Reputation: 149
VS Code autocomplete/intellisense not working
Building my first React project from https://frontendmasters.com/courses/complete-react-v5/ on VS Code for Windows 10.
Have installed prettier, eslint. Using Parcel to transpile the code. The intellisense is only working on index.html file. Nothing on js files. Have looked through old answers and none of them proved to be helpful. A bit of a noob here, a step by step solution will be helpful
Screenshot Attaching project files
http://www.filedropper.com/adapt-me
Upvotes: 11
Views: 40756
Answers (8)
Reputation: 1
go to the profile and then makesure that the TypeScript and JavaScript Language Features extention is turned on (enabled).
Name: TypeScript and JavaScript Language Features Id: vscode.typescript-language-features Description: Provides rich language support for JavaScript and TypeScript. Version: 1.0.0 Publisher: vscode
Upvotes: 0

Reputation: 11
You need to assign the extension of ".jsx" to "Javascript React" in the bottom right corner of VS Code.
Click on Configure File Association for '.jsx':
Then select Javascript React:
Now the autocomplete will happen like if it was an html file.
Also, make sure to add ".jsx" extension to your files instead of ".js".
Upvotes: 1
Reputation: 577
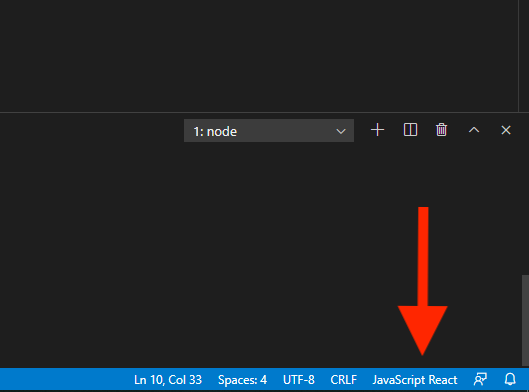
on the right bottom, change the language mode Javascript to Javascript React
Upvotes: 23

Reputation: 477
Look at this photo, head to the settings and search for autocomplete, tick them out and you are good to go.
Upvotes: 1
Reputation: 1
I had the same problem trying to get auto-complete using fs functions. When I switched from requiring to importing fs, the auto-complete appeared. Don't know if it's relevant though. Just a complete newbie.
Upvotes: 0

Reputation: 21
If your file extension is like .js, convert it to .jsx.
Upvotes: 0

Reputation: 346
It may be a problem with your parcel setup. Can you create a Create React App project template CRA and check if the intellisense still doesn't work with the js files in it.
Another alternative is to upgrade your VS code to the latest version if any update is available or else you can download VSCode Insiders and check if the intellisense works as expected.
One other option is to checkout the code from the commit mentioned at the bottom of this page and check if the intellisense works for this code.
Upvotes: 0

Reputation: 53874
You need to specify that the file you working on is of JavaScript React type, currently with .js it is a JavaScript file type.
You can see the file type on the bottom Status Bar
Use Change Language Mode (through command palette) command to change it manually.
Also, you can provide a config in settings.json to associate it with a file name, for example:
"files.associations": {
"*.react.js": "javascriptreact",
"*.stories.js": "javascriptreact",
"*.action.js": "javascriptreact",
"*.reducer.js": "javascriptreact",
"*.styles.js": "javascriptreact",
"*.styles.react.js": "javascriptreact",
"*.styles.jsx": "javascriptreact",
"*.svg.js": "javascriptreact",
"*.jsx": "javascriptreact",
"*.js": "javascriptreact",
".stylelintrc": "jsonc"
}
Upvotes: 2
Related Questions
- Not getting auto-complete for JavaScript in new VsCode version
- React suggestions and autocomplete does not work for files with js extension in VSCode
- VSCode intelliSense autocomplete for javascript
- Autocomplete of HTML tags in React aren't working in VS Code
- Visual Studio Code autocomplete/IntelliSense not working properly for JavaScript
- Vscode autocomplete not working in javascript file
- Visual Studio Code doesn't autocomplete JSX attributes
- Autocomplete for React components in vscode
- vs code - custom jsx intelisense with es6
- Intellisense autocomplete does not work well in VS Code for JS