Reputation: 4456
React js material ui Accordion draggable resize
As you can see from the image I have two Accordions one on the left (30%) and one on the right (70%), when I click on the button the one on the right disappears and the one on the left becomes (100%).
What I would like to do is that there is the possibility of being able to resize the two elements that of the left and right, by means of a draggable movement.
Link: codesandbox
Code:
import React, { useState } from "react";
import Typography from "@material-ui/core/Typography";
import ExpandMoreIcon from "@material-ui/icons/ExpandMore";
import {
makeStyles,
Accordion,
AccordionSummary,
AccordionDetails,
Tooltip
} from "@material-ui/core";
import { Visibility, VisibilityOff } from "@material-ui/icons";
const useStyles = makeStyles((theme) => ({
root: {
width: "100%"
},
heading: {
fontSize: theme.typography.pxToRem(15),
fontWeight: theme.typography.fontWeightRegular
}
}));
export default function SimpleAccordion() {
const classes = useStyles();
const [showPreview, setShowPreview] = useState(true);
const handleChangeCheck = () => {
setShowPreview((prev) => !prev);
};
return (
<div className={classes.root}>
<Tooltip title={showPreview ? "Show" : "Hide"} placement="bottom" arrow>
{showPreview ? (
<Visibility
onClick={handleChangeCheck}
style={{ cursor: "pointer" }}
/>
) : (
<VisibilityOff
onClick={handleChangeCheck}
style={{ cursor: "pointer" }}
/>
)}
</Tooltip>
<div
style={{
display: "flex"
}}
>
<div
style={{
width: showPreview ? "30%" : "100%",
minHeight: "500px",
marginTop: 7,
transition: "width 1s, height 4s"
}}
>
<Accordion defaultExpanded>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel1a-content"
id="panel1a-header"
>
<Typography className={classes.heading}>Accordion 1</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse malesuada lacus ex, sit amet blandit leo lobortis
eget.
</Typography>
</AccordionDetails>
</Accordion>
</div>
{showPreview && (
<div
style={{
width: "70%",
height: "100vh",
