Reputation: 1411
Point SVG shape in a direction around a circle
What I'm trying to do: Create a compass when given a direction in degrees (0 - 360). Like so:
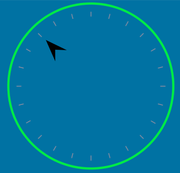
What I have done: I have managed to get the SVG image to point in the right direction but I can't seem to get it to rotate around the circle. To attempt a solution around the circle, I have decided to try get the positioning using the ellipse tool and this formula. This is what it looks like at the moment:
(notice how the arrow faces a different direction to the ellipse, in the circle, on the axis - given the center point is the middle of the green circle)
void setDirection(float value, int radius) {
fill(secondaryColour);
float origin_x = (1280 - (width-400)/2);
float origin_y = height/2;
float x = origin_x + radius * cos(radians(value));
float y = origin_y +radius * sin(radians(value));
//grey circle
ellipse(x, y, 20, 20);
//arrow SVG
pushMatrix();
translate(200, 300);
rotate(radians(value));
scale(0.5);
shape(arrow);
popMatrix();
}
Please note: value is in degrees and radius is the radius I want the arrow to sit on. What am I doing wrong with the ellipse? and how can I bring them both together?
Upvotes: 0
Views: 108
Answers (1)

Reputation: 1411
I found that the starting angle started on the white line, but I was assuming it would start on the red (similar to the angle of the arrow). To resolve the issue I needed to subtract 90 degrees from the variable value before converting it into radians.
Upvotes: 2
Related Questions
- Circle drawing with SVG's arc path
- Java awt draw elements around a circle
- How to rotate svg circle
- SVG Circle Resolution in Java
- Rotate svg path around circle
- How to render a svg circle using start and endAngle
- Rotate circle and position arc over it with start and end angle
- Drawing parts of circle's circumference in SVG
- SVG circle starting point
- SVG Elliptical Arcs with Java