Reputation: 196459
how do you workaround this inconsistency between IE, Firefox and Chrome
i have a background image on a webpage and i am placing an image in my body to line up over the image:
here is my css:
Background:
body {
font: 12px tahoma, Arial, Helvetica, sans-serif;
line-height: 1.5em;
margin: 0px;
padding: 0px;
color: #241a10;
background:#c9e4ec url(/Content/images/myImage.gif);
}
Image:
#leftSideContainer {
position:relative;
margin-top:-47px;
width:147px;
height:93px;
background:url(/Content/Images/image2.gif);
}
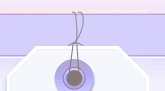
In IE7 and Chrome, it looks perfect and lines up exact:

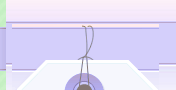
But in IE8 and Firefox, the image shows a little lower down compared to the background image:

If it was just an old version of IE that was broken i wouldn't care but in this case firefox is broken as well.
i tried playing with the:
margin-top: -47px;
but if i move it higher to get it to line up in firefox, it them obviously looks misaligned for the other browsers.
any suggestions for what might be causing this discrepancy.?
Upvotes: 3
Views: 274
Answers (1)

Reputation: 6431
CSS reset is your friend
http://meyerweb.com/eric/tools/css/reset/
The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.
Upvotes: 2
Related Questions
- Weird margin differences between Chrome/Safari and Firefox
- Percentage margin differs in IE and Chrome
- Why margin issue in IE and Chrome but not in firefox?
- CSS margin issue - possible chrome bug?
- Padding and/or margin different in IE/Firefox than Chrome
- HTML/CSS Margin issue in certain browsers
- IE Compatibility, margin issue
- Internet Explorer wrong margin, Others good
- Margin Discrepancies between Firefox and Chrome/Safari
- Margin displayed differently in IE and Mozilla