Reputation: 792
SonarQube - ::ng-deep getting an error as "Unexpected unknown pseudo-element selector ::ng-deep"
In ourproject , we have used angular material for development. We have overridden the angular material styles using ::ng-deep to customize the CSS properties.
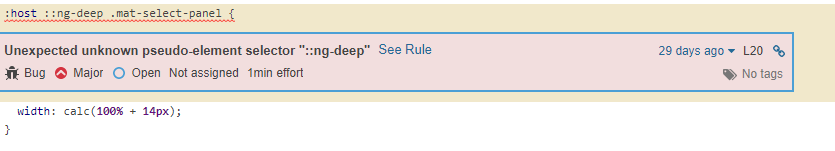
While using ::ng-deep getting an error as "Unexpected unknown pseudo-element selector ::ng-deep" in sonar report.
Prior to ::ng-deep team tried to override the properties using parent classes ( mat-input-underline.mat-form-field-underline ) and by using customstyle.scss file but It didn't work as expected.
Just curious to know whether there is any alternate solution for this issue or shall we skip this rule in our sonar metrics. Any one please advise on this ?
Reference
What to use in place of ::ng-deep
Upvotes: 6
Views: 3616
Answers (1)

Reputation: 1
Best I could figure out was ViewEncapsulation.none and then using app-component-name {} to prevent all the css from bleeding out
Upvotes: 0
Related Questions
- Unexpected unknown pseudo-element selector "::ng-deep"
- Angular Material elements are not known element error
- Sonarqube css: How to disable "Unexpected unknown type" rule for selectors with prefix "pr-"
- SonarQube not detecting Angular-TypeScript rule breach
- ng-deep causing issues with mat-select in Angular
- Angular ::ng-deep not working in global style
- sonarqube support for angular 2(typescript)
- Unknown Element - Angular 2 With Angular 2 Material
- Material design component "is not a known element" in Angular2
- All Material Angular directives come up as 'is not a known element'