Reputation: 6862
CSS Vertically Align Text in Header
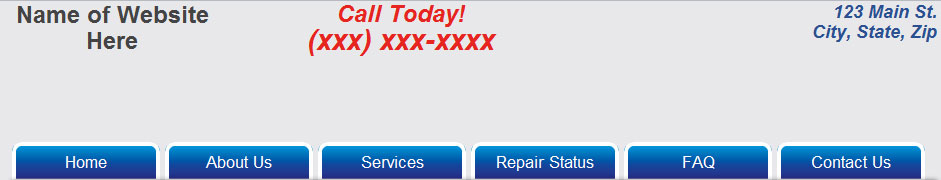
I am trying to vertically align text in my header, and am having some trouble. Attached is an image of my starting point:

The header has a set height of 141px and everything in that header should be right in the middle. Even the "Name of Website Here", so if that name changes and only takes up 1 line, or maybe 3 lines it will all be in the same place.
Note: this is for multiple websites, which are being generated dynamically so that's why I cannot just position it with a margin-top because the names will be different, some might take up a few lines and some might take up multiple lines.
I took out my attempts to vertically align it from what I searched online because nothing is working so this is the code from my starting point.
HTML:
<div id="header">
<h1>Name of Website Here</h1>
<h3>Call Today!<br /><span>(xxx) xxx-xxxx</span></h3>
<p>123 Main St.<br />City, State, Zip</p>
</div>
CSS:
#header{height:141px;}
#header h1{float:left;font-size:1.7em;width:200px;text-align:center;line-height:26px}
#header h3{float:left;text-align:center;color:#e62520;font-size:1.7em;line-height:26px;font-style:italic;margin:0 0 0 95px}
#header h3 span{font-size:1.2em;}
#header p{float:right;color:#2a5091;font-size:1.3em;font-style:italic;font-weight:bold;line-height:20px;text-align:right;}
Thank you!
Upvotes: 7
Views: 22952
Answers (2)

Reputation: 43649
I think this is what you are looking for, see demo fiddle.
The markup will become like:
<div id="header">
<span><h1>Name of Website Here</h1></span>
<span><h3>Call Today!<br /><span>(xxx) xxx-xxxx</span></h3></span>
<div><span><p>123 Main St.<br />City, State, Zip</p></span></div>
</div>
Maybe you can fiddle around some more to eliminate one or two tags.
Tested on Win7 in IE8, IE9, Opera 11.50, Safari 5.0.5, FF 5.0, Chrome 12.0. I know it is also possible to work in IE7, but it needs some tuning. T.b.c.
Upvotes: 2

Reputation: 5288
Heres a great method. Create a div inside the header div and give it the following style :
.innerdiv {height:1px; position:absolute; margin-top:50% }
And make sure the header div has
position:relative;
And put all your content inside innerdiv
Upvotes: 0
Related Questions
- How to align text in CSS vertically with this header bar
- Vertical align in header elements
- align header text vertically next to an image
- Vertically align elements in header div (text and logo)
- Vertically align header elements
- How to align text vertically?
- Vertical align of text in CSS
- Vertically align text with css
- Vertically Align a Header Tag with Fixed Height through CSS
- Vertically-align contents of header tag