float: "right",
marginTop: 7,
marginLeft: 5
}}
>
<Accordion defaultExpanded>
<AccordionSummary
expandIcon={<ExpandMoreIcon />}
aria-controls="panel2a-content"
id="panel2a-header"
>
<Typography className={classes.heading}>Accordion 2</Typography>
</AccordionSummary>
<AccordionDetails>
<Typography>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Suspendisse malesuada lacus ex, sit amet blandit leo lobortis
eget.
</Typography>
</AccordionDetails>
</Accordion>
</div>
)}
</div>
</div>
);
}
Upvotes: 1
Views: 2967
Answers (1)

Reputation: 4838
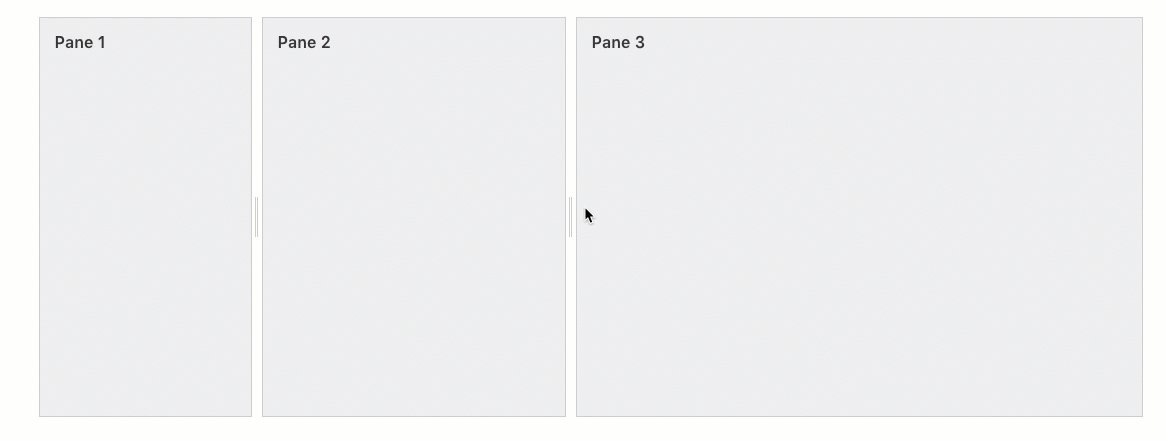
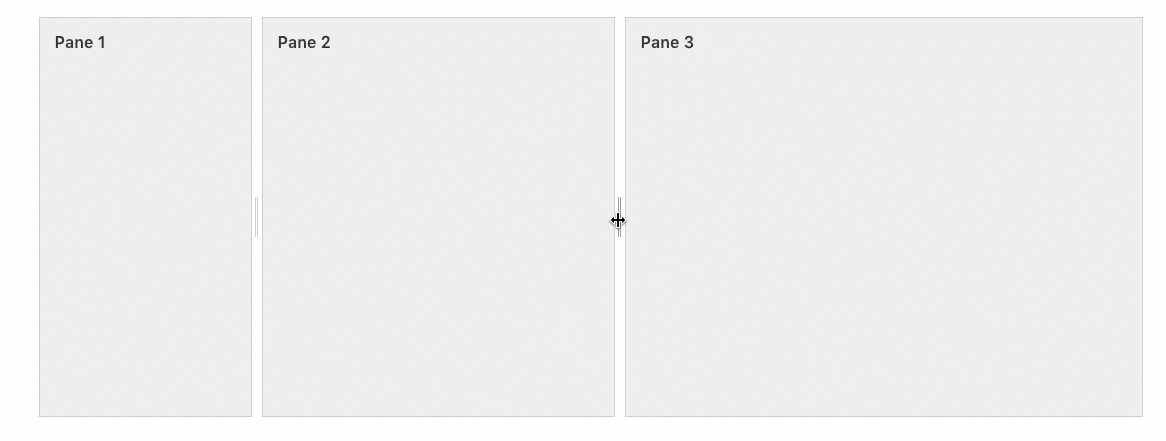
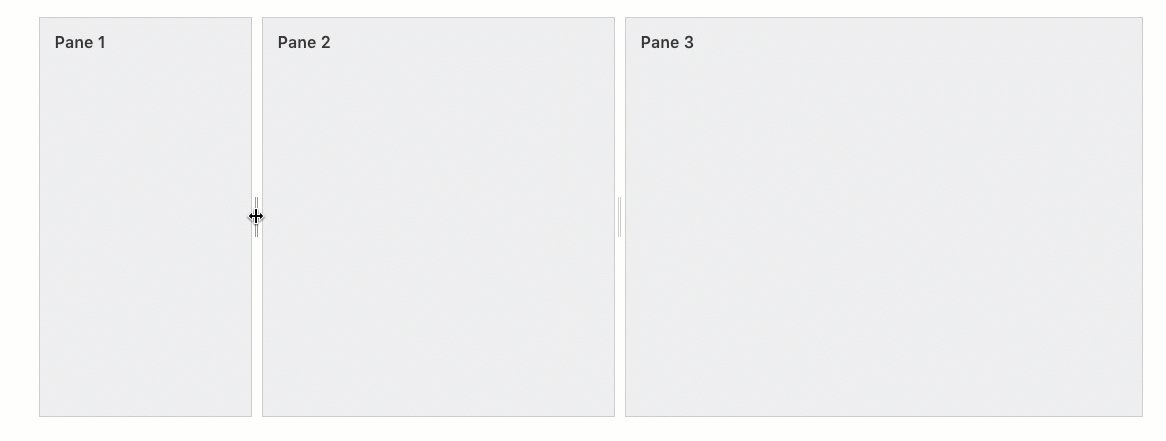
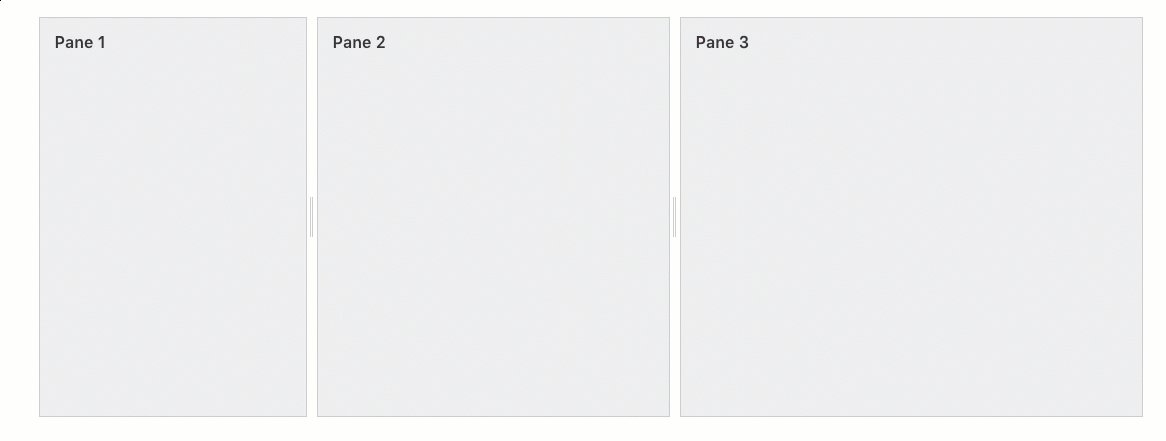
Here i found some packages that might help you to achieve your point
Here is a example that i made for you about mentioned package https://codesandbox.io/s/resizable-panels-for-react-forked-0o7p4?file=/src/App.js:348-364
First
import PanelGroup from "react-panelgroup";
then use it like
<PanelGroup direction="row" borderColor="grey">
<Accordion classes={classes} />
<Accordion classes={classes} />
<Accordion classes={classes} />
</PanelGroup>
you can costumize the min width and height of each element
<PanelGroup
panelWidths={[
{ size: 100, minSize: 50, resize: 'dynamic' },
{ minSize: 100, resize: 'stretch' },
{ size: 100, minSize: 50, resize: 'dynamic' }
]}
>
also check
react-reflex document https://leefsmp.github.io/Re-Flex/index.html
Upvotes: 1
Related Questions
- Material-UI: Expand Accordion by clicking the icon only
- Disabling collapse or expand in accordion of material-ui
- Auto-size and drag items into panel
- Material-UI: How to make a Controlled accordion behaves like a Basic accordion
- How to customize material-ui Accordion component behavior/style?
- Resize event in react
- How to expand Material UI accordion on mouse over
- Material ui - change the height of the Accordion
- Material UI Override Accordion CSS
- How to resize material-ui's tabs