
Reputation: 289
SwiftUI animation/transition within scrollview behaving strange
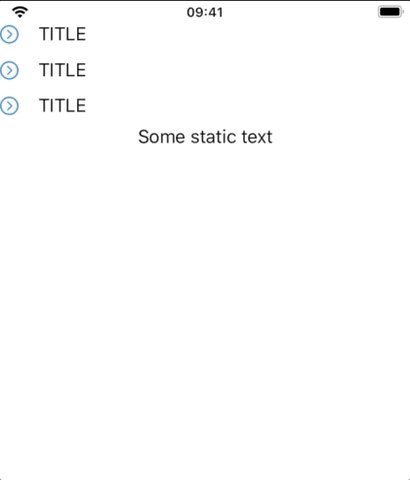
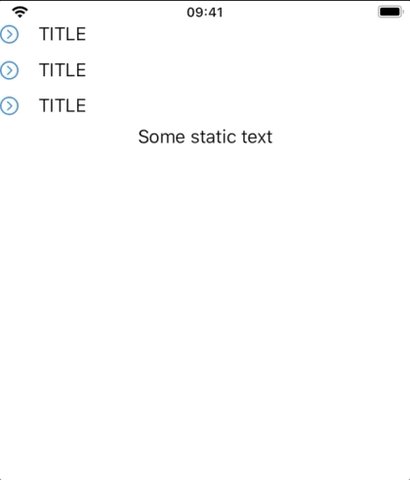
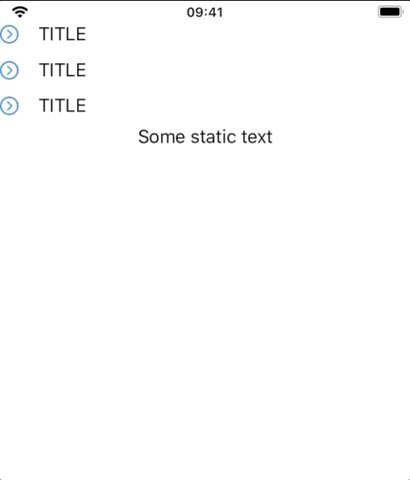
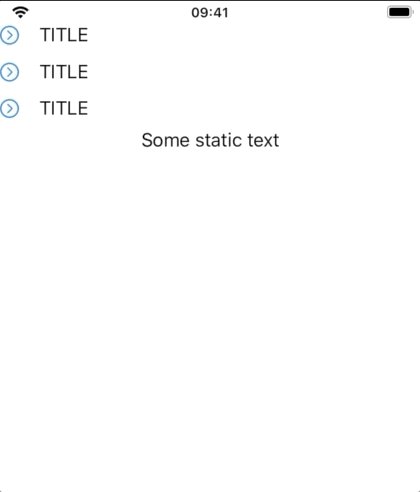
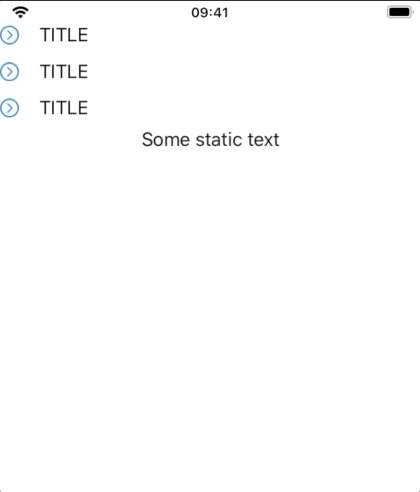
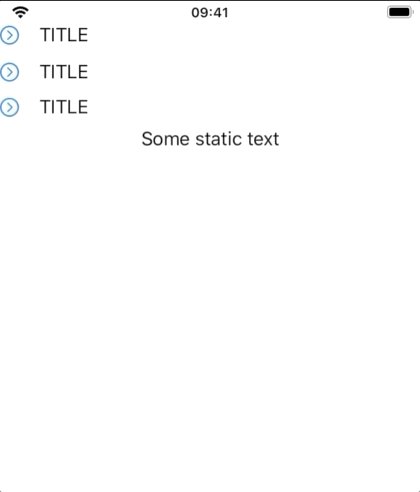
I have a ScrollView in SwiftUI with multiple elements, some of them expands on tap.
struct ExpandingView: View {
@State var showContent = false
var body: some View {
VStack {
HStack {
Button(action: {withAnimation {
self.showContent.toggle()
}
}) {
Image(systemName: "chevron.right.circle")
}
Text("TITLE")
.padding(.leading, 10)
Spacer()
}
if showContent {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras volutpat dapibus ante eget laoreet. Aenean lacus elit, auctor ut nisl id, fermentum pretium mi. Quisque lacus nisl, suscipit hendrerit est sed, congue dictum augue. Suspendisse semper viverra accumsan. Maecenas commodo turpis convallis nisl bibendum pharetra.")
.transition(AnyTransition.move(edge: .top).combined(with: .opacity))
}
}
}
}
struct Test: View {
var body: some View {
ScrollView {
ExpandingView()
ExpandingView()
ExpandingView()
Text("Some static text")
}
}
}
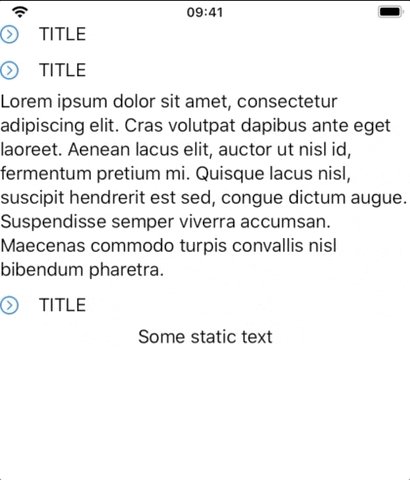
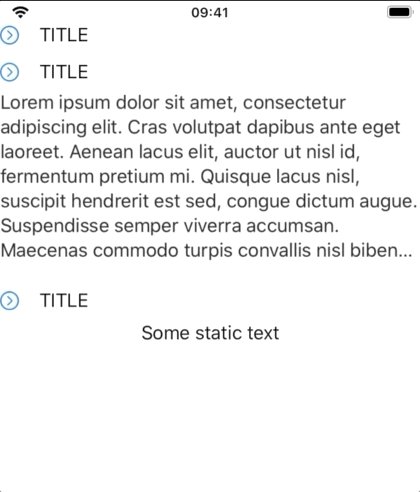
If you try to open one of the expanding texts, you will see that the transition is not smooth, it kind of like jumps and then the transition starts.

