Reputation: 97
Create second place order button in wordpress checkout page
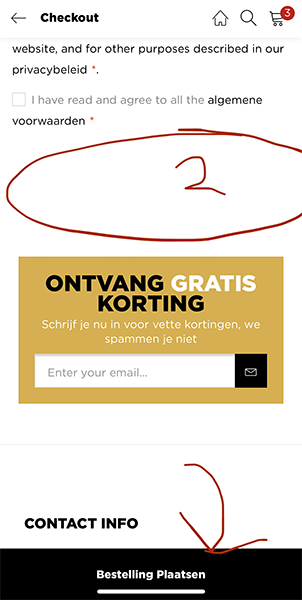
This may be a strange question, but I want to use 2 of the same buttons on my mobile checkout page in woocommerce. I think this is much better for the user experience because the button to "place order" is pinned to the bottom of the mobile browser so as you can see in the image below.
In my screenshot i made a circle with 2 inside, its on the end of all fields. I think it would be great to create an extra button there.
Is that possible and can that work together? And in what file do I need to edit this?
Really thanks for any help or advise!
Upvotes: 1
Views: 289
Answers (1)

Reputation: 29624
As you can see the code for the button is in the next template file
How to Edit Files Edit files in an upgrade-safe way using overrides. Copy the template into a directory within your theme named /woocommerce keeping the same file structure but removing the /templates/ subdirectory.
Example: To override the admin order notification, copy: wp-content/plugins/woocommerce/templates/emails/admin-new-order.php to wp-content/themes/yourtheme/woocommerce/emails/admin-new-order.php
The copied file will now override the WooCommerce default template file.
Be aware that when moving, the button must still be between the <form></form> elements
Upvotes: 1
Related Questions
- Additional custom place order button in WooCommerce checkout
- Woocommerce place order button state once clicked
- how to add a second add to cart button on woocommerce
- How to add a Woocommerce buy now button?
- Add text under "Place Order" button at WooCommerce checkout
- Button that create an order on WooCommerce for the current product
- Woocommerce place order button script
- Add a custom script on "place order" button on woocommerce checkout page
- Change position of "Place order" button Woocommerce Checkout
- Customizing checkout "Place Order" button output html