Reputation: 6813
Layout positioning problem with Custom SlidingDrawer
Hi everyone i've been trying to make this work for quite a while and i feel stuck, i found a component on web wich is pretty nice, it allows me top to bottom sliding, the default sample is pretty easy the bar goes on top and the goes down:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/button_open"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/open"
android:layout_centerInParent="true"
android:visibility="gone" />
<TextView android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="wrap_content"
android:text="@string/default_feed_detail" android:id="@+id/txtDetailNews" ></TextView>
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:id="@+id/drawer"
my:direction="topToBottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
my:handle="@+id/handle"
my:content="@+id/content">
<include
android:id="@id/content"
layout="@layout/pen_content" />
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
</RelativeLayout>
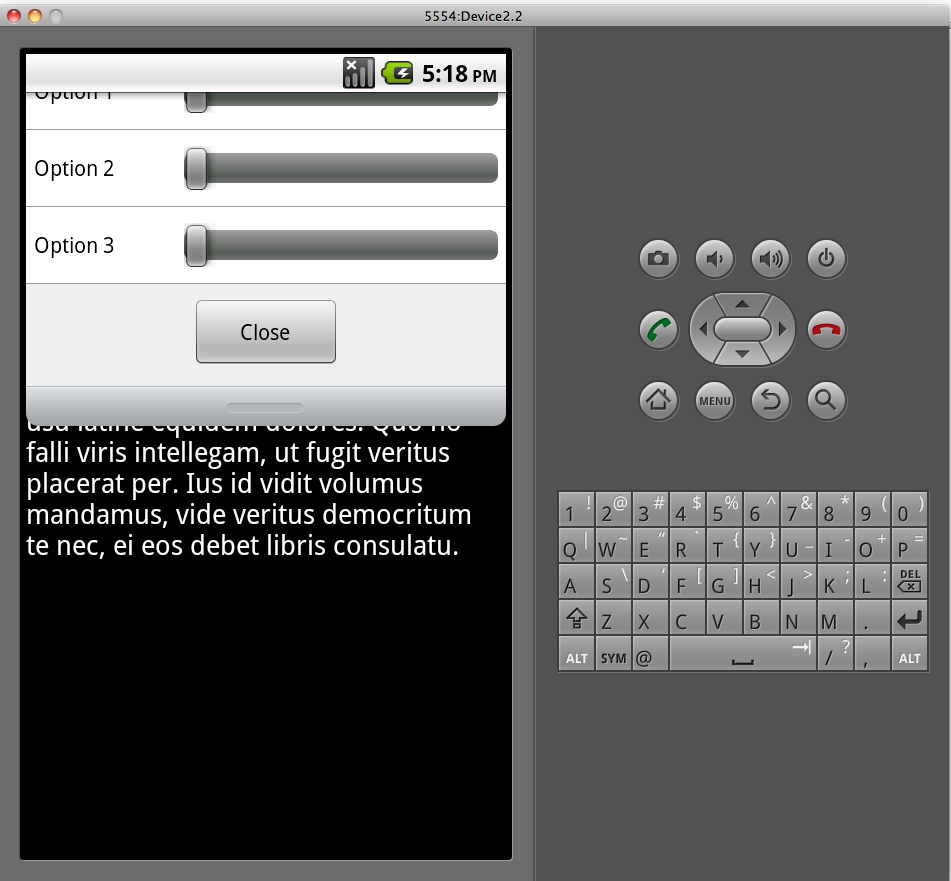
And it renders like this quite nicely:

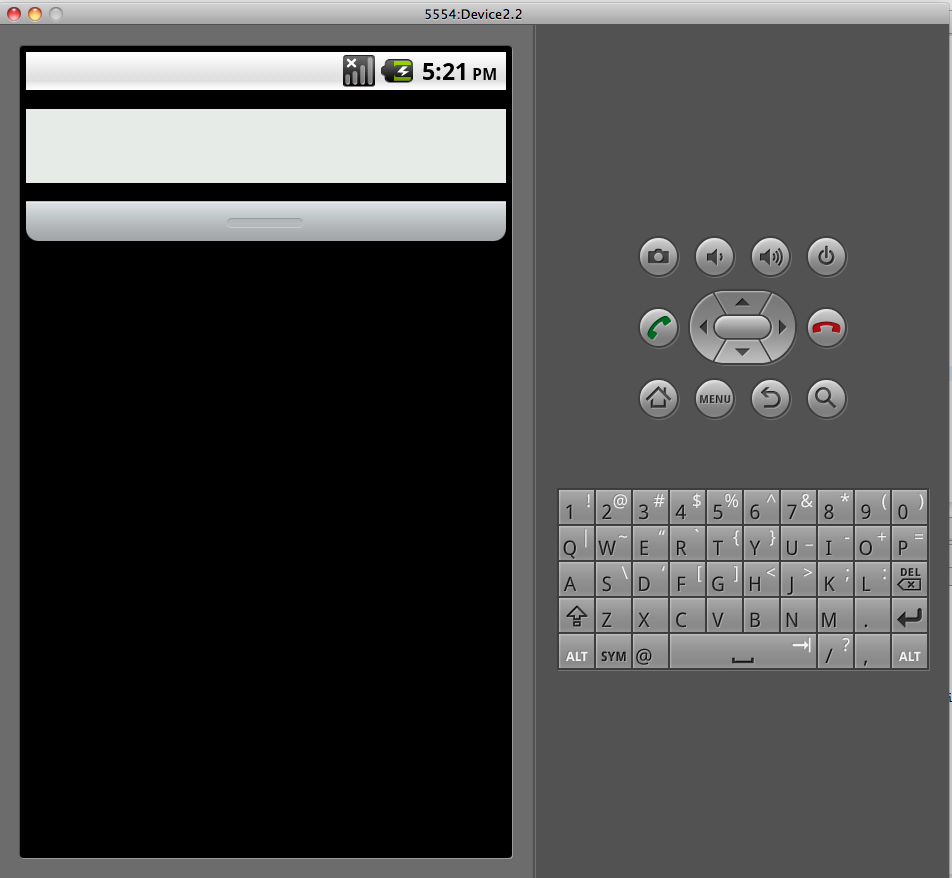
But now i want to have a header image between the text and between then the custom slidingdrawer it just not render the text
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:id="@+id/button_open" android:layout_width="100dp"
android:layout_height="wrap_content" android:text="@string/open"
android:layout_centerInParent="true" android:visibility="gone" />
<ImageView android:id="@+id/header" android:src="@drawable/header"
android:layout_height="wrap_content" android:layout_width="wrap_content"></ImageView>
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:layout_below="@id/header"
