Reputation: 948
How to add new colors to tailwind-css and keep the original ones?
How can I add colors to default scheme? Here is my tailwindcss file.
const { colors: defaultColors } = require('tailwindcss/defaultTheme')
module.exports = {
"theme": {
"colors": defaultColors + {
"custom-yellow": {
"500": "#EDAE0A",
}
},
},
};
Upvotes: 78
Views: 131119
Answers (7)

Reputation: 21
For tailwind version 3+, this works
In your tailwind.config.js file add this:
const colors = require('tailwindcss/colors')
module.exports = {
... existing code
theme: {
colors: {
...colors,
primary: {
DEFAULT: '#ff385c',
}
},
extend: {
... existing code
},
},
... existing code
}You can use this in your html code like this:
<p class="text-primary">Default color text</p>
<p class="bg-primary-light">Light color background</p>
<p class="text-dark">Dark color text</p>Upvotes: 1

Reputation: 474
Here is how you add mutiple custom colors in tailwind.config.js
theme: {
extend: {
colors: {
primary: {
100: "#b2d8d8",
200: "#66b2b2",
// 300: '#66b2b2', you can skip some colors like this or not even commnet them
// 400: '',
500: "#008080",
700: "#66b2b2",
900: "#004c4c",
},
secondary: {
100: "##ff9c3c",
200: "#ff9022",
300: "#ff8308",
400: "#ee7600",
500: "#d56900",
600: "#bb5d00",
700: "#a25000",
800: "#5f2f00",
900: "#472300",
},
},
},
},
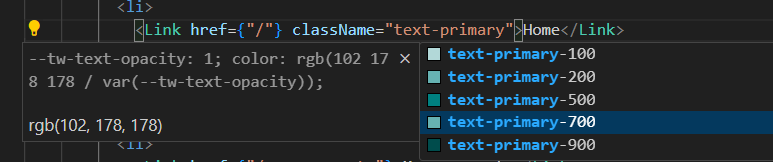
Colors variable will be shown to you like this
You can also initialize colors by name not by weight if you want, like below
theme: {
extend: {
// Add new colors
colors: {
'custom-grey': '#EDF1D6',
'custom-green': '#609966',
'custom-blue': '#344D67',
},
},
},
Upvotes: 5
Reputation: 99
Unfortunately, none of these methods work. But I have found a method that will lead you and me to the goal.
Just enter the names and custom colors in the theme object in tailwind css config file, with this the default colors will remain with their names and your color will be added to the list of classes.
Example - in tailwind.config.js :
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {
colors: {
'main': '#e002a2',
'second': '#47019d',
'three': '#e00256',
'black': '#212121',
'white': '#ffffff',
'gray': '#808080e2'
}
},
},
plugins: [],
}
Upvotes: 10
Reputation: 97
Try this code within tailwind.config.js then restart localhost/terminal
// tailwind.config.js
module.exports = {
content: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend:
{
colors:
{
pinkSoft: '#EDC7B7',
wheat: '#EEE2DC',
gray: '#BAB2B5',
blue: '#BADFE7',
blue2: '#697184',
pink: '#D8CFD0',
bg: '#B1A6A4',
bgDark: '#413F3D',
},
},
},
variants: {
extend: {},
},
plugins: [],
}
Upvotes: 6

Reputation: 49570
You could also pick colors from the tailwind extended color palate. https://tailwindcss.com/docs/customizing-colors#color-palette-reference
// tailwind.config.js
const colors = require('tailwindcss/colors')
module.exports = {
theme: {
extend: {
colors: {
orange: colors.orange,
},
}
}
}
Upvotes: 10
Reputation: 2399
Add your custom color values to theme > extend > colors section in tailwind.config.js
//tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
'custom-yellow':'#BAA333',
}
},
},
}
Upvotes: 156
Reputation: 3861
You can simply concatinate them using "Array/Object spread operator" (...) and gather them all in a colors variable.
// tailwind.config.js
const { colors: defaultColors } = require('tailwindcss/defaultTheme')
const colors = {
...defaultColors,
...{
"custom-yellow": {
"500": "#EDAE0A",
},
},
}
module.exports = {
"theme": {
"colors": colors,
}
};
Upvotes: 30
Related Questions
- Dynamic colors in tailwind css
- How to style color in Tailwind?
- Use Color in TailWind CSS
- How to use tailwindcss colors in custom css classes?
- Tailwind 3.0 defaultTheme colors
- Extending colors in Tailwind
- Add more colors to the framework
- tailwind.config.js set new colors vars with previously defined colors
- Referencing Default Colors When Customizing Tailwind CSS
- Tailwind CSS extend standard colors in tailwind.config.js. When I try to extend colors, all other colors are deleted