Reputation: 117
THREEjs, updating an object's matrix doesnt change it's position and rotation params
I want to set a transformation matrix to an object upon creation and then control it by position, rotation and scale, but while changing the matrix does change the object in world space, it's position parameter still remains 0, 0, 0.
let mesh = new THREE.Mesh(
new THREE.BoxGeometry(),
new THREE.MeshPhongMaterial({color:0xf15728})
)
this.scene.add(mesh)
let pos = new THREE.Vector3().setFromMatrixPosition(m)
mesh.matrixAutoUpdate = false
mesh.matrix.copy(m)
// ***************//
mesh.updateMatrix()
// ***************//
console.log("mesh.position", mesh.position)
console.log("pos", pos)
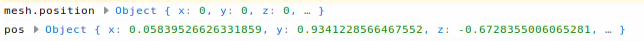
Here's the output for the values of both pos and mesh.position
Upvotes: 3
Views: 2531
Answers (1)

Reputation: 2534
Updating an objects matrix does not update its position or rotation fields and by default three.js will update the matrix based on the position, rotation, and scale values before rendering (which you've disabled by setting matrixAutoUpdate to false).
If you would like to initialize an objects transformation from a matrix you can use the Matrix4.decompose function like so:
// m is the initial local matrix transform
m.decompose(
mesh.position,
mesh.quaternion,
mesh.scale,
);
Also if you keep mesh.matrixAutoUpdate = false you will have to call mesh.updateMatrix() before rendering whenever the position, rotation, or scale values are changed.
You can read more on how matrix transformations work here.
Upvotes: 5
Related Questions
- Three.js Reseting Matrix before Transformation
- Three.js - How to use the rotation matrix correctly?
- Three.js issue with object position when using matrix make rotation
- Threejs How to Transform a Vector3?
- Three js 3D rotation
- Three.js update object's matrix and scale?
- Matrix transformation in three.js
- Transformation matrix not working with Three.js
- ThreeJS: Updating existing objects with Matrix4
- Three.js: how to apply rotation matrix to some base object's state?