
Reputation: 156
ReactNative: metro bundler is not working
We developed with expo and needed an eject so We ejected from expo with the option to use expoKit. We heard there are two ways to run the server in this state.
- to build in xcode after
expo start - to
react-native run-iosorreact-native run-androidin another tab afterreact-native start
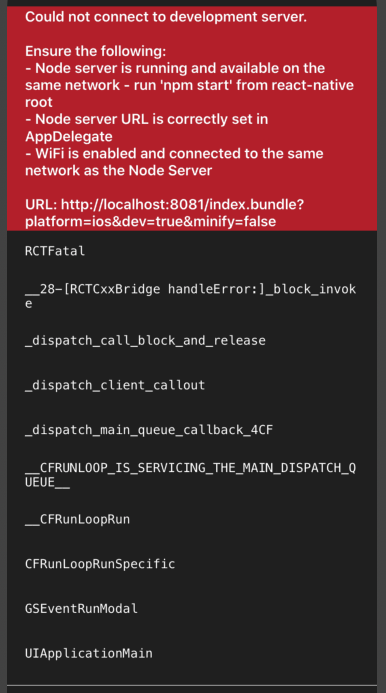
If We run it the first time, it will work as before, but it doesn't load the native library properly. So We ran it the second way, and We get the following error. We think Bundler doesn't map it properly.

Here is a log of react-native start orreact-native start —reset-cache:
$ react-native start -- --reset-cache
┌──────────────────────────────────────────────────────────────────────────────┐
│ │
│ Running Metro Bundler on port 8081. │
│ │
│ Keep Metro running while developing on any JS projects. Feel free to │
│ close this tab and run your own Metro instance if you prefer. │
│ │
│ https://github.com/facebook/react-native │
│ │
└──────────────────────────────────────────────────────────────────────────────┘
Looking for JS files in
/Users/wookee/DEV/JOB/conplus-react-native
Loading dependency graph, done.
To reload the app press "r"
To open developer menu press "d"
info Reloading app...
info Opening developer menu...
Error: Unable to resolve module `./index` from ``:
None of these files exist:
* index(.native|.ios.js|.native.js|.js|.ios.json|.native.json|.json|.ios.ts|.native.ts|.ts|.ios.tsx|.native.tsx|.tsx)
* index/index(.native|.ios.js|.native.js|.js|.ios.json|.native.json|.json|.ios.ts|.native.ts|.ts|.ios.tsx|.native.tsx|.tsx)
at ModuleResolver.resolveDependency (/Users/wookee/DEV/JOB/conplus-react-native/node_modules/metro/src/node-haste/DependencyGraph/ModuleResolution.js:163:15)
at ResolutionRequest.resolveDependency (/Users/wookee/DEV/JOB/conplus-react-native/node_modules/metro/src/node-haste/DependencyGraph/ResolutionRequest.js:52:18)
at DependencyGraph.resolveDependency (/Users/wookee/DEV/JOB/conplus-react-native/node_modules/metro/src/node-haste/DependencyGraph.js:282:16)
at /Users/wookee/DEV/JOB/conplus-react-native/node_modules/metro/src/lib/transformHelpers.js:267:42
at Server.<anonymous> (/Users/wookee/DEV/JOB/conplus-react-native/node_modules/metro/src/Server.js:1088:41)
at Generator.next (<anonymous>)
at asyncGeneratorStep (/Users/wookee/DEV/JOB/conplus-react-native/node_modules/metro/src/Server.js:99:24)
at _next (/Users/wookee/DEV/JOB/conplus-react-native/node_modules/metro/src/Server.js:119:9)
at processTicksAndRejections (internal/process/task_queues.js:97:5)
Error: Unable to resolve module `./index` from ``:
The following is a log of react-native run-ios:
react-native run-ios
error React Native CLI uses autolinking for native dependencies, but the following modules are linked manually:
- @react-native-community/datetimepicker (to unlink run: "react-native unlink @react-native-community/datetimepicker")
- react-native-gesture-handler (to unlink run: "react-native unlink react-native-gesture-handler")
- react-native-reanimated (to unlink run: "react-native unlink react-native-reanimated")
- react-native-screens (to unlink run: "react-native unlink react-native-screens")
- react-native-svg (to unlink run: "react-native unlink react-native-svg")
This is likely happening when upgrading React Native from below 0.60 to 0.60 or above. Going forward, you can unlink this dependency via "react-native unlink <dependency>" and it will be included in your app automatically. If a library isn't compatible with autolinking, disregard this message and notify the library maintainers.
Read more about autolinking: https://github.com/react-native-community/cli/blob/master/docs/autolinking.md
error Could not find the following native modules: RNDateTimePicker, RNGestureHandler, RNReanimated, RNScreens, RNSVG. Did you forget to run "pod install" ?
info Found Xcode workspace "conplus.xcworkspace"
info Building (using "xcodebuild -workspace conplus.xcworkspace -configuration Debug -scheme conplus -destination id=64FD6F9F-6219-4E1B-B544-10D2336715EB")
..............................
info Installing "/Users/wookee/Library/Developer/Xcode/DerivedData/conplus-dbzfqspmrgwmjehknyymgrazyahg/Build/Products/Debug-iphonesimulator/conplus.app"
info Launching "com.conlabon.conplus"
success Successfully launched the app on the simulator
The following is a log of react-native info:
react-native info
info Fetching system and libraries information...
