Reputation: 1701
Typescript - Cannot find module ... or its corresponding type declarations
I created a new project using create-react-app and yarn 2 in vs code. The editor throws errors while importing every installed library like this:
Cannot find module 'react' or its corresponding type declarations.
The project compiles and runs successfully but the errors are still there. When I change the file's extension to .js and .jsx from.ts and .tsx, the errors disappear. How should I solve this problem for typescript files?
Upvotes: 153
Views: 536073
Answers (16)
Reputation: 1438
In my case removing the package-lock.json and installing packages with npm i fixed it.
Upvotes: 0
Reputation: 161
Using .js extension at the end worked for me even though it is database.types.ts file
import { Database } from "./database.types.js";
Upvotes: 0

Reputation: 1
Open tsconfig.json file and uncomment the below 2 lines:
"module": "nodenext" /* Specify what module code is generated. */,
"moduleResolution": "nodenext" /* Specify how TypeScript looks up a file from a given module specifier. */,
Here I have added my node Version. Then restart the Editor to reflect the changes. It works fine for me.
Upvotes: 0

Reputation: 17
In my case I solved it with restarted Typscript compiler:
npm install ts-node --save-dev
npm install typescript -g
npm install typescript --save-dev
Upvotes: 0

Reputation: 73
In VSCode, choose: > TypeScript: Reload Project
This work for me.
Upvotes: 2

Reputation: 319
my situation:
myFolder is under the src dir
I see the same error in this line:
import { GlobalStyle } from "myFolder";
other answers dont work.
I simply add baseUrl to tsconfig.json after compilerOptions:
{
"compilerOptions": {
"baseUrl": "src/",
//other config...
},
"include": [
"src"
]
}
issue solved!
ref: https://www.typescriptlang.org/tsconfig#baseUrl
Upvotes: 22
Reputation: 9
I solved this problem for myself using the following import ..."/index.cjs": import { MRT_Localization_RU } from "mantine-react-table/locales/en/index.cjs";
Upvotes: 0
Reputation: 4479
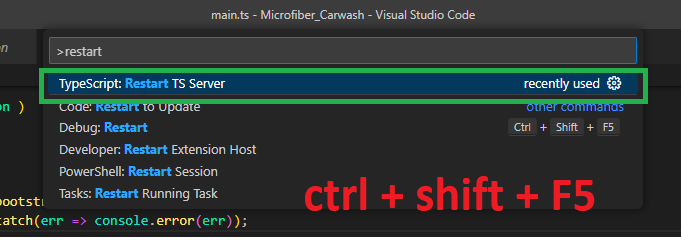
Maybe just restarting the TS server can work.
Using VsCode:
Windows:
type: ctrl + Shift + P or ctrl + Shift + F5
choose: > TypeScript: Restart TS server
Macbook:
type: ⇧ + ⌘ + P or F1
choose: > TypeScript: Restart TS server
Maybe it's just a file error, check if you accidentally changed a file from .ts to .tsx or .tsx to .ts
Upvotes: 188

Reputation: 2993
I have deleted one module and added back it to my source code. Although the same source code is there, due to caching I am getting this error.
Below Solution works for me:
Windows:
ctrl + Shift + F5
Macbook:
⇧ + ⌘ + P OR F1
Upvotes: 8

Reputation: 1355
This can still happen with newest versions of yarn + PnP, due to a known bug. Source
- Remove previous SDKs typescript folder, if present on
.yarn/sdks/typescript - Install previous supported TS version:
yarn add [email protected] - Add the new editor SDKs:
yarn dlx @yarnpkg/sdks vscode. You can append vim o whichever supported SDKs. - Restart your IDE
Upvotes: 1
Reputation: 23
In my case it was just an autocomplete import (like "@reduxjs/toolkit/src/query/tests/mocks/server") done by the VS Code that I didn't notice while commiting
Upvotes: 0

Reputation: 2370
In my case I had my file named index.tsx whereas it should have been with capital I, so Index.tsx.
Upvotes: 1
Reputation: 47
Check the dependencies object in package.json file. If the install package is in the format "@somepackage/packagename":version; then at the time of import you must use import abc from "@somepackage/packagename"
If "@somepackage/" is not there then don't use it at the time of import. Just simply use import abc from "packagename";
Upvotes: 0

Reputation: 3025
I fixed my issue
- create file
/types/css.d.ts - open
tsconfig.json
add this object:
"include": [
"src",
"types"
]
Upvotes: 6

Reputation: 3263
You need to install types for libraries you install. generally you should do:
npm install @types/libName // e.g. npm install @types/react-leaflet
Some times there's no types available in DefinitelyTyped repo and you encounter npm ERR! 404 Not Found: @types/my-untyped-module@latest. You can do several things in this occasion:
1- Create a decs.d.ts file in root of your project and write in it:
declare module "libName" // e.g declare module 'react-leaflet'
2- Or simply suppress the error using @ts-ignore:
// @ts-ignore
import Map from 'react-leaflet'
3- Or you can do yourself and others a favor and add the library types in DefinitelyTyped repo.
If it still doesn't work, I firstly recommend that you use a recent version of Typescript. if you do, then close your editor, delete node_modules folder and install the dependencies again (npm install or yarn install) and check it again.
Upvotes: 123

Reputation: 40106
I had the same error message, also related to the imports.
In my case, the problem was caused by importing a png file in order to use it in an SVG:
import logo from 'url:../../public/img/logo.png';
The message I received was:
Cannot find module 'url:../..public/img/logo.png' or its corresponding type declarations.
Solution:
In project root is a file css.d.ts. One must declare a module for the various graphics extensions (types) that are imported. (Note: Not for graphics types that are used or referenced in the project, but for those that are imported )
Here is the complete css.d.ts file for this project:
declare module '*.scss' {
const css: { [key: string]: string };
export default css;
}
declare module '*.sass' {
const css: { [key: string]: string };
export default css;
}
declare module 'react-markup';
declare module '*.webp';
declare module '*.png';
declare module '*.jpg';
declare module '*.jpeg';
Upvotes: 48
Related Questions
- "Could not find declaration file for module," but it exists
- Typescript module not found error after compilation
- Could not find a declaration file for module in TypeScript
- Typescript can't find module on compile
- Typescript declaration file is not a module
- Typescript Cannot find module
- Typescript 'Cannot find module' with declaration file
- Typescript modules: defined is not defined
- How do I import a type definition module? (error TS2656: ...not a module)
- Typescript module is not defined