
Sommo
Reputation: 37
Click animation for a button with an image
I have this button, with transparent background, composed of an image and a text:
<Button
android:id="@+id/settingsBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:drawableTop="@drawable/settings"
android:text="@string/settings" />
When I click it, I would like to have a feeling of the click, like a blinking of the image. I tried to do this with shapes, but their effect doesn't work on the image. Can you help me?
Upvotes: 0
Views: 248
Answers (2)

Zain
Reputation: 40830
You can try to manipulate the opacity of the Button using Animation when the button is clicked
Button btn = findViewById(R.id.btn_SignIn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation animation = new AlphaAnimation(1, 0.5f); //to change visibility from visible to half-visible
animation.setDuration(50); // 100 millisecond duration for each animation cycle
animation.setRepeatMode(Animation.REVERSE); //animation will start from end point once ended.
btn.startAnimation(animation); //to start animation
}
});
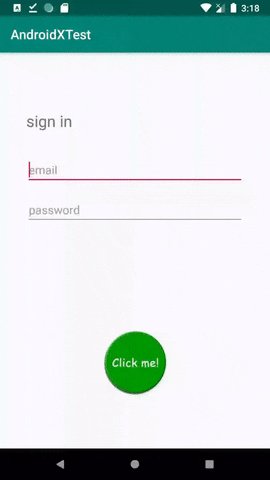
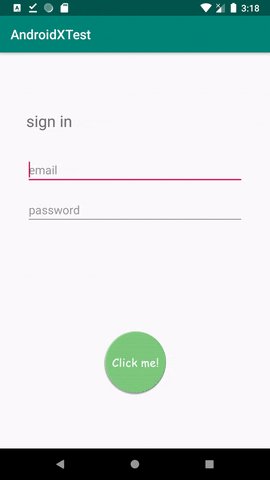
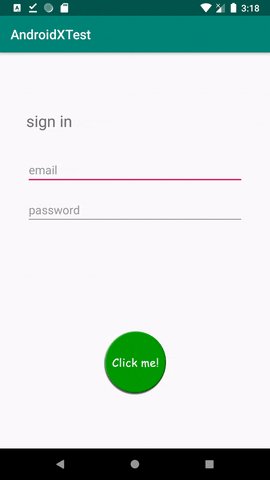
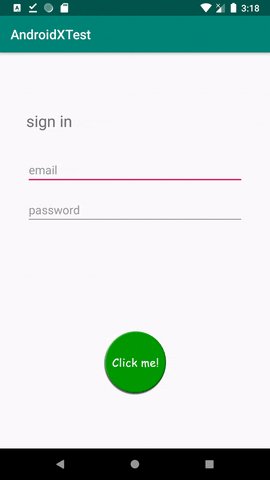
Result

Upvotes: 1

Mauricio Castro
Reputation: 154
Try to use this:
style="?android:attr/borderlessButtonStyle"
Upvotes: 0
Related Questions
- Create a Button Animation in Android Studio
- Android onClick() is not working properly when ImageView is being animated
- Trigger onClick on current position of Button/ImageView animated with XML
- Need to Animate image button
- In Android, Display pressed button animation in OnClick?
- Android; image as a button- simple animation
- Animated Image button that plays when clicked
- onclick function in android button with animation is not working
- android : animating button on press through xml
- Changing Image In a Button After Being Clicked?