Reputation: 4761
Selecting an element in iframe with jQuery
In our application, we parse a web page and load it into another page in an iframe. All the elements in that loaded page have their token IDs. I need to select the elements by those token IDs. Means - I click on an element on the main page and select corresponding element in the page in the iframe. With the help of jQuery I'm doing it in the following way:
function selectElement(token) {
$('[tokenid=' + token + ']').addClass('border');
}
However with this function I can select the elements in the current page only, not in the iFrame. Could anybody tell me how can I select the elements in the loaded iFrame?
Thanks.
Upvotes: 148
Views: 266474
Answers (5)
Reputation: 37
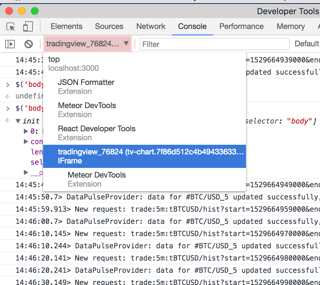
If the case is accessing the IFrame via console, e. g. Chrome Dev Tools then you can just select the context of DOM requests via dropdown (see the picture).
Upvotes: -7

Reputation: 32154
when your document is ready that doesn't mean that your iframe is ready too,
so you should listen to the iframe load event then access your contents:
$(function() {
$("#my-iframe").bind("load",function(){
$(this).contents().find("[tokenid=" + token + "]").html();
});
});
Upvotes: 24
Reputation: 1
here is simple JQuery to do this to make div draggable with in only container :
$("#containerdiv div").draggable( {containment: "#containerdiv ", scroll: false} );
Upvotes: -11
Reputation: 94469
Take a look at this post: http://praveenbattula.blogspot.com/2009/09/access-iframe-content-using-jquery.html
$("#iframeID").contents().find("[tokenid=" + token + "]").html();
Place your selector in the find method.
This may not be possible however if the iframe is not coming from your server. Other posts talk about permission denied errors.
jQuery/JavaScript: accessing contents of an iframe
Upvotes: 60
Reputation: 1038930
var iframe = $('iframe'); // or some other selector to get the iframe
$('[tokenid=' + token + ']', iframe.contents()).addClass('border');
Also note that if the src of this iframe is pointing to a different domain, due to security reasons, you will not be able to access the contents of this iframe in javascript.
Upvotes: 187
Related Questions
- How to pick element inside iframe using document.getElementById
- how to select an iframe from itself with jquery
- Select HTML from iframe using Javascript / jQuery
- Select Div of Element in Iframe
- javascript select iframe by id
- How to use getSelection with an iframe
- Selecting content inside of iframe
- select a element in iframe with jQuery
- How to select a div within an iframe?
- how to get selected text from iframe with javascript?