Adam
Reputation: 133
Rounded Radar Chart in Victory Native
I'm trying to create a radar chart in Victory Native but I need the edges of the radar to be rounded.
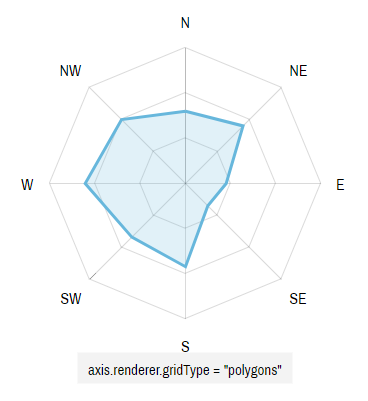
The chart provided looks like this:

while I need to make it look like this:
Ideally I would just add lineTension in the style like so:
<VictoryGroup
colorScale={["gold", "orange", "tomato"]}
style={{ data: { fillOpacity: 0.2, strokeWidth: 2, lineTension: 0.7 } }}
>
{this.state.data.map((data, i) => {
return <VictoryArea key={i} data={data}/>;
})}
</VictoryGroup>
But that doesn't do anything.
Your help is greatly appreciated!!
Upvotes: 1
Views: 2125
Answers (1)

Nostromo
Reputation: 1053
You can use interpolation prop on your VictoryArea component with these available polar chart options:
"basis", "cardinal", "catmullRom", "linear"
interpolation prop in Victory documentation
<VictoryArea key={i} data={data} interpolation="cardinal" />
Upvotes: 1
Related Questions
- Victory Charts cuts off tick labels when angled
- Customise the dataComponent of Victory Scatter to use the icon instead of default circle in React Native
- How to remove vertical dotted line in Victory Charts
- Victory Native Pie Chart Animation
- Victory-native's VictoryBar labels not displaying correctly
- Victory Chart Issue with spacing and tick colors
- How do I show graphical ticks in Victory?
- How to get VictoryAxis tickValues evenly distributed on the axis in victory-native?
- How do I replicate a graph like this in Victory?
- Victory Native area graph