So here is what I've tried:
- If I remove the scrollview and put this to VStack for example it is working fine, but that is not an option because I have much more elements which will not fit on the screen.
- I've tried to set an animation for the scrollview because I read that it solves this kind of problem, like this:
ScrollView {
ExpandingView()
ExpandingView()
ExpandingView()
Text("Some static text")
}.animation(.spring())
It works fine in terms of the opening transition, it even looks better with the spring effect, but the spring animation for the whole scrollview plays when the view appears, which I don't want.

Again, if I change the ScrollView to a VStack, the animation does not play on appearing which is nice, but I have to use a scrollview. So the best solution for me would be to keep the animation for opening the texts, but somehow remove it when the view appears.
Upvotes: 8
Views: 4886
Answers (1)

Reputation: 257503
Here is possible solution. Read also comments inline. Tested with Xcode 11.4 / iSO 13.4
struct ExpandingView: View {
@State var showContent = false
var body: some View {
VStack {
HStack {
Button(action: {
self.showContent.toggle()
}) {
Image(systemName: "chevron.right.circle")
}
Text("TITLE")
.padding(.leading, 10)
Spacer()
}
if showContent {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras volutpat dapibus ante eget laoreet. Aenean lacus elit, auctor ut nisl id, fermentum pretium mi. Quisque lacus nisl, suscipit hendrerit est sed, congue dictum augue. Suspendisse semper viverra accumsan. Maecenas commodo turpis convallis nisl bibendum pharetra.")
.fixedSize(horizontal: false, vertical: true)
.transition(AnyTransition.move(edge: .top).combined(with: .opacity))
}
}
}
}
struct DemoExpandingView: View {
// initial nil to avoid initial animation
@State private var animation: Animation? = nil
var body: some View {
ScrollView {
VStack {
ExpandingView()
ExpandingView()
ExpandingView()
Text("Some static text")
}.animation(animation) // << needed to animate static section
}
.onAppear {
DispatchQueue.main.async {
// assign in-container animation `after` container rendered
self.animation = .default
}
}
}
}
Upvotes: 8
Related Questions
- ScrollView + NavigationView animation glitch SwiftUI
- Animated transitions and contents within ScrollView in SwiftUI
- Horizontal ScrollView bounces vertically in SwiftUI on change
- SwiftUI Animation Bug inside Scroll View
- SwiftUI animated view weird transition when appears inside ZStack
- Initial SwiftUI Animation inside ScrollView
- Weird ScrollView behaviour when its inside of moving View. SwiftUI
- ScrollView with bottom transition is giving weird behavior?
- SwiftUI ScrollView adds unwanted animation automatically
- SwiftUI animation within ScrollView not working
