
Reputation: 667
How To Create a Scroll Back To Top Button with RecyclerView
I have an app that displays images using RecyclerView, I want to show a button for the user to return the top when scrolling down
Something like this:
so how can I do that?
fragment_wallpaper.xml
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".Fragment.ImagesFragmentProject.WallpapersImagesFragment">
<!-- "descendantFocusability" to make the recyclerView not scrolls to the top itself -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_image_wallpapers"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackground"
android:nestedScrollingEnabled="false"
/>
</RelativeLayout>
WallpaperFragment.java
public class WallpapersImagesFragment extends Fragment implements Picasso.ItemClickListener {
String[] TopImages;
private Picasso adapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_images_wallpapers, container, false);
// ArrayList for TopImages
TopImages = new String[]{
// 1
"https://i.ibb.co/GWRmtzt/AL-RZAK-0bb3940f-bd1a-458d-8377-d92fbc7aa7df.jpg",
// 2
"https://i.ibb.co/Cb4b46W/Allah-Call-upon-me-b680792f-3870-406c-9430-014fa3ced1f2.jpg",
// 3
"https://i.ibb.co/WGY5Rtb/Allah-Muhammad-8ac1439d-6295-4082-9748-1a33b1008424.jpg",
..............
};
// make new object and find the view "GridView" */
RecyclerView recyclerView = rootView.findViewById(R.id.recyclerView_image_wallpapers);
// Calculate the items and auto-fit it on the screen
int mNoOfColumns = HomeImagesFragment.Utility.calculateNoOfColumns(getActivity(), 140);
recyclerView.setLayoutManager(new GridLayoutManager(getActivity(), mNoOfColumns));
adapter = new Picasso(getActivity(), TopImages);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
// change the adapter at random every specific time{
Collections.shuffle(Arrays.asList(TopImages));
return rootView;
}
@Override
public void onItemClick(View view, int position) {
// get the image
String image = TopImages[position];
Intent intent = new Intent(getActivity(), PicassoDisplayWallpaperImage.class);
intent.putExtra("imageUrl", image);
// to not repeat the image when click on it many times
intent.addFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT);
getActivity().startActivity(intent);
}
// Calculate the items and auto-fit it on the screen
public static class Utility {
public static int calculateNoOfColumns(Context context, float columnWidthDp) { // For example columnWidthdp=180
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
float screenWidthDp = displayMetrics.widthPixels / displayMetrics.density;
int noOfColumns = (int) (screenWidthDp / columnWidthDp + 0.5); // +0.5 for correct rounding to int.
return noOfColumns;
}
}
Upvotes: 4
Views: 4016
Answers (2)

Reputation: 40878
You can add a FloatingActionButton into the RelativeLayout as a sibling to the RecyclerView, adjust its position to top and center of the parent.
Then change its backgroundTint for your gray color (works from API-21), below API-21, it takes the colorAccent by default.
Add ic_baseline_arrow_upward_24.xml from Android assets into the drawable folder, and use it in the FAB's android:src attribute.
To scroll to the top of the RecyclerView use either scrollToPosition() or smoothScrollToPosition()
FloatingActionButton fab = findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// recyclerView.scrollToPosition(0);
recyclerView.smoothScrollToPosition(0);
}
});
Layout:
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
tools:context=".Fragment.ImagesFragmentProject.WallpapersImagesFragment">
<!-- "descendantFocusability" to make the recyclerView not scrolls to the top itself -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_image_wallpapers"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackground"
android:nestedScrollingEnabled="false"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="#6D353232"
android:backgroundTint="#6D353232"
android:visibility="gone"
android:src="@drawable/ic_baseline_arrow_upward_24"
app:rippleColor="#6D353232" />
</RelativeLayout>
</androidx.core.widget.NestedScrollView>
You can control to hide/show the fab button by adding a custom ReyclerView.OnScrollListener & override onScrolled() & onScrollStateChanged() methods
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
if (dy > 0) { // scrolling down
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
fab.setVisibility(View.GONE);
}
}, 2000); // delay of 2 seconds before hiding the fab
} else if (dy < 0) { // scrolling up
fab.setVisibility(View.VISIBLE);
}
}
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
if (newState == RecyclerView.SCROLL_STATE_IDLE) { // No scrolling
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
fab.setVisibility(View.GONE);
}
}, 2000); // delay of 2 seconds before hiding the fab
}
}
});
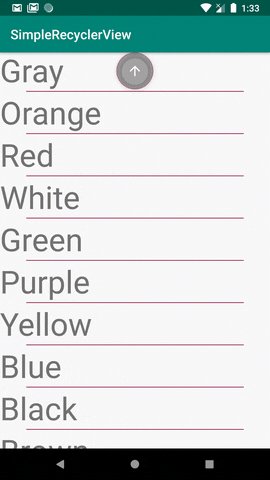
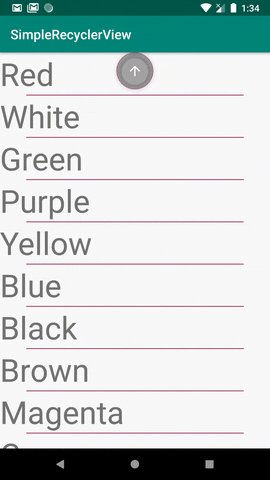
Here's a preview

Upvotes: 5

Reputation: 1028
Is using RelativeLayout a requirement? This seems straightforward with a FrameLayout or a ConstraintLayout and a FloatingActionButton:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/scrollUp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:src="@drawable/up_arrow" <!--This line is where you set the drawable arrow icon you're using-->
android:layout_margin="20dp" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_image_wallpapers"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackground"
android:nestedScrollingEnabled="false" />
</FrameLayout>
RecyclerView has several helper methods and interfaces for scrolling, check the docs for all of them. The one you're looking for is scrollToPosition
scrollUp.setOnClickListener(new View.OnClickListener() {
recyclerView.scrollToPosition(0)
//Position 0 since you want to scroll to the beginning of your list.
//Might be size of the data list instead of 0, depending on how you set
//up your recyclerview adapter
}
You can even have the button only visible after the user scrolls up, and hide it otherwise, with the onScrollListener. The listener fires anytime a scroll change is registered on the view:
scrollUp.setVisibility(View.GONE)
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
//dy is the change in the vertical scroll position
if(dy > 0){
//scroll down
scrollUp.setVisibility(View.GONE)
}
else if(dy < 0){
//scroll up
scrollUp.setVisibility(View.VISIBLE)
}
}
}
Upvotes: 4
Related Questions
- Android recyclerview scroll to top
- Android Recycler view scroll to bottom
- Android Recycleview- Show first item at bottom and scroll it from bottom to top for next items
- Scroll to top and then go back On Back Button Pressed in Recyclerview
- "Back to top" button to be displayed only after scrolling
- RecyclerView scroll to top button
- Scroll to the very bottom of a RecyclerView
- How to use Recycle.scrollTo?
- Scroll RecyclerView on a button click
- scroll to last position of recyclerview
