Reputation: 51
z-Index problem -- positioning child over parent's sibling
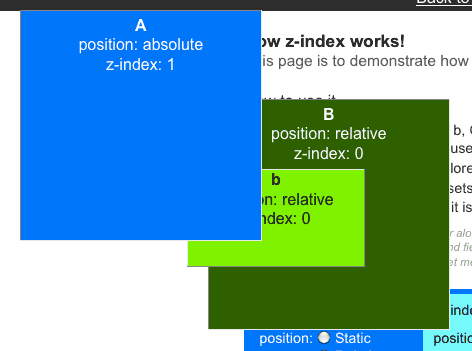
I have a situation as in this screenshot below, but what I want is B behind A and -- the tricky part -- b over A.

How could I do that?
Thanks a lot -- Eric.
Upvotes: 5
Views: 4311
Answers (2)
Reputation: 2114
Just took a look at the source code, and it's a complete mess. It looks like the CSS and JavaScript on the page has been auto-generated by Yahoo and uses their API, and the CSS is actually directly implemented by JavaScript by using inline CSS in the HTML, like so:
<canvas id="fillAreaA" style="z-index: {javascript variable}" width="300" height="500" />
There's probably text on top of it, too, but in short, you shouldn't have any problems with it if you implement it yourself on your own page.
EDIT: I'm looking at this several months later, and can't believe how dumb I was. I now know that the JS is from the YUI library. I defer to Andrew's solution.
Upvotes: 0
Reputation: 6598
While a screenshot is helpful, some HTML would be even better... Only from the screenshot though, I would suggest raising b's z-index to 2 or 3. That should fix the problem.
Update: I managed to make it work with the following settings: A: z-index:2, position:absolute or fixed, B: z-index:1, position:static, b: z-index:5, position:relative, absolute, or fixed.
Upvotes: 3
Related Questions
- CSS using z-index doesn't place child element behind its parent
- Z-index: make element go under its parent's sibling
- Z-index issue : Stack a child element behind a parent container
- Z-index issues - How to bring a child element onto the parent's below element?
- element on top of parent's sibling
- z-index not displaying child behind parent
- Facing z-indexing issues on absolutely positioned child div under a relatively positioned parent div
- Issue with z-index in child/parent elements
- Positioning child behind parent
- css z-index issue with child element