Reputation: 754
Keyboard pushes modalBottomSheet out of the bounds, resizeToAvoidBottomInset not working
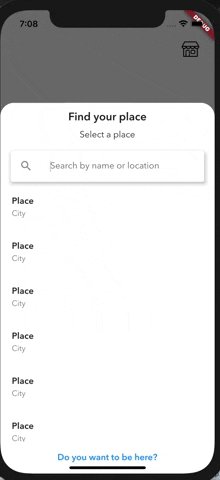
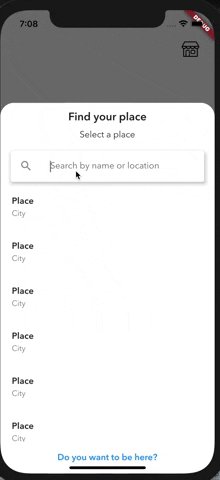
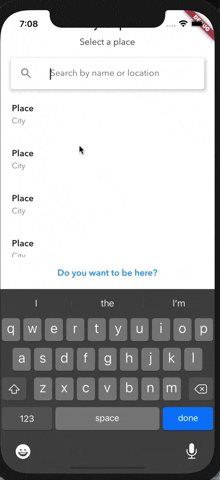
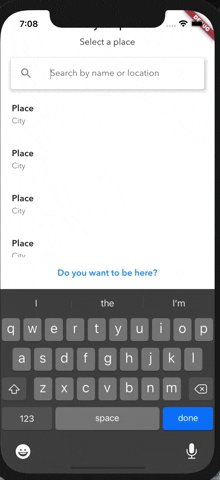
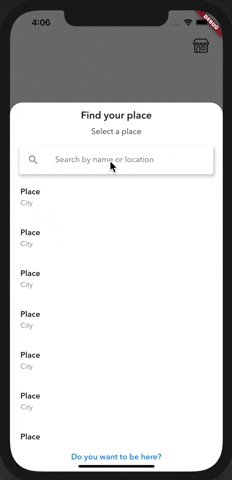
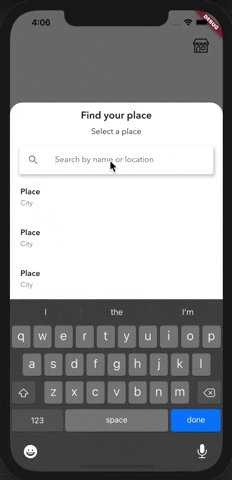
I ran into problem in a Flutter application. The keyboard pushes the modal bottom sheet up even if the Scaffold has resizeToAvoidBottomInset set to false. I want the modal bottom sheet to remain at its initial position. I will show you my code for displaying the modal bottom sheet and I will attach a video to show you the bug.
Scaffold(
resizeToAvoidBottomInset: false,
key: _scaffoldKey,
body: ...
)
showModalBottomSheet(
context: context,
isScrollControlled: true,
backgroundColor: Colors.transparent,
builder: (context) => Container(
height: MediaQuery.of(context).size.height * 0.8,
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(25.0),
topRight: const Radius.circular(25.0),
),
),
child: SearchPlace((place, alreadyExists) {
Navigator.pop(context);
didSelectPlace(place, alreadyExists);
})),
);

Hope you can help me, thanks!
Upvotes: 6
Views: 5914
Answers (2)

Reputation: 4239
Similar issue solved here Please have a look -> https://stackoverflow.com/a/68660719/7760245
or use
padding: MediaQuery.of(context).viewInsets // viewInsets will decorate your screen
full code ->
showModalBottomSheet(
context: context,
barrierColor: popupBackground,
isScrollControlled: true, // only work on showModalBottomSheet function
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(borderRadiusMedium),
topRight: Radius.circular(borderRadiusMedium))),
builder: (context) => Padding(
padding: MediaQuery.of(context).viewInsets,
child: Container(
height: 400, //height or you can use Get.width-100 to set height
child: <Your Widget here>
),)),)
Upvotes: 1
Reputation: 754
Ok, so I found a solution for this issue myself.
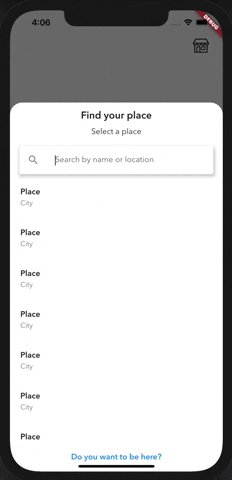
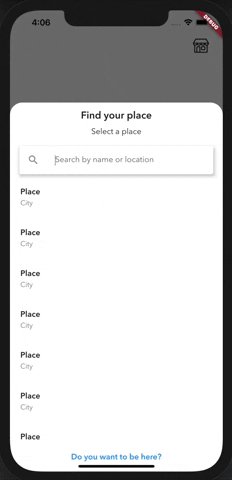
I wanted the modal bottom sheet to occupy 80% of the screen, but it was always pushed by the keyboard. In order to fix this I wrapped the main Container in a Column widget and added an additional transparent Container with a GestureDetector (to dismiss the bottom sheet) having the height 20% of the screen. After that I wrapped the Column in a SingleChildScrollView. Now everything works as expected! I added a video below.
showModalBottomSheet(
context: context,
isScrollControlled: true,
backgroundColor: Colors.transparent,
builder: (context) => SingleChildScrollView(
child: Column(children: [
GestureDetector(
onTap: () {
Navigator.pop(context);
},
child: Container(
color: Colors.transparent,
height: MediaQuery.of(context).size.height * 0.2,
),
),
Container(
height: MediaQuery.of(context).size.height * 0.8,
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(25.0),
topRight: const Radius.circular(25.0),
),
),
child: SearchPlace((place, alreadyExists) => {
Navigator.pop(context),
didSelectPlace(place, alreadyExists),
})),
]),
),
);

Upvotes: 7
Related Questions
- resizeToAvoidBottomPadding not working, Keyboard hides textform
- ShowModalBottomSheet containing Textfield gets hidden with keyboard following Flutter upgrade 2.2.0
- Keyboard closes the Modal BottomSheet in Flutter
- How to fit showModalBottomSheet?
- Flutter keyboard overlapping issue not solved with resizeToAvoidBottomPadding
- Flutter - TextField in StatefulBuilder in modalBottomSheet not working
- ModalBottomSheet not changing its height
- How to control width of modalBottomSheet in flutter?
- Flutter - ShowModalBottomSheet does not go up when the keyboard comes out
- modalBottomSheet is overlapped up by the keyboard

