Reputation: 661
How is CSS in emails treated by different email clients and in different reading formats?
I'm currently customising my first (woocommerce) email template and I'd like to hide data via CSS display: none
However, I'm wondering what the support of CSS and display: none is, i.e.
- do all email clients support basic CSS such as
display: noneor is it too much? - what happens if a receiver views emails only in text format (not HTML)? Does the email client convert the HTML to text (i.e. the
display: noneis still not shown) or does the the email client just put out the plain text it can find without HTML conversion (i.e.display: nonecontent is still shown)? - is there a website to test how emails will look across email clients (outlook, gmail, yahoo, spark, mac etc)?
I know this may be very basic, but I'd truly appreciate any help !
Many thanks
Update:
This website provides some details on hiding elements: http://www.emaildesignreview.com/email-code/hiding-elements-in-email-4922/
I'm currently using the following to try hiding on as many clients as possible:
font-size: 0; /* in case display-none isnt working */
max-height:0px; overflow:hidden; /* for gmail */
opacity: 0;
visibility: hidden;
display: none;
mso-hide: all; /* for outlook */
Upvotes: 0
Views: 1520
Answers (3)

Reputation: 2781
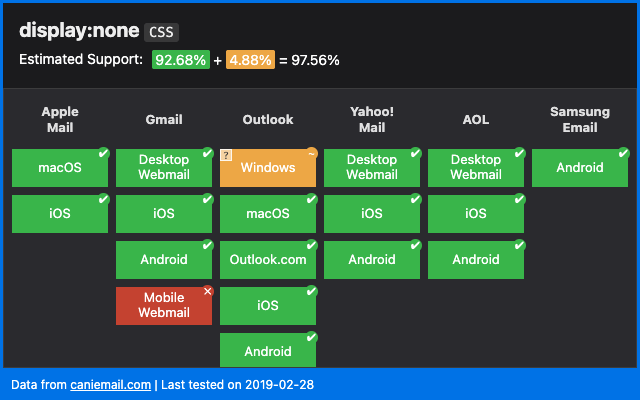
- You can check how
display:noneis supported across email clients on Can I email. (Disclaimer: I'm the maintainer of the site.)
HTML and plain text are two separate versions of an email. It’s up to you to send both versions and make sure that the content is relevant. From what I see from a WooCommerce I have, with the Storefront theme, it is set up by default to only send a
text/html. You can change this WooCommerce > Settings > Emails, select an email and change the "Email type" value to Multi-part. You can then see in your admin the file you need to edit for the plain text version in your theme.You can use screenshots testing tools like Litmus (the biggest, well-known tool in the community), Email on Acid (my personal favorite) or Testi.at (good to have if you have a low budget).
Upvotes: 2

Reputation: 4479
Display none works on almost all email clients. Outlooks are notorious as you might have seen. Below is a piece of code we use to hide preheaders.
<div style="display:none;font-size:1px;color:#000000;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;mso-hide:all;">
<!-- pre header -->
</div>
There are different variations of this online but what you are after is display:none and mso-hide:all. mso-hide all is specifically for Outlook and will hide any element it is on. Just remember, if you have nested tables, it will need to go on all of them.
Upvotes: 1

Reputation: 425
The display: none property is fully functional at least on Gmail since 2016, but not in Outlook.
If the email do not recognize the property it will be just ignored. (In this case the inside will be shown).
So if you want to create e-mails and make sure that is working I believe the best way to be sure that is everything OK is to test, create email accounts in various services, and send emails to yourself. Most minor email services will follow the same rules as the bigger ones. There some tools that can help you test it, you can see it in this quetion.
More tips for creating emails with HTML here and here.
Upvotes: 1
Related Questions
- CSS in HTML Email
- Why are different devices/email clients displaying this CSS differently?
- Head styles in emails?
- Can we retain the style of HTML email upon forwarding an email back and forth from different email clients and devices?
- Styling html in email
- Do html friendly email clients generally support CSS stylesheets?
- Email clients ignoring internal style sheet
- Adjust HTML E-mail To Render The Same in Different Clients
- Formatting emails using html
- Setting css properties on HTML email