
Reputation: 21314
Next.js in Vercel with Sentry - ignore source maps in production
I'm deploying a Next.js app in Vercel with Sentry configuration provided by @sentry/next.js module. Here is the example repo - https://github.com/voronianski/test-next-sentry-app
It uses the official example from Next.js (e.g. https://github.com/vercel/next.js/tree/canary/examples/with-sentry).
Integration with Sentry works perfectly. However I noticed one thing that kind of bothers me. Source maps for each file are publicly available.
Here is the link to the app - https://test-next-sentry-app.vercel.app/ and here is the map file of _app.js https://test-next-sentry-app.vercel.app/_next/static/chunks/pages/_app-b2c4ce59f737104d4ac1.js.map
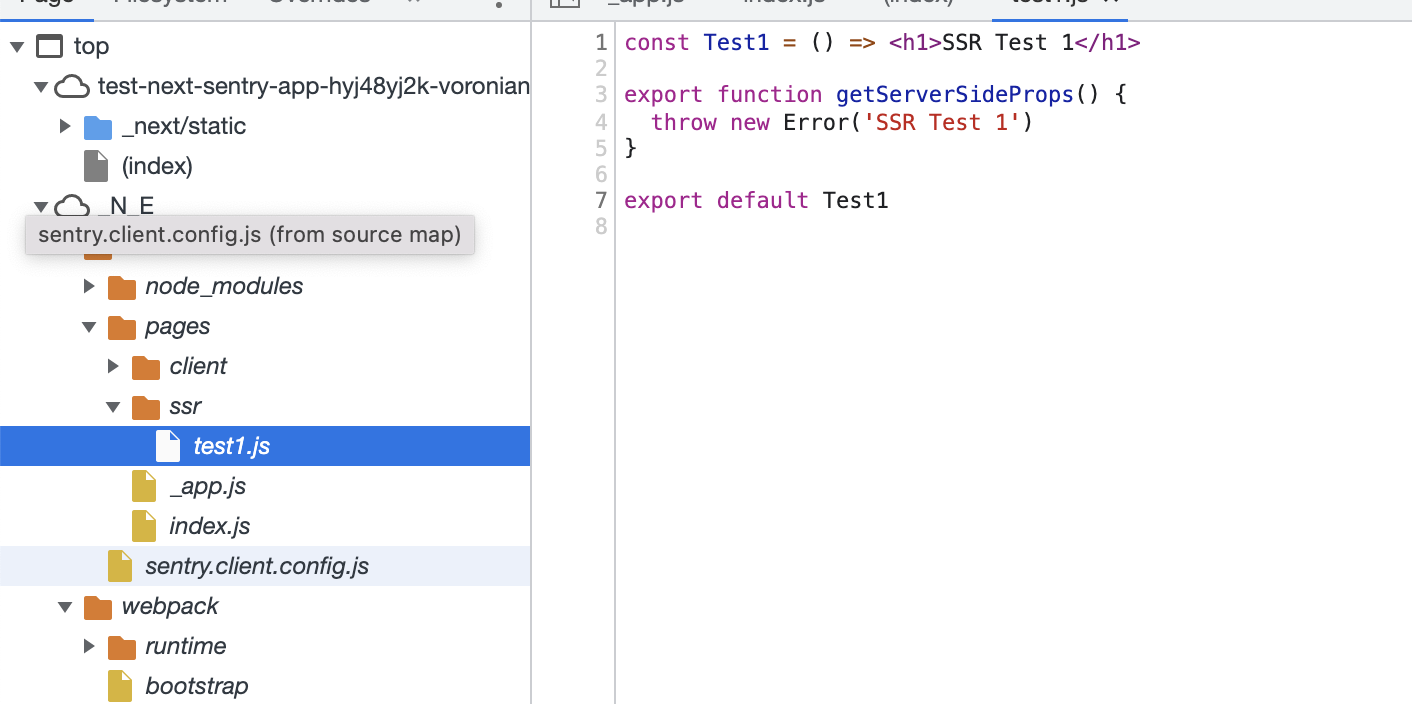
This leads to the completely visible project structure and source codes in the browser dev tools -

I tried to use .vercelignore file but it didn't help - https://github.com/voronianski/test-next-sentry-app/blob/main/.vercelignore
Is there a way to not deploy source map files to public in Vercel? Thanks!
Upvotes: 3
Views: 2515
Answers (3)
Reputation: 3183
Try this one in next config
https://nextjs.org/docs/app/api-reference/next-config-js/productionBrowserSourceMaps
works for me
Upvotes: 0

Reputation: 21314
As suggested by Vercel support - you can use rewrites option in next.config.js to achieve this -
const nextConfig = {
// ...
rewrites: async () => {
// do not leak source-maps in Vercel production deployments
// but keep them in Vercel preview deployments with generated urls
// for better dev experience
const isVercelProdDeploy = process.env.VERCEL_ENV === 'production';
if (isVercelProdDeploy) {
return {
beforeFiles: [
{
source: '/:path*.map',
destination: '/404'
}
]
};
}
return [];
},
// ...
};
module.exports = nextConfig;
https://nextjs.org/docs/api-reference/next.config.js/rewrites
Upvotes: 4
Reputation: 3145
Consider fronting your application through a CDN vs the vercel.app domain
https://vercel.com/support/articles/using-cloudflare-with-vercel
Cloudflare is free to a point for IP based access (not public users) through their teams plan and then you can add their IP Access rules to your IP Range for that path
https://developers.cloudflare.com/cloudflare-one/applications/configure-apps/self-hosted-apps
Upvotes: -1
Related Questions
- Deploying nextjs to vercel
- Artifacts not uploaded on Sentry on Vercel build
- NextJS - Sentry CLI Plugin: spawn ENOMEM
- Next.js source maps with typescript on Sentry
- How can I prevent next.js from sending source mappings to the browser?
- Exclude nextjs api url from sentry events
- Can not run server after add sentry to nextjs project
- What is the recommended approach to upload source maps to sentry from a next.js project
- integrating Sentry in Next.js project
- Why my custom Nextjs server doesn't work in my Vercel deployment?