
Reputation: 2541
How do I apply box shadow to adjacent elements without the appearance of overlapping?
Given this html:
<div id="admin_login">
<form>
<input type="text"/>
<input type="text"/>
</form>
<a href="#">Login</a>
</div>
And this css:
#admin_login form {
background: #464950;
padding: 5px;
box-shadow: #000 2px 2px 10px;
border-bottom-right-radius: 10px;
margin-bottom:3px;
}
#admin_login input {
display: block;
border: none;
margin: 6px 4px;
padding: 4px;
}
#admin_login a {
color: inherit;
background: #464950;
padding: 4px 8px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
box-shadow: #000 2px 2px 10px;
text-decoration: none;
}
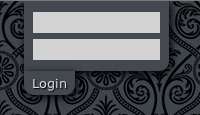
I get this:

How can I make the anchor tag and the form appear as one element, instead of overlapping each other?
UPDATE
@TristarWebDesign's solution worked perfectly:

Upvotes: 6
Views: 10329
Answers (4)

Reputation: 2158
A bit late to the party – but I’ve just stumbled upon a very elegant solution to this problem. You can define the box-shadow properties not on the elements themselves, but on pseudo elements like ::after. Like this:
#admin_login form::after,
#admin_login a::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1; /* This makes sure the shadow is behind other stuff. */
}
#admin_login form {
background: #464950;
padding: 5px;
border-bottom-right-radius: 10px;
margin-bottom: 3px;
position: relative;
}
#admin_login form::after {
box-shadow: #000 2px 2px 10px;
}
#admin_login input {
display: block;
border: none;
margin: 6px 4px;
padding: 4px;
}
#admin_login a {
color: inherit;
background: #464950;
padding: 4px 8px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
text-decoration: none;
position: relative;
}
#admin_login a::after {
box-shadow: #000 2px 2px 10px;
}
The idea comes from a blog post by Michał Dudak.
Upvotes: 1

Reputation: 72395
The best solution I've found for this problem is just covering the shadow with a pseudo element...
#admin_login a:after {
/*make #admin_login a position relative*/
content: '';
position: absolute;
top: -10px;
left: 0;
height: 10px;
background: #464950;
width: 120%;
}
Browsers that support box shadow also support :after, so you're in the clear.
Here is a working example: http://jsfiddle.net/pWD2S/
Upvotes: 4
Reputation: 765
Try something like this -
HTML
<div id="admin_login">
<form>
<input type="text"/>
<input type="text"/>
</form>
<div class="login-btn"><a href="#">Login</a></div>
</div>
CSS
#admin_login form {
background: #464950;
padding: 5px;
box-shadow: #000 2px 2px 10px;
border-bottom-right-radius: 10px;
margin-bottom:3px;
}
#admin_login input {
display: block;
border: none;
margin: 6px 4px;
padding: 4px;
}
#admin_login a {
color: inherit;
background: #464950;
padding: 4px 8px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
box-shadow: #000 2px 2px 10px;
text-decoration: none;
}
#admin_login .login-btn {
height: 30px;
margin: -3px 0 0 -4px;
overflow: hidden;
padding: 0 0 0 4px;
}
Basically just wrapping the link inside a div, setting the div to overflow hidden, and position it in the correct place.
You'll also need to make sure the link is on a layer above the form.
Upvotes: 7
Reputation: 337560
Unfortunately I don't think this is possible. If there was a css property along the lines of box-shadow-top/right/bottom/left then you may have had a chance.
The easiest way to achieve this is to create the background as a transparent PNG including the drop shadow, and apply it as a background to the containing div.
Upvotes: 1
Related Questions
- Is there a way to prevent the box-shadow cumulative effect from overlapping elements?
- How to place the box shadow of sibling elements behind both?
- Make two DIV elements with box-shadow not overlap thenselves
- Create shadow element which overlap adjacent element
- Box-Shadow over other element
- is it possible to do non-overlapping shadows?
- Box-shadow is overlapping other elements, how can I fix it?
- Eliminate the box shadow between two adjacent elements of different widths
- Is there a way to get a box_shadow effect to overlap ALL nearby elements?
- CSS3 box-shadow for overlapping-like divs