Neir0
Reputation: 13367
Get cursor coordinates in raphael
How to get mouse cursor coordinates in raphaeljs library?
I'm trying something like:
rect.mousemove(function (event) {
thisGrid.Popup.Show(event.layerX, event.layerY, ["clientX:", event.clientX, " clientY:", event.clientY, "\n", "layerX:", event.layerX, "layerY:", event.layerY, "\n",
"pageX:", event.pageX, "pageY:", event.pageY].join(' '));
}
);
But all this properties return coordinates relative left upper corner of window or something.
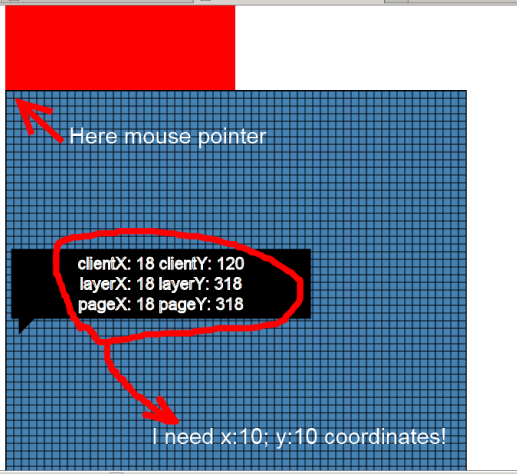
Here is screenshot

Upvotes: 15
Views: 9737
Answers (3)

Adam Holmes
Reputation: 1803
I too had this issue a while back. You need to take into account the current div. In my case the div was called canvas. For the co-ordinates I used the following:
posx = e.pageX - $(document).scrollLeft() - $('#canvas').offset().left;
posy = e.pageY - $(document).scrollTop() - $('#canvas').offset().top;
Note: I was also using jQuery too hence the use of $. You can use document.getElementById if you prefer not to use jQuery.
Upvotes: 13

Fedor Skrynnikov
Reputation: 5609
If you want coordinates relative to your div, try to use event.offsetX/offsetY
Upvotes: 9
hungryMind
Reputation: 6999
compute with position of event source element (event.srcElement)
Upvotes: -1
Related Questions
- Position mouse pointer on line/path in Raphael
- Raphael Position
- Raphael draw path with mouse
- Identify the position of a point on raphael path
- get dynamically the x & y values of a raphaeljs element even if it moves
- how to get the current circle position in raphael on dragend
- Raphael.js how to find click position on a path?
- How do I find the position of an element in raphael?
- find coordinates of given element in Raphaël JS generated image
- RaphaelJS target position