Reputation: 1
WordPress: How do I assign different colors to nav menu
I would like to give my top navigation menu buttons separate colors. For instance, I want the "Home" menu button to have a different color from that of the "About" menu button. Could anyone please assist me with this. My CSS is terrible.
Is there any WordPress plugin that does this.
I hope somebody helps me out. Thanks in advance.
Tomas
Upvotes: 0
Views: 20382
Answers (3)

Reputation: 49
Why not use X:nth-child(n) selector.
Just replace "n" with the position of the element and put the type of element you wanna select in place of X.
Upvotes: 0
Reputation: 1473
First, do you know how to open the style.css (or whatever the main CSS file is for your theme). Once open, add span classes for however many menus items you want to change. For example:
.item-1 {
color:red;
}
.item-2 {
color:blue;
}
.item-3 {
color:purple;
}
.item-4 {
color:orange;
}
.item-5 {
color:green;
}
Then, open your page.php (or whatever the main PHP file is) and wrap these CSS span classes around the html for the menu items. Then, you can of course add some simple :hover effects to change the color when the mouse scrolls over. Just retype the CSS item in the CSS file and add :hover after it. For example:
.item-1:hover {
color:pink;
}
So, there ya go! Hope that helps a bit. It's always more fun and you have better control of what's around you if you build a site from the core. Lemme know if you have any questions on that.
Upvotes: 0
Reputation: 75409
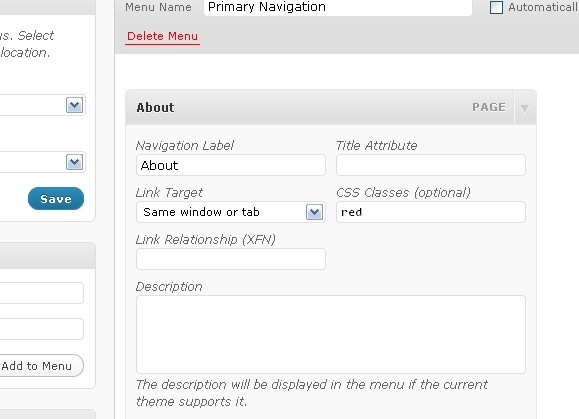
If you're using Wordpress menu management you can assign a class to every menu item through the "Menus" option under "Appearance", you just have to create multiple css classes with the desired colors and click the drop-down on the menu item and add it.
.red { color:red }

Upvotes: 7
Related Questions
- Is there a way to change the menu link color through css?
- How to change text color of the last two menus
- How can i change the background color of a navigation header menu bar from one color to two colors
- navigation menu with different color using jquery
- How to change the menu background color
- How to make current page item in nav menu different color.
- Adding different colours to nav elements
- how to change colors of navigation bar?
- How to change the color of my navigation?
- Change background color in navigation menu using CSS