have position:relative on the <div>. This is more compatible with iPad and iPhone devices, which don't like absolute positioning. When you go for this approach be sure to have a fixed height for the <div> and a negative margin-bottom of the same size.
Upvotes: 0
Reputation: 228302
How can I get the positioning to be specified from the corner point of the actual page and not the window?
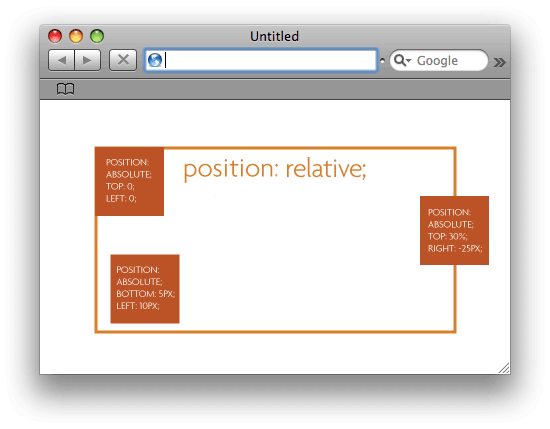
You need to add position: relative to the element you would like the top and left values to be offset from.
That might be your form, or it might be your #container/#wrapper element.
See here for details and a visual: http://css-tricks.com/absolute-positioning-inside-relative-positioning/

Upvotes: 3
Reputation: 61773
If you want it positioned top:0;left:0 on the page, place it immediately after the <body> tag.
If it is wrapped in anything the containers may change it's position. Make sure it is independant and not influenced by any containers.
Upvotes: 0