Reputation: 33
Multiple Expand/Collapse TableRow component in Material-UI
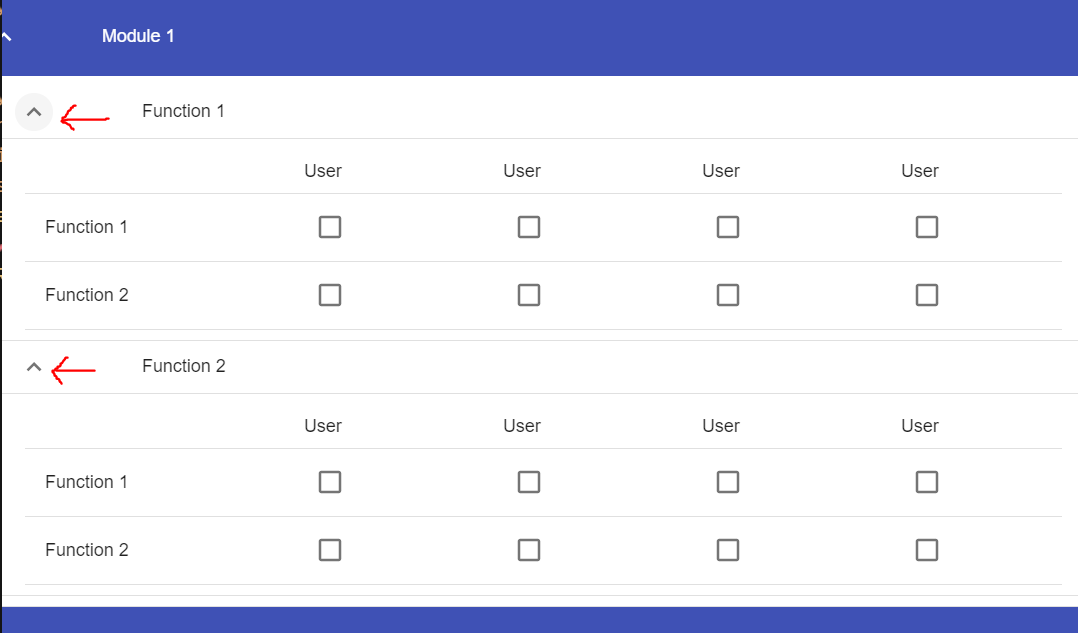
I'm using a Material UI table and trying to expand the TableRow inside collapse table but I have a problem. Currently, my list all have collapses but they are linked to one state for "open" so if I open one list, all the other lists open.
What is the best way to keep the collapses separate from each other without having a lot of states for each list.

Please check the code here: https://codesandbox.io/s/collapsetable-2wp59
What am I doing wrong? Could you show me how to do it?
Upvotes: 1
Views: 7927
Answers (1)
Reputation: 302
Just move a row with Collapse into separate component and handle open/close logic inside. Thus every row will have own open state and update function.
Here is your updated example: https://codesandbox.io/s/collapsetable-forked-kj8v6
Upvotes: 4
Related Questions
- Add Table Row Data within the Material-UI Accordion
- How to collapse other expanded rows in react-table
- React Material UI wrap TableRow
- Collapsing Table Row Collapses all Rows
- Expandable table in React material ui
- Expand/Collapse TableRow component in Material-UI
- Material-UI collapse table with hooks
- Material table nested rows expand/collapse in reactjs
- MUI-Datatable expandable rows
- How can i nest TableRows in TableRowColumn in material ui version 0.20.0 (version is important)?