Reputation: 12347
How to add a jquery accordion dynamically to the page?
I have a div <div id="detailTable" width="100%"> in which i append different widgets sometimes other content, so in order for the jsp page not to look cumbersome, i am removing any existing elements inside detailTable and adding contents on some click. Now I want to add a jQuery accordion but it does not seem to work. Please provide a solution in this context. Thanks
Here is what i am doing to remove and add accordion in detailTable on button click
$('#detailTable').empty();
$('<div>')
.attr('id','healthCheckSpan')
.html('<div class="titleBlue">Health Check Summary</div>'+
'<table style="border:#2F5882 1px solid;width:100%;" cellspacing="1" cellpadding="1">'+
'<thead>'+
'<tr style="color :#FFFFFF;background-color: #8EA4BB">'+
'<th width="10%" align="center"><b>Recommendations</b></th>'+
'</tr>'+
'</thead>'+
'<tbody >'+
'<tr style="color :#2F5882;background-color: #EDF1F5">'+
'<td align="left" width="10%">'+
'<span id="recommendations">'+
'<div id="hcAccordion">'+
'<h3><a href="#">Error</a></h3>'+
'<div><p id="errorhc">ERROR'+
'</p></div>'+
'<h3><a href="#">Warning</a></h3>'+
'<div><p id="warninghc">WARNING'+
'</p></div>'+
'<h3><a href="#">Info</a></h3>'+
'<div><p id="infohc">INFO'+
'</p></div>'+
'</div>'+
'<script>$(document).ready(function(){'+
'$(function() { $( "#hcAccordion" ).accordion(); });'+
'});</script>'+
'</span>'+
'</td>'+
'</tr>'+
'</tbody>'+
'</table>'+
'</div>')
.appendTo('#detailTable');
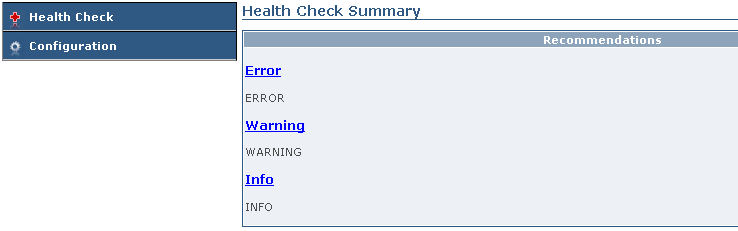
My screenshot, here i just get a supposed to be accordion but no effects at all.

Upvotes: 0
Views: 4155
Answers (3)

Reputation: 17532
firstly you should remove that ugly html('....blabla....'); it's terrible...
put that in your normal html, and hide it, then copy it using clone(),
jquery
var html_data = $('#hidden_wrapper').clone().html();
$('#detailTable').empty();
$('<div>')
.attr('id','healthCheckSpan')
.html(html_data)
.appendTo('#detailTable').delay(1).queue(function(){
$( "#hcAccordion" ).accordion();
// now do not use ID as this would change if there are multiple ones... use classes .hcAccordion unless it is once.
});
html
<div id="hidden_wrapper">... accordion goes here...</div>
Upvotes: 1
Reputation: 7009
Following code already added but js is not excuted as it is supposed to load on ready, which is i guess already raised.
Get rid of this code
'<script>$(document).ready(function(){'+
'$(function() { $( "#hcAccordion" ).accordion(); });'+
'});</script>'+
and call $( "#hcAccordion" ).accordion(); after ur append code
Upvotes: 0
Reputation: 3676
I think you should create your accordion and then just append or delete divs as you need to. So take '$(document).ready(function(){'+ '$(function() { $( "#hcAccordion" ).accordion(); });'+ '});' out of your dynamic HTML and have it run as the page loads.
Upvotes: 0
Related Questions
- How to create dynamic accordion?
- jquery-ui accordion - How to dynamically create a new section
- I need the accordion to appended element in jquery
- dynamically create accordion from jquery
- Add jQuery UI accordion items dynamically
- jquery ui accordion
- How do I apply a jQuery accordion to div loaded through ajax
- JQuery UI add to accordion
- jquery accordion with dynamic content
- Accordion using jquery