
Reputation: 25338
jScrollPane: Remove scrollbar gutter?
I'd like to have the scrollbar place over the content instead of forcing a gutter beside it.
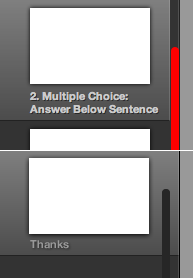
In the attached image you can see what it currently does with the red scroll bar...it creates a vertical gutter that pushes the content to the side.
But what I want to do is what's on the bottom...have the scrollbar positioned over the content.
I've tried absolutely positioning .jspVerticalBar but I haven't been able to get rid of the gutter.

EDIT: Here's the jsFiddle of the problem: http://jsfiddle.net/8Mebt/3/ -- As you can see, there's still a gap on the far right and the "selected" state of the item doesn't extend all the way over as I want it to.
Upvotes: 5
Views: 4433
Answers (3)

Reputation: 4692
You can try to do it this way.....
//Should it (the #parentContainer) have had a "scroll-pane" class
$('#parentContainer').jScrollPane()
$.each(data, function(i, value) {
//Detach scrolling capabilities
$('#parentContainer').jScrollPaneRemove();
$('<div/>',{
class:'anyClass',
id:'anyId'
})
.appendTo(#childContainer);
//Return back Scrolling capabilities to the parent container
$('#parentContainer').jScrollPane();
///-> Loop Ends
});
With this, the scrolling capabilities are renewed every time a loop is made....hence the ScrollBar's length will grow or shrink depending on the size of data store in the child container.
Hope that helps....
Ebest
Upvotes: 0

Reputation: 143
You can put a negative verticalGutter value at the jScrollPane initialization and it will do the trick, with no additional actions required.
$('.scroll-pane').jScrollPane({verticalGutter:-100})
Upvotes: 6
Reputation: 195982
The .jspVerticalBar is already absolutely positioned. Set its right property to what you want, and also set
.jspHorizontalBar, .jspVerticalBar, .jspTrack {
background: none repeat scroll 0 0 transparent;
}
so that the background of the gutter (track as is it called in jscrollpane) is transparent..
Demo at http://jsfiddle.net/gaby/DsDQP/
Update
After the comments (including a jsfiddle) here is my workaround..
Set the verticalGutter setting to 0 and recalculate the width of the jspPane to include the jspTrack width..
$('.scroll-pane').jScrollPane({verticalGutter:0});
$('.jspPane').css({width:'+=' + $('.jspTrack').width()});
demo at http://jsfiddle.net/gaby/DsDQP/8/
The recalculation needs to be called after each reinitialization..
This is needed because the width of the jspPane (the content) is being added through javascript by calculating the container width and removing the
verticalGutterand the.jspTrackwidth. You can alternatively redefine the width with CSS and use the!importantdirective to override the width added through javascript as @Evgeny mentions in the comments.
Upvotes: 8
Related Questions
- JScrollPane without scrollbars
- How do I disable horizontal scrollbar in jScrollPane (JQuery)?
- jQuery jScrollPane: how to disable?
- JQuery jScrollPane issue
- How to disable vertical scrolling for jScrollPane?
- jScrollPane how do i remove the mousewheel functionalitie
- Hiding all jScrollpane scrollbars when page load
- Code to disable vertical scroll bar in jScroll Pane
- Destroy jScrollPane
- removing the vertical scroll bar in a jscrollpane?