System:
OS: macOS 10.15.1
CPU: (8) x64 Intel(R) Core(TM) i5-8259U CPU @ 2.30GHz
Memory: 187.91 MB / 16.00 GB
Shell: 5.7.1 - /bin/zsh
Binaries:
Node: 12.16.1 - /usr/local/bin/node
Yarn: 1.22.0 - /usr/local/bin/yarn
npm: 6.13.4 - /usr/local/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 13.2, DriverKit 19.0, macOS 10.15, tvOS 13.2, watchOS 6.1
IDEs:
Android Studio: 3.4 AI-183.6156.11.34.5522156
Xcode: 11.3.1/11C504 - /usr/bin/xcodebuild
npmPackages:
react: 16.9.0 => 16.9.0
react-native: https://github.com/expo/react-native/archive/sdk-36.0.1.tar.gz => 0.61.4
Here is package.json:
{
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"eject": "EXPO_DEBUG=true expo eject",
"lint": "npx eslint .",
"lint-fix": "npx eslint . --fix",
"svg": "npx @svgr/cli -d assets/svgjs assets/svg --native",
"precommit-msg": "echo 'Pre-commits'",
"build:android": "expo build:android -t app-bundle",
"build:ios": "expo build:ios"
},
"pre-commit": [
"precommit-msg",
"lint"
],
"dependencies": {
"@apollo/react-hooks": "^3.1.3",
"@babel/runtime": "^7.8.7",
"@dudigital/react-native-zoomable-view": "^1.0.15",
"@react-native-community/datetimepicker": "2.1.0",
"apollo-boost": "^0.4.7",
"apollo-link-context": "^1.0.19",
"delay": "^4.3.0",
"expo": "^36.0.0",
"expo-av": "~8.0.0",
"expo-blur": "^8.0.0",
"expo-camera": "~8.0.0",
"expo-constants": "^8.0.0",
"expo-file-system": "~8.0.0",
"expo-image-picker": "~8.0.1",
"expo-linear-gradient": "~8.0.0",
"expo-media-library": "~8.0.0",
"expo-permissions": "^8.0.0",
"graphql": "^14.6.0",
"graphql-tag": "^2.10.3",
"immer": "^3.2.0",
"lodash": "^4.17.15",
"moment": "^2.24.0",
"prop-types": "^15.7.2",
"react": "16.9.0",
"react-dom": "16.9.0",
"react-native": "https://github.com/expo/react-native/archive/sdk-36.0.1.tar.gz",
"react-native-dash": "0.0.11",
"react-native-element": "^1.2.1",
"react-native-elements": "^1.2.7",
"react-native-expo-image-cache": "^4.1.0",
"react-native-expo-viewport-units": "^0.0.8",
"react-native-gesture-handler": "~1.5.0",
"react-native-keyboard-accessory": "^0.1.10",
"react-native-modal-datetime-picker": "^8.1.1",
"react-native-modal-selector": "^1.1.2",
"react-native-paper": "^2.16.0",
"react-native-picker-module": "^1.2.0",
"react-native-reanimated": "~1.4.0",
"react-native-screens": "2.0.0-alpha.12",
"react-native-svg": "9.13.3",
"react-native-unimodules": "^0.7.0",
"react-native-web": "^0.11.7",
"react-navigation": "^4.0.0",
"react-navigation-animated-switch": "^0.3.1",
"react-navigation-hooks": "^1.0.3",
"react-navigation-material-bottom-tabs": "^2.1.1",
"react-navigation-stack": "^1.5.3",
"react-navigation-tabs": "^2.5.1",
"react-number-format": "^4.3.1",
"react-redux": "^7.1.1",
"redux": "^4.0.4",
"redux-actions": "^2.6.5",
"redux-persist": "^6.0.0",
"redux-promise": "^0.6.0",
"redux-saga": "^1.0.5",
"reselect": "^4.0.0",
"shortid": "^2.2.15",
"string-format": "^2.0.0",
"styled-components": "^4.3.2"
},
"devDependencies": {
"@svgr/cli": "^4.3.2",
"babel-eslint": "^10.0.3",
"babel-plugin-module-resolver": "^3.2.0",
"babel-preset-expo": "^8.0.0",
"eslint": "^6.4.0",
"eslint-cli": "^1.1.1",
"eslint-config-airbnb": "18.0.1",
"eslint-import-resolver-babel-module": "^5.1.0",
"eslint-plugin-import": "^2.18.2",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-react": "^7.14.3",
"eslint-plugin-react-hooks": "^1.7.0",
"pre-commit": "^1.2.2"
},
"private": true
}
Even after looking through google and react-native and expo community, I can't figure out how to post a question. If any information I have posted is not enough to infer, I would appreciate your comment.
Upvotes: 0
Views: 8564
Answers (1)

Reputation: 156
The problem was not with Podfile,info.plist or a some command. When using expo eject, I chose the option to useexpoKit. The main reason was that there was no expoKit in the project module.
First, install the library as shown below:
$ yarn add expokit react-native-unimodules
Then, after running the bundler server with expo start, the code was built with xcode, so both the mobile device and the simulator ran properly.
Upvotes: 1
Related Questions
- ReactNative Metro Bundler not starting automatically
- Metro bundler not starting automatically with expo start
- Metro-Bundler doesn't automatically open
- How to fix Metro Bundler process exited with code 1
- Bundler does not load automatically (No bundle URL present error)
- Expo and metro bundler: external module cannot resolve react import
- Metro bundler with Expo dockerized app is not working
- Could not get status from metro bundler
- Metro Bundler failed to start. (code: EACCES)
- React Native using Expo : Error: Metro Bundler process exited with code 1