Reputation: 9383
SVG: simplify path to remove curves?
I have a svg file which contains complex paths with bezier curves in it. I need to convert this path-data to use it for html map-area's, so I in fact I need just the coordinates (but for large curves, it would be very nice to have some coordinates 'between' the two end-points.
I tried Inkscape's simplify path function, but those paths still contain curves...
Is there any tool or formula to convert these curves into simple coordinates?
Maybe another Inkscape output-format that doesn't use curves in its coordinates?
Upvotes: 15
Views: 13641
Answers (3)
Reputation: 10979
In Inkscape:
- Select the Edit Path By Nodes tool (F2)
- Click on your path to select it
- Ctrl + A to select all the nodes in that path
- Click the Insert new nodes into selected segments. Repeat this to represent the shape of the curve/s in as much detail as you need.
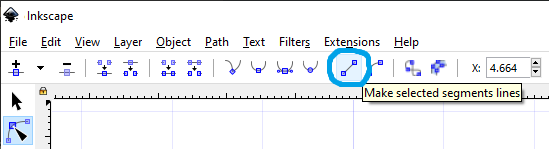
- Then click Make Selected Segments Lines
These options are on the toolbar at the top - the plus icon and the straight diagonal line between two square nodes.
Upvotes: 24
Reputation: 572
There is more technical way to simplify SVG path - https://github.com/mattdesl/simplify-path
var path = [ [250, 150], [250, 150], [25, 25], [24, 25], [10, 10] ]
var tolerance = 10
path = simplify(path, tolerance)
//result:
//[ [ 250, 150 ], [ 25, 25 ], [ 10, 10 ] ]
Upvotes: 1
Related Questions
- Automatizing 'simplify path' for a svg-file (using inkscape)
- How to remove curved border around the outer svg path
- How to draw Small Path with curve SVG
- SVG Path remove intersection
- How do I optimize SVG paths?
- Merging svg line and path into one path element
- Is it possible to use fewer paths to achieve the same affect?
- Reducing the Path in SVG
- How to reduce the number of points in bezier curve paths
- Make Paths Contiguous in SVG