Reputation: 7623
Stretching part of a xaml path
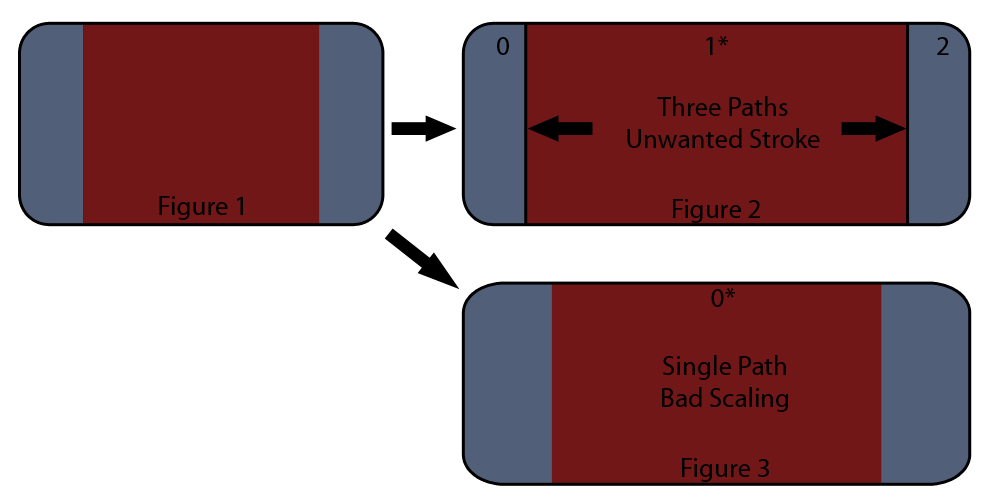
I am using Paths to build a custom content border for my app written in WPF. What I want is to have only the middle portion of the path stretched when the window is stretched (Figure 2) instead of the whole thing (Figure 3).
My first instinct was to split the path into three parts and put them in a Grid. The left and right paths would stay fixed while the middle path would stretch. The problem is, I can't figure out how to put a stroke around the whole thing without having it go in between the three paths as well.
Note: This image is a reference only, the actual border is more complex but still made up of three parts.

Upvotes: 1
Views: 657
Answers (3)

Reputation: 6460
Why not use a grid with three borders?
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Border Background="Blue" Grid.Column="0" MinWidth="50" CornerRadius="10,0,0,10" BorderBrush="LimeGreen" BorderThickness="2,2,0,2"/>
<Border Background="Red" Grid.Column="1" BorderBrush="LimeGreen" BorderThickness="0,2"/>
<Border Background="Blue" Grid.Column="2" MinWidth="50" CornerRadius="0,10,10,00" BorderThickness="0,2,2,2" BorderBrush="LimeGreen"/>
</Grid>
Alternately you could wrap the grid in a border:
<Border CornerRadius="10" BorderThickness="1" Background="Blue" BorderBrush="Red">
<Grid Background="Green" Margin="20,0"/>
</Border>
Without knowing more about what's needed, it's hard to say which one is the right answer. (If you're doing crazy stuff with clipping paths or interesting shapes, the first solution might be easier.)
Upvotes: 1
Reputation: 123
The path syntax dictates if the stroke end point connects back to the start point. If the path data ends with a "Z" then the end is connected to the start.
If you have a "Z" at the end of your path data for the left and right cells, then try removing the "Z".
see reference: http://msdn.microsoft.com/en-us/library/cc189041(v=vs.95).aspx#closecommand
Upvotes: 0
Reputation: 4259
I would also use the Grid to allow the central part to stretch. Have you tried wrapping the Grid in a Border? As this should only create a border brush around the outside of the grid not in between the cells.
Upvotes: 1
Related Questions
- Combining multiple paths with different fills while still able to stretch uniformly
- How to create a WPF Path which stretches in places
- Stretching a XAML Path to fill its containing element
- Expression Blend Consolidate Path Function
- converting to path
- Conversion from Shape to Path in XAML
- WPF does not align path properly at run time
- Converting multiple paths into one big 'connected' path in Expression Blend
- How to apply "Uniform" stretch property to a composite path with gradients in WPF/XAML?
- WPF: Stretching multiple paths relatively