leora
Reputation: 196489
why does chrome not align this text?
i have the following code
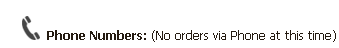
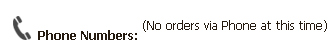
<img src="/Content/Images/Icons/phone2.png"> <b>Phone Numbers:</b> (No orders via Phone at this time)<br />
and it looks fine in firefox:

but when i open it in chrome, it shows up like this:

does anyone know why chrome would raise the second part of this text ?
Upvotes: 0
Views: 1598
Answers (2)
Isaac Lubow
Reputation: 3573
It looks like the result of different browser default styles applying to the various elements in your source. Try to set a vertical-align property for the <b> and <img> and test it again, for example:
b,img{
vertical-align:baseline;
}
Upvotes: 0
avetarman
Reputation: 1252
Use valign attribute in your image tag, or CSS vertical-align property applied to the image.
Upvotes: 2
Related Questions
- Wrong vertical align of text in Google Chrome browser
- Vertical align working on firefox but not on Chrome
- text-align not working on chrome
- HTML/CSS Text Align Not Working
- Span element not aligning properly in Chrome on Windows 8
- Text-aligning CSS not working in Chrome or IE. Yes in FireFox
- CSS - Alignment wrong with Chrome
- Text aligns oddly.
- Text not aligned
- Why does my text align in Safari and Chrome but not Internet Explorer/Firefox?