Reputation: 4968
problem with UI of image buttons in android app
in my app i am placing 4 image buttons at the botton of the page. But according to my layout the image looks different in each device. I want the image to be the same in all devices.
Following is the layout of my image buttons
<LinearLayout android:layout_height="wrap_content" android:id="@+id/tabLayout" android:layout_width="match_parent"
android:background="@drawable/tab_bar" android:orientation="horizontal" android:layout_weight="0.1">
<RelativeLayout android:id="@+id/relativeLayout1" android:layout_height="match_parent" android:layout_width="match_parent">
<ImageButton android:layout_marginLeft="35dip" android:layout_height="wrap_content" android:id="@+id/homeBtn" android:background="@drawable/home" android:layout_width="wrap_content" android:layout_gravity="center"></ImageButton>
<ImageButton android:layout_marginLeft="35dip" android:layout_toRightOf="@+id/homeBtn" android:layout_height="wrap_content" android:id="@+id/addBtn" android:background="@drawable/add" android:layout_width="wrap_content" android:layout_gravity="center"></ImageButton>
<ImageButton android:layout_marginLeft="35dip" android:layout_toRightOf="@+id/addBtn" android:layout_height="wrap_content" android:id="@+id/srchBtn" android:background="@drawable/search" android:layout_width="wrap_content" android:layout_gravity="center"></ImageButton>
<ImageButton android:layout_marginLeft="35dip" android:layout_toRightOf="@+id/srchBtn" android:layout_height="wrap_content" android:id="@+id/helpBtn" android:background="@drawable/help" android:layout_width="wrap_content" android:layout_gravity="center"></ImageButton>
</RelativeLayout>
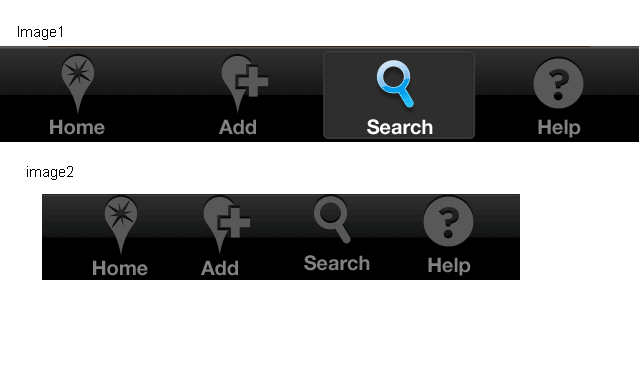
Following are the images of my layout. I want my layout to be as in image1 and image2 is currently the image i am getting.

How to get as like the image 1 in all android devices. Please help me friends
Upvotes: 1
Views: 215
Answers (2)

Reputation: 12375
As the others have mentioned its best you use a linear layout , but what you also need to do is provide a padding to linear layout, i am guessing 5dp should look good.
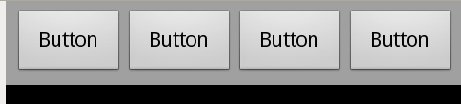
Here is how it might look :

And here is the code for the same
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:orientation="horizontal"
android:padding="5dp" android:background="#a0a0a0"
android:layout_height="wrap_content">
<Button android:text="Button" android:id="@+id/button2"
android:layout_width="0dp" android:layout_weight="1"
android:layout_height="wrap_content"></Button>
<Button android:text="Button" android:id="@+id/button1"
android:layout_width="0dp" android:layout_weight="1"
android:layout_height="wrap_content"></Button>
<Button android:text="Button" android:id="@+id/button3"
android:layout_width="0dp" android:layout_weight="1"
android:layout_height="wrap_content"></Button>
<Button android:text="Button" android:id="@+id/button4"
android:layout_width="0dp" android:layout_weight="1"
android:layout_height="wrap_content"></Button>
</LinearLayout>
Upvotes: 1

Reputation: 40218
I'd reccomend you to use LinearLayout. It's much easier to align your buttons horizontally using it. Just set their android:layout_width property to fill_parent and android:layout_weight to 1. Hope this helps.
Upvotes: 0
Related Questions
- android Layout issue: button doesnt show properly
- Strange behavior with image button in a relative layout
- Android - ImageButton in RelativeLayout not matching parent size
- Unable to align image buttons inside relative and linear layout
- Android Image Button not wrapping correctly?
- Android: numbers near ImageButtons in RelativeLaylout
- Android Responsive Image Button Layout
- android relative layout issue with button
- ImageButton issues in relative layout in android app
- Again ImageButton issues