android:id="@+id/drawer" my:direction="topToBottom"
android:layout_width="fill_parent" android:layout_height="wrap_content"
my:handle="@+id/handle" my:content="@+id/content">
<include android:id="@id/content" layout="@layout/pen_content" />
<ImageView android:id="@id/handle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
<TextView android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_below="@id/drawer"
android:layout_width="wrap_content" android:text="@string/default_feed_detail"
android:id="@+id/txtDetailNews"></TextView>
</RelativeLayout>
and now the text is gone.... any suggestion with Relative Layout, or If anyone has an idea or component so it can be done easly that would be great too thanks!!
Edit
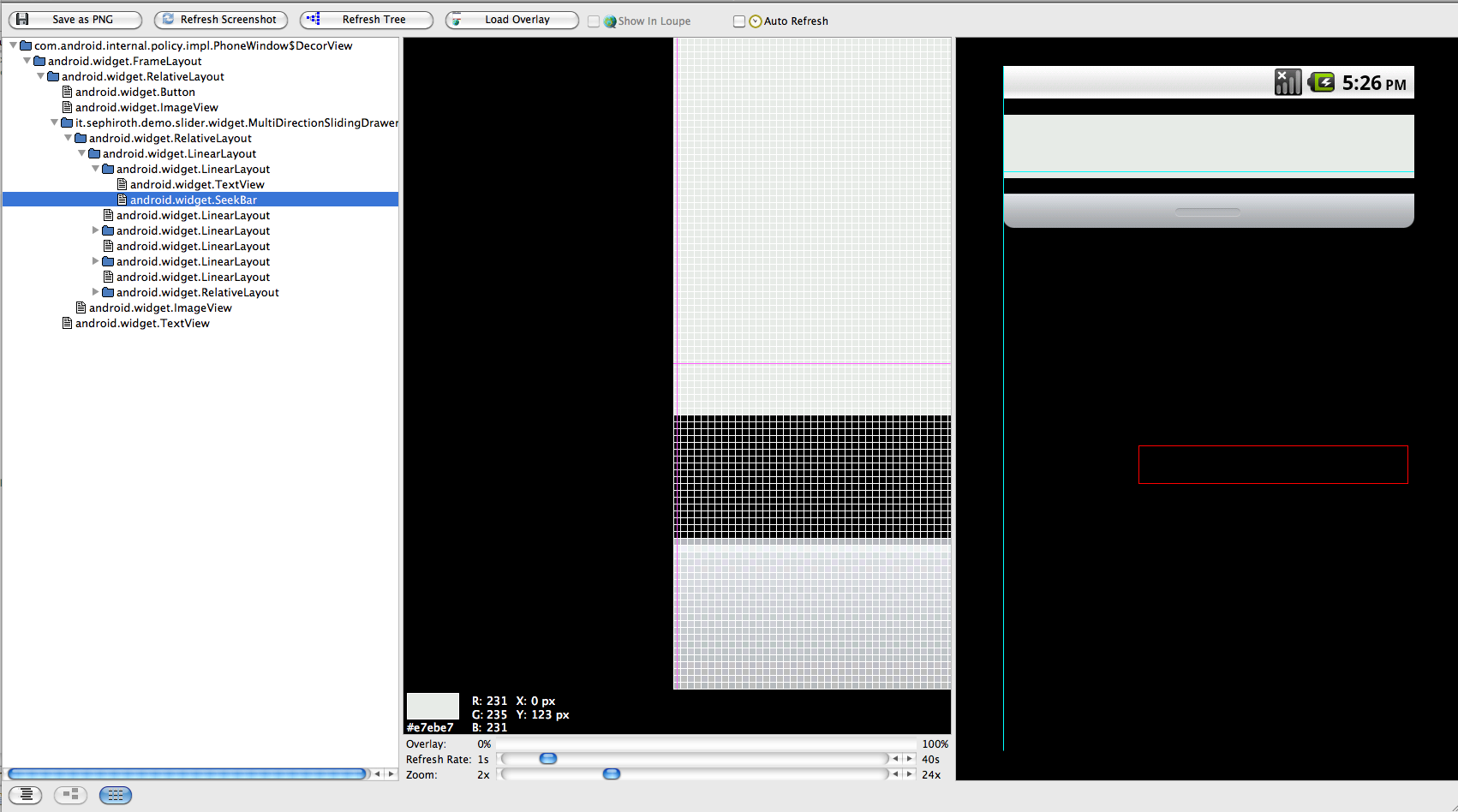
I found something interesting with the hierarchyviewer using the following layout to arrange the components:
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:layout_above="@id/txtDetailNews"
android:id="@+id/drawer" my:direction="topToBottom"
android:layout_width="fill_parent" android:layout_height="wrap_content"
my:handle="@+id/handle" my:content="@+id/content">
<include android:id="@id/content" layout="@layout/pen_content" />
<ImageView android:id="@id/handle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
it seems that the components that are inside the Drawer are being render and take all the space as shown here:


Upvotes: 2
Views: 2606
Answers (3)
Reputation: 6813
Well i had to do a little workaround with this since the content on the background took the space, and the Textview was giving up its space what i did was the following:
I place the TextView after the header imageView with a paddingTop of a 100dip.
android:layout_width="wrap_content" android:text="@string/default_feed_detail"
android:id="@+id/txtDetailNews" android:layout_alignWithParentIfMissing="@id/header" ></TextView>
Then on the MultiDirectionalSlidingDrawer i set the content with a android:layout_above="@id/txtDetailNews"
And that pretty much solve the problem rendered the sliding between the Content and the header, Thank you all for helping me out... Specially Nathan Fig you earn those 50 man (y)
Upvotes: 0
Reputation: 2988
Try: android:layout_alignWithParentIfMissing="@id/header" on the last TextView.
Upvotes: 0
Reputation: 15109
First off, you really need to proof-read your questions. You would probably have had more response by now if you had fixed some very basic grammar mistakes and added a few clarifications to what you wrote.
Here are a couple things to try: move the TextView above the sliding drawer in the XML, as you did in the first layout. Leave the android:layout_below="@id/drawer" attribute- but if it does not work, try removing that.
Try that, we'll go from there.
Upvotes: 1
Related Questions
- SlidingDrawer underlap in RelativeLayout
- SlidingDrawer move over the original screen
- Android : SlidingDrawer & wrong display
- SlidingDrawer shows up too far from bottom when it is close and it doesn't overlap view when it is open
- Nexus 7 layout issue with sliding drawer
- Slidingdrawer position changes while adjust it's height
- slidingdrawer contents overlapped with the view
- Sliding Drawer layout Problem in android
- Android - Positioning layout items relative to top of sliding drawer handle
- Relative Layout, SlidingDrawer